About Axiance
Axiance is super dedicated to its mission of setting the standard in responsible investing for retail and institutional clients.
It is a multi-asset brokerage firm offering Forex and CFD investment services dedicated to ethical trading practices.

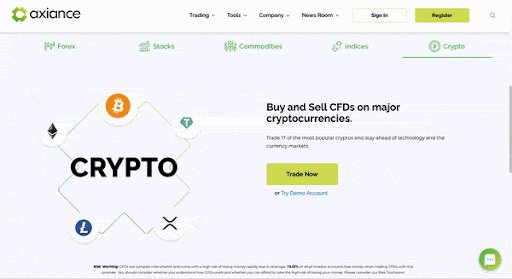
Axiance enables you to trade on:
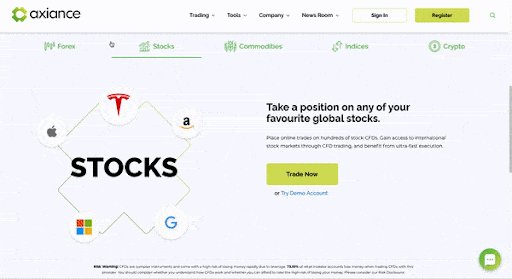
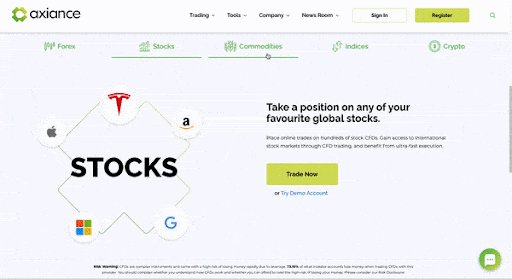
- global stocks
- forex
- commodities
- and more
...with unmatched technical analysis, expert advice, and live news feed.
It provides a fast and responsive infrastructure for trading experience without ceilings.
The Challenge
- To build a website with a seamless trading experience for digital investors.
- To support the new brand growth with a totally new website.
Client Goal
Axiance wanted to go live with their new brand and wanted to build a new and future-proof website based on modern and the latest technologies.
They wanted to keep it all in React.js, as they already have some in-house React JS developers, but hiring them in Cyprus is a truly complicated task.
And this is why they reached out to find a tech partner that will be a great extension of their in-house team.
Their main goal was to make the website work super fast to enhance user experience, and this is why we advised them to use Gatsby.js as a static site generator.
Project Objectives:
Pages must load fast to enhance user experience
The content edition must be easy and intuitive
Website must have a multilanguage support
Website must be safely integrated with a few tools and plug-ins that help users in trading
Main Technologies used:
We were also considering using Next.js for the project, but we found Gatsby.js more appropriate in this specific case.
If you are also wondering which of these technologies you should use, you can read our article, or watch our video about the differences between Next.js and Gatsby.js.

Why did Axiance choose Pagepro?
- FELT TRUSTWORTHY
- PROFESSIONAL SALES SERVICE
We decided to work with Pagepro, as you guys appeared to be the most professional of the vendors we talked to.
This includes communication, professionalism of the proposal, and how you guys addressed various aspects of the project, such as selection of the right CMS, integrations, and so on.
We were convinced that you are better equipped to handle the project.
The Delivery
Our delivery process has been divided into four sprints:
Sprint 1: ANALYSIS AND INITIAL WORK
- Checking the requirements
- Creating Project Backlog
- Setting up the testing environment
- Headless CMS initial configuration
Sprint 2: STATIC VERSION DEVELOPMENT
- Preparing basic project styleguide
- Preparing a list of core blocks
- Arabic Version Support for blocks
- Building different pages templates
- QA (Quality Assurance)
Sprint 3: HEADLESS CMS INTEGRATION
- Language support + geolocation
- Managing Routes, Menus, CMS Pages, and Landing Pages
- Sitemap Generation
- 3rd party Integrations like GTM, CRM, and else
- QA (Quality Assurance)
Sprint 4: ANALYSIS AND INITIAL WORK
- Initial Configuration
- Blog Post Details and Archives
- Google Tag Manager for WP
- Technical SEO Optimisation
- Cloning test environment to production server
- Putting the project life
- QA (Quality Assurance)
Communication
- Once - a week 30 minutes status meeting
- Everyday communication on Slack
- Ad-hoc meetings based on client preferences
Interesting website features:
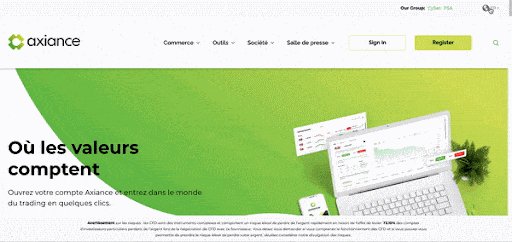
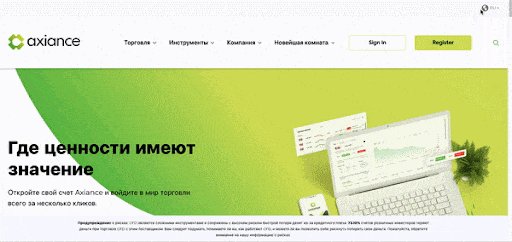
In general, the website was super simple and informative for the target audience. It really delivered a seamless trading experience for digital investors.
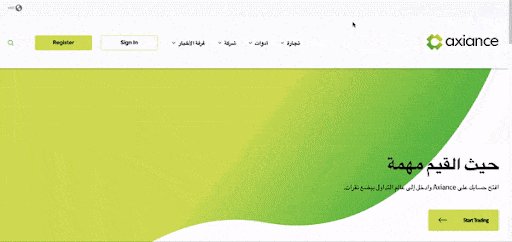
Easy multilanguage support by location - also Arabic support to read from the right to the left.

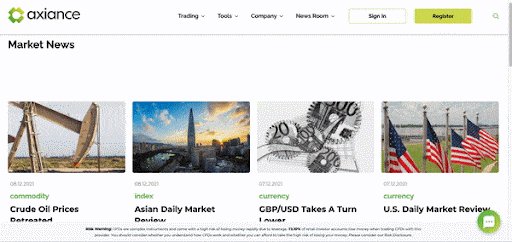
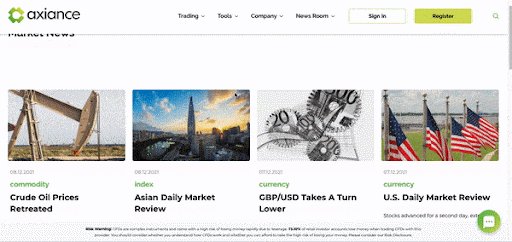
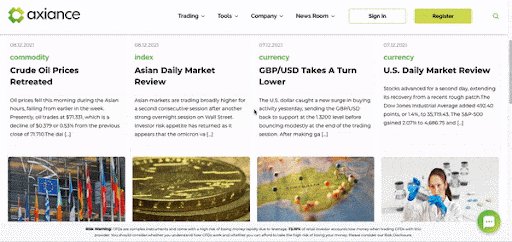
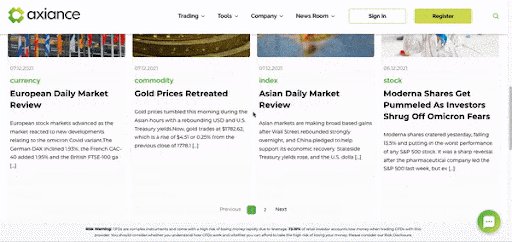
Importing trading news from external scripts

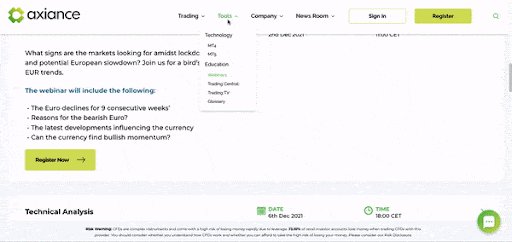
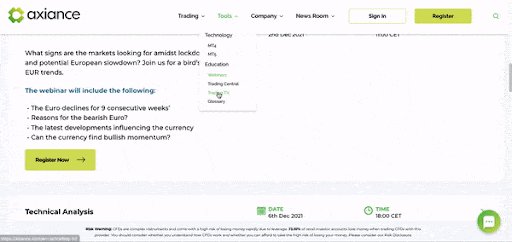
Educational movies and Webinars support

Trading Calculators

Should we get it done?
Let's talk about you now!
Tell us about your challenge, and let's get the ball rolling.
Tech Stack
- WP
- Gatsby
- Prismic
- Slack
- TeamWork
- Storybook
- Google Tag Manager
- Google Analytics
Have a similar case? Use our experience!
Talk to our expert and see what we can to do push your project further.












