SHIP FASTER WITHOUT COMPROMISING QUALITY

Let's face it, what was considered impossible in a web development a few months ago, becomes a standard today. Now you can create superfast websites, without compromising its quality, design, features, and you can execute it all in a timely manner.
Build your dream user experience, with the page speed and SEO-efficiency like never before thanks to Next.js.
ELEVATE USER EXPERIENCE WITH NEXT.JS DEVELOPMENT
SUPER-FAST PAGE LOAD
No more poor page speed and weak website performance. Build websites and web apps that work with a blink of an eye.
SEO-FRIENDLY STATIC PAGES
Next.js gives you a Static SEO-efficiency. Google favours static pages, as they are fast, light, and easy to scan.
TIME-SAVING DEVELOPMENT
Thanks to React.js-like nature, you can cut the development time by building reusable components.
SUPREME USER EXPERIENCE
UX can make or break your sales and marketing performance. Now you can deliver a truly customized user experience without compromising page performance.
WORKS ON ANY DEVICE
Next.js makes sure that your website and web app works seamlessly in accordance with all devices and formats.
SECURE WEBSITES
Static pages are secure by design. There is no direct connection to the database, user data or other sensitive information, which makes them perfectly safe.
READY TO USE NEXT.JS FOR YOUR PROJECT?
WHY USE NEXT JS FOR STARTUPS, E-COMMERCE, AND WEB PRODUCTS
Big companies using next.js
NEXT.JS DEVELOPMENT SERVICES WE PROVIDE
DEVELOPMENT PROCESS AT PAGEPRO
DISCOVERY PHASE
We will have a closer look on your goals and objectives to specify technical requirements and priorities for the project.
PLANNING PHASE
In this phase we will create a project schedule with clear deliverables and responsibilities.
KICK-OFF MEETING
We take the project team into one room and make sure we all understand what goals, objectives and expectations are.
PROJECT DELIVERY
We track and communicate the progress to adapt and arrive with the final product. As planned.
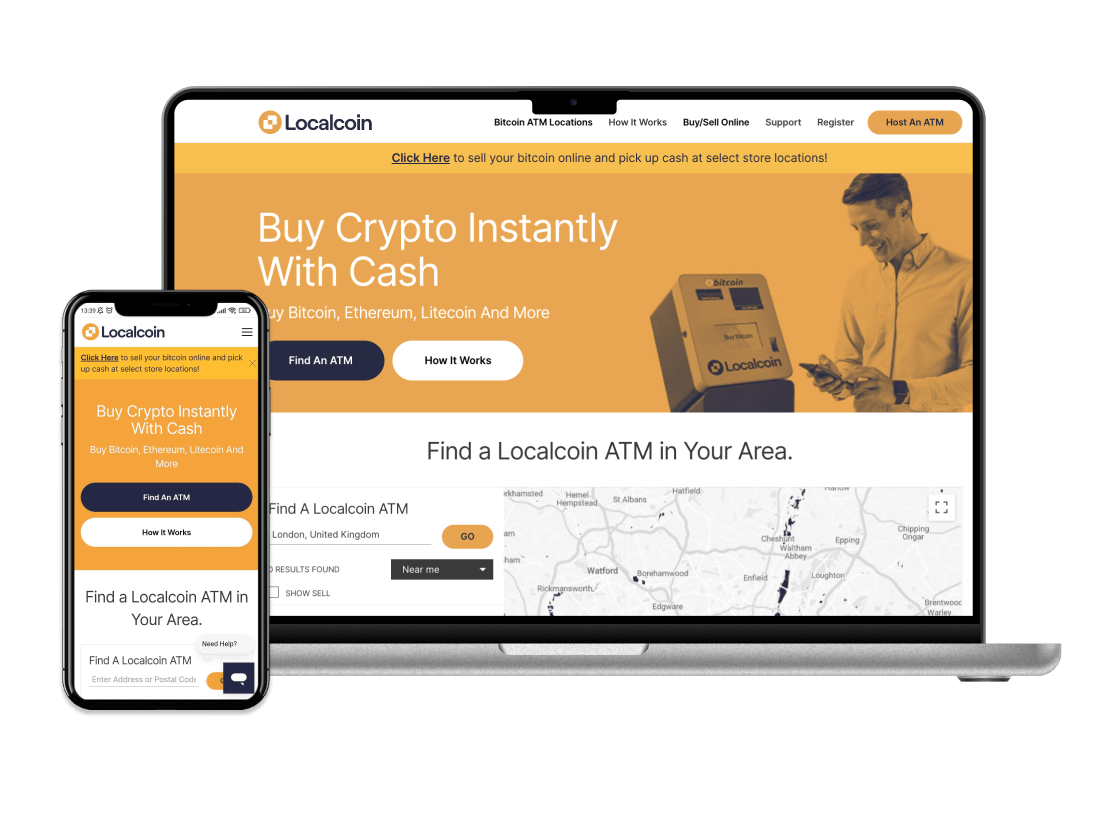
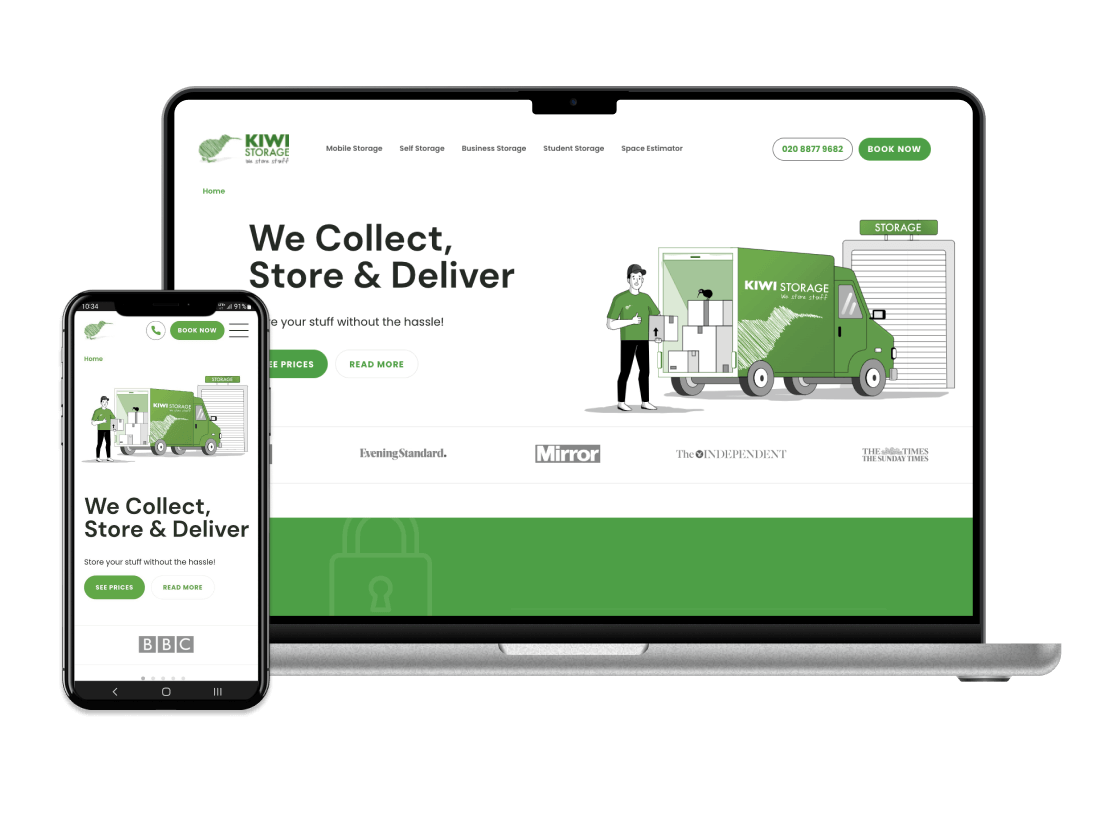
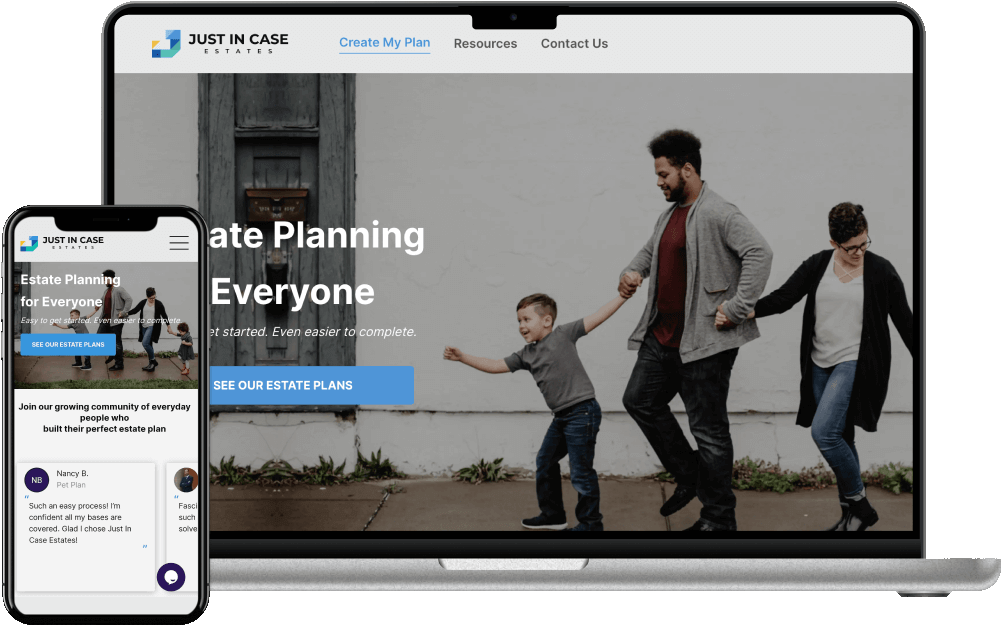
Work appreciated by many
WHY HIRE NEXT.JS DEVELOPERS FROM PAGEPRO?
Pagepro in numbers
- Team members30+
- Clutch.co Rate4.9 / 5
- Client Retention ratio92 %
HEADLESS TECHNOLOGIES WE WORK WITH
Headless cms integration
Headless ecommerce integration
FAQ
Though questions never had easy answers, we will give it a try.
Just be aware that every web development demand is different, and what you will find in those answers may not reflect your situation.
This is why we always encourage speaking face to face, to approach your needs with a tailor made solution.
What is Next.JS?
Next.js is a JavaScript framework enabling you to build powerful and user-friendly static websites and web apps. It was created by Vercel in 2016 and since then it’s popularity is continually growing - for now it’s considered as one of the most favoured React framework on the market.
Next js can be perfectly combined with headless CMSes and e-commerce platforms to drive extraordinary performance and SEO results.
What is Next.js used for?
NextJs enables you to build great digital products and interfaces. It allows you to build:
- Single Web Pages
- Static Websites
- Cross-platform apps
- Saas products
- eCommerce or retail websites
- Dashboard or data visualization
- Easily scalable MVPs
- Complex and demanding Web Apps
- Interactive and Intuitive User Interfaces
How much does it cost to build an app in Next.js?
The cost of creating a Next.js web app is obviously dependent on its complexity. First of all, you save a lot by building one codebase for all devices (desktop, mobile, tablet, etc.).
- If it’s just a development of a simple static web page, then you may pay around £4k - £8k for it.
- If you would like to also plan a UX, UI, and Design it, be ready to spend around £6k - £30k - depending on how big the project will be.
- If it’s a bigger and much more complex project, the cost can be around £20k - £80k.
How long does it take to build a Next.js website?
Here’s another common question that has its answer in complexity. A medium level complex website can take you around 3+months, whether more complex ones can take around 18+ months.
Just be aware that some extremely ambitious projects can take you years before they will be finally accepted by you, or the users.
How to choose Next.js company?
Search for the company (or agency) that is not only good in React and JavaScript technologies, but also has experience in areas similar to your market.
Mind that the web development world is changing rapidly, so it is great to work with an agency, or company that has projects in its portfolio, similar to yours.
This especially applies to building UX and UI.
Support of good UX/UI experts is priceless and can make a huge difference in the final effect.
Do you provide support for Next.js site?
Yes, as a React company, we do provide support for Next.js sites - both those, which we created and already existing.
We provide post-launch support, in order to help with any kind of obstacles linked with usage and Maintenance and SLA, where our Next.js web developers are available for continuous updates, website changes and on-demand fixes.
Next.js vs React - what’s the difference?
Many may be wondering what is the difference between Next.JS and React. The truth is, that this question is not correct - Next JS is built on top of React, so while creating a Next.js app or website you are already using React. However, you can compare Next.JS vs Create React App, which are both tools to build React apps.
The crucial difference between them is the rendering option - Next.js enables both Server-Side Rendering (SSR) with an option of supporting Static Site Generation (SSG), while CRA is a Client-Side Rendering tool.
What is a static site?
The content on a static website doesn’t change regardless of the user’s actions, the browser’s language, or other preferences. Every page has a dedicated HTML file containing this page’s content. Since it’s necessary to have some HTML knowledge to edit these source files, they are not meant to update them on a regular basis.
For example, to create a simple business website, you could use a Static Site Generator (SSG) like Next.js.
What makes Next.js websites so fast?
In a Next.js web app, HTML is pre-built and stored in a CDN - content delivery network, and served from it in a blink of an eye.
Hire Experienced Next.js developers
Get Your Next.js app or website running. Fast and risk-free.