Objective
To Migrate from WordPress and Release a New Look and User Interface For an Online Anime Retail Store.
Services provided
Web & Mobile
User Interface Rebuild
Migration
From Wordpress to Gatsby
About the client

In short, Otakuchan.com is a retail experience created for fans of Anime, Games, Comics and Cartoons.

Otakuchan.com was started to create one spot for all otakus that are fans of any type of art from Anime, Games, Comics or Cartoons, and they can find it all in one website.
Should we get it done?
Let's talk about you now!
Tell us about your challenge, and let's get the ball rolling.
Delivery
Otakuchan wanted to move away from WordPress and use modern web technology to achieve a truly outstanding speed and SEO results, which is extremely important in the highly competitive eCommerce world.
In order to give it a performance and user experience boost, they decided to use GatsbyJS on top of their Shopify web shop.
Beside that, they also wanted to give it a new look and feel, that will enable a few new functionalities to make the buying experience even more pleasant and effective.
Our plan for the whole app update was to:
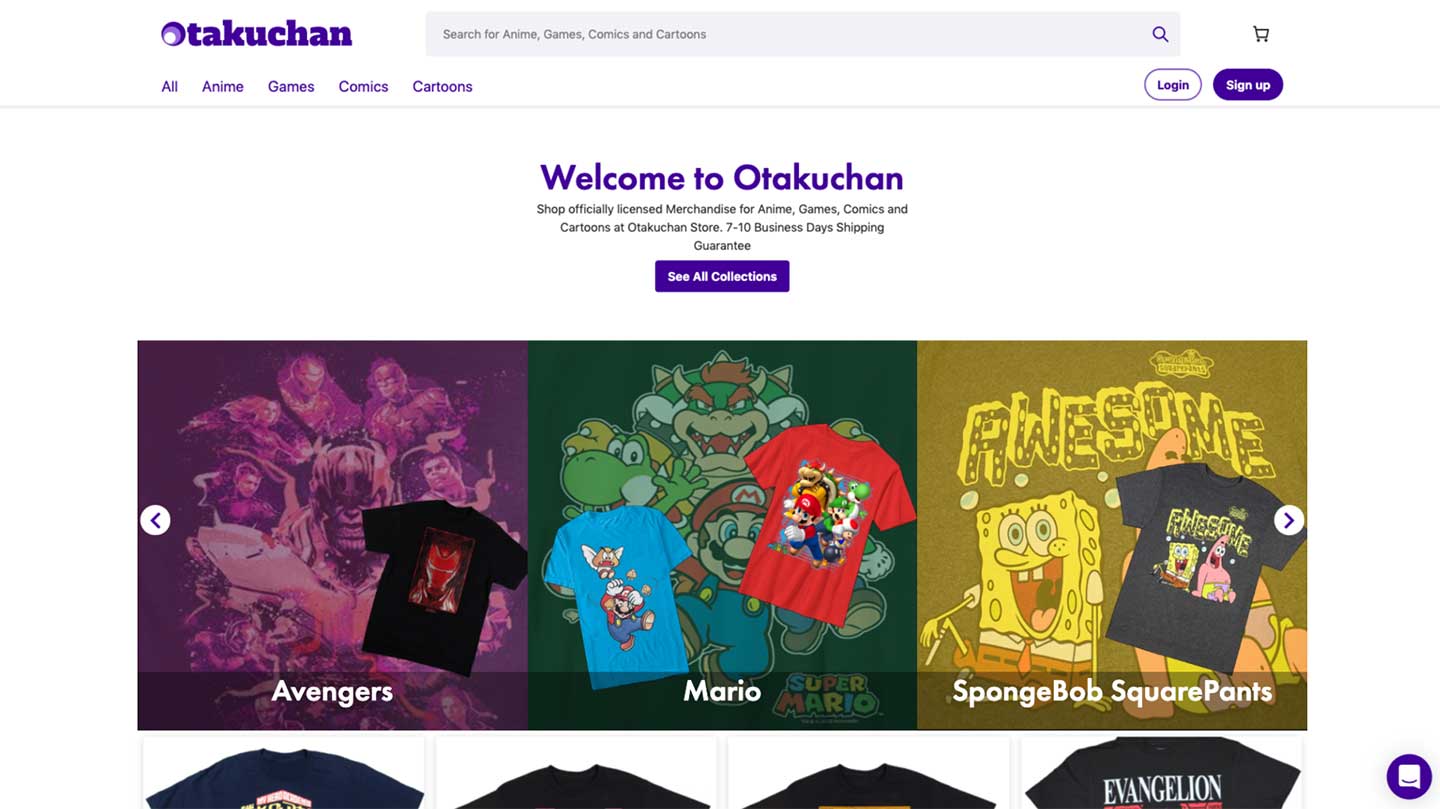
Reframe the Interface
Boost Page Performance
Enhance User Experience With New Design
Add New Features and Functionalities
Step 1 Reframe the Interface
At the beginning we had to prepare the User Interface for new functionalities and improvements, like sorting and filtering. We were also updating the entire Header section in both web and mobile versions.
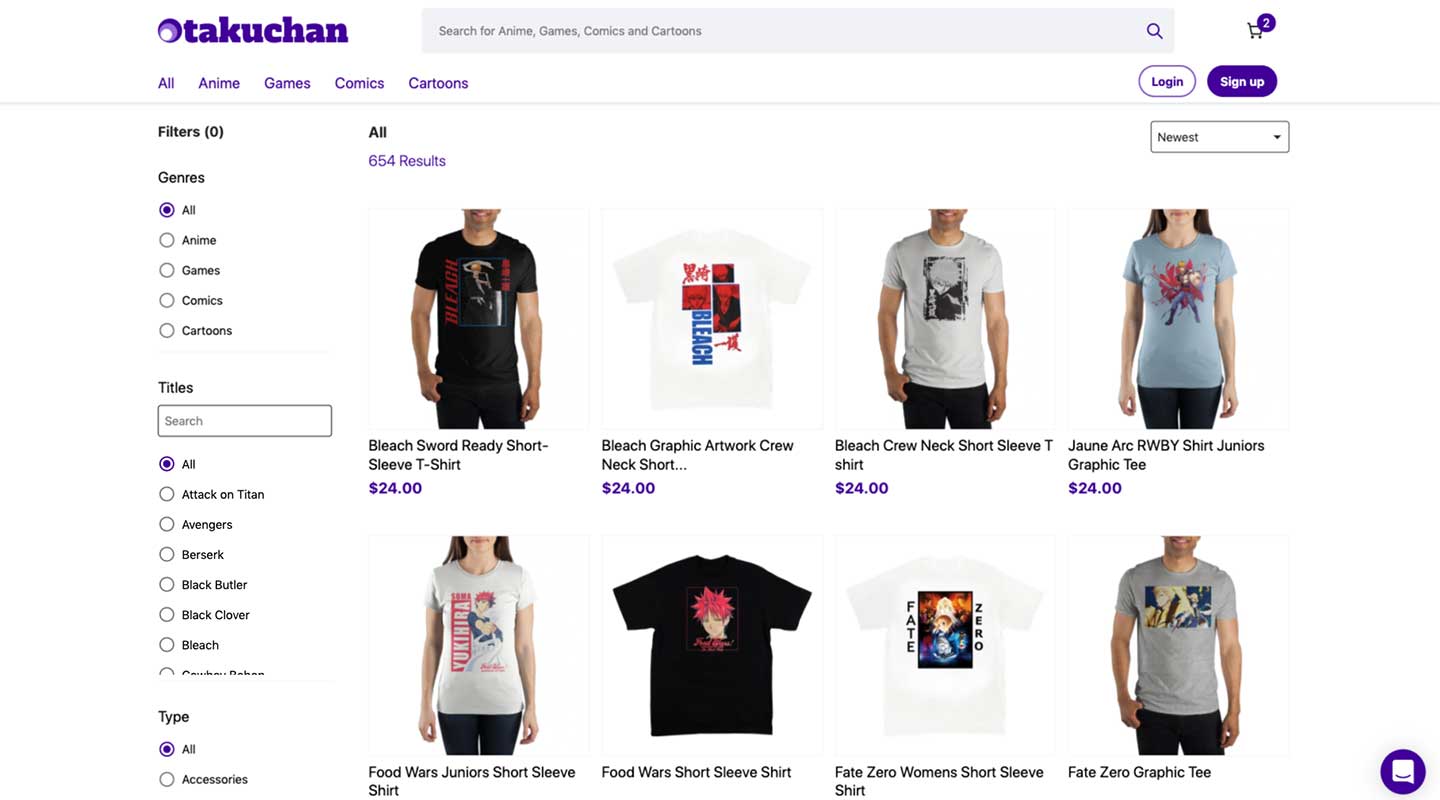
Step 2 Improve the App Performance
We decided to do all the sorting (by product add date, title, price, etc.) on the Client Side, so all the information gathered from the server (product data, etc.) was appearing in a flash.
Then we built, one by one, pages for each and every filter, category, and product.
Step 3 Enhance User Experience With New Design
Otakuchan is working on Shopify, and all the frontend customization was a double challenge, as Shopify prefers clients to use their internal solutions.
After Receiving new look and feel designs from Otakuchan, Daniel - our Gatsby developer - has been working on the entire interface rebuild. Designs were also prepared with further app scalability and improvements in minds, and that led to the final step.
Step 4 Add New Functionalities
As a last step, we’ve built and added a few new functionalities, for example:
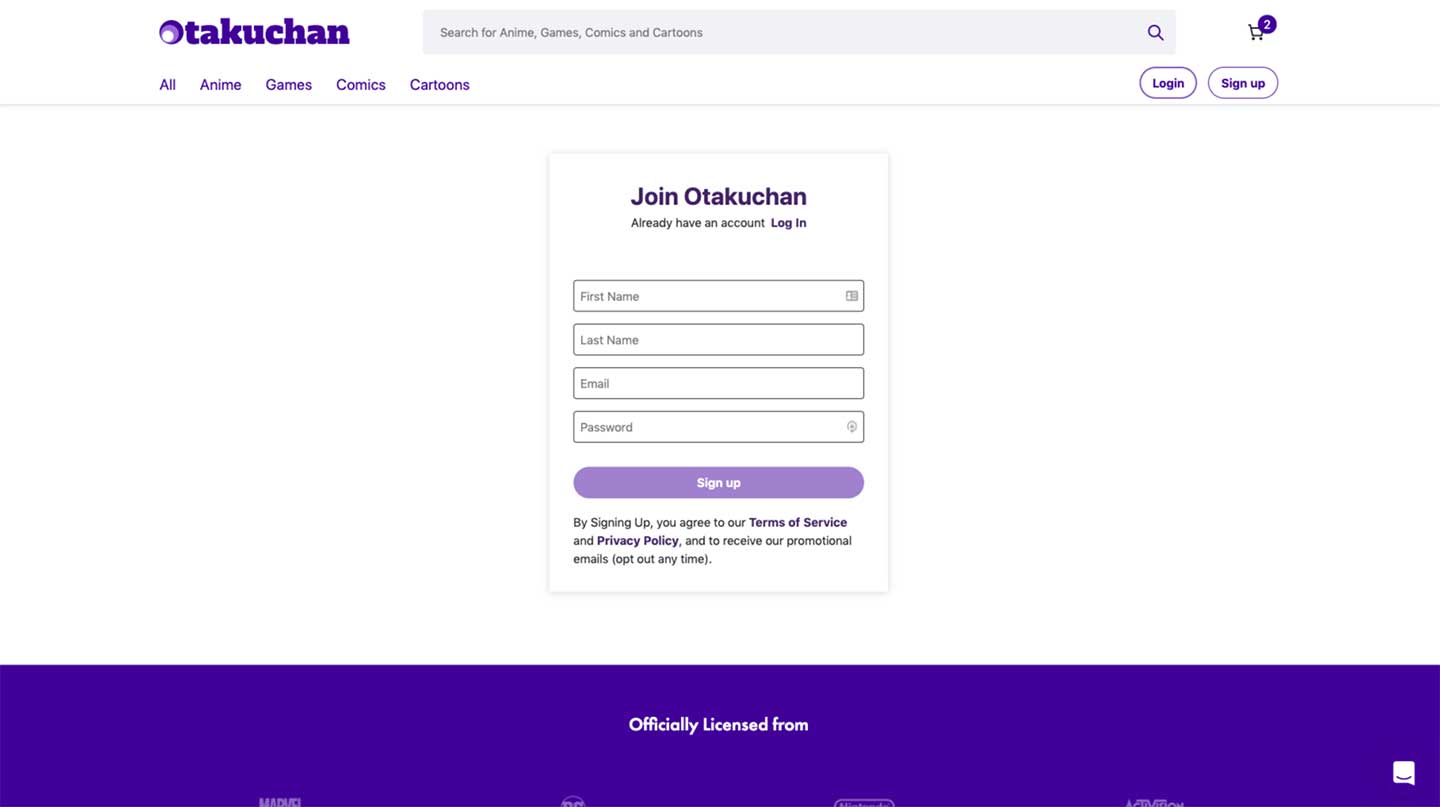
- Registration
- Login & Orders History
- New Mobile Menu
- Sorting & Filtering
- Web and Mobile Header Update
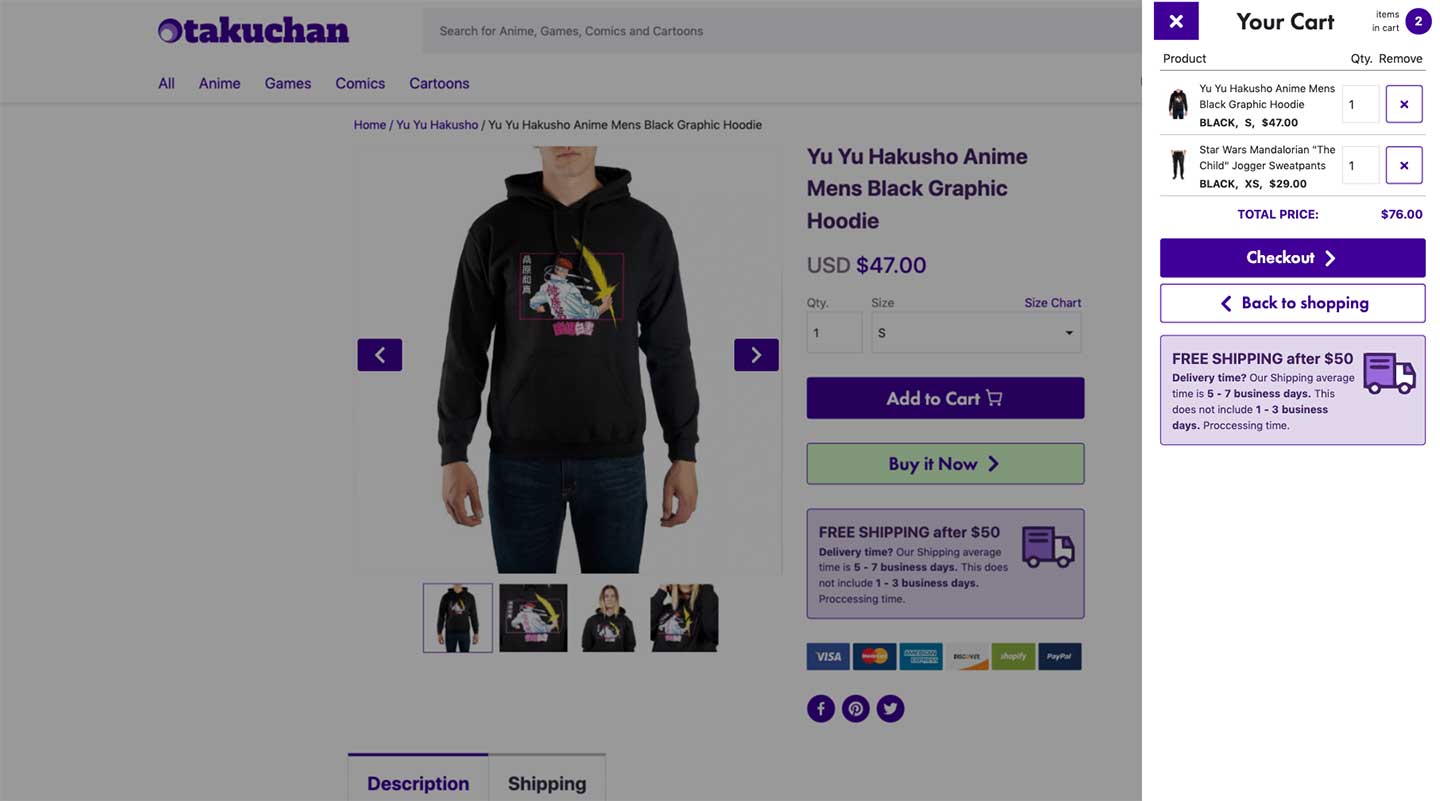
One of the “standing out” functionalities was the Cart. Instead of making it on a separate page, we made it sliding from the right, so you could walk around the shop, add products, and see what's going on in the cart in “live” mode.
Outcome
After all the improvements from the UI reframe, through designs into scaling the app with new functionalities, we’ve arrived with the brand new website ready to be used by the first anime fans.
Thanks to Netlify Deployment we could save additional costs.
Technologies used
- Gatsby JS
- Headless Shopify
- Netlify
- React Router
- React Toastify
- JAM Stack eCommerce
Quote from a client:
The way they get things done is unique. Everything works excellent so far and the website is much faster and beautiful than before.
Have a similar case? Use our experience!
Talk to our expert and see what we can to do push your project further.