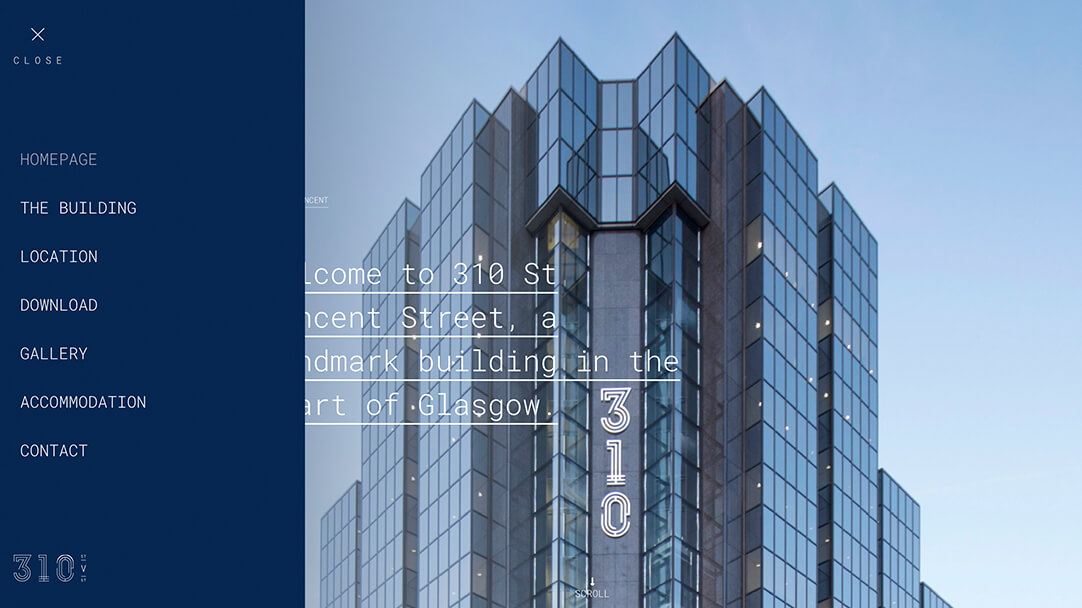
310 Vincent Street Office Building
Praxis Real Estate Management Ltd. was searching for someone who will be able to make redesign of 310 Vincent Street Office Building website. Thanks to successful cooperation with their Brand Manager, we delivered modern - looking website.
Requirements
The goal was clear, we had to prepare the project from design to Back-End implementation, based on previous version of the website. The main idea was to implement something exceptional in the website layout and improve first impression by using dedicated animations.
Our services included:
- Adobe InDesign project preparation
- PSD to HTML conversion
- WordPress Custom Theme development
- Cross browser & device testing
Delivery
Pagepro provided four very talented specialists: Marek (Project Manager), Maciej (WordPress/Back-End Developer), Bartosz (Designer) and Kuba (Front-End Developer).
First two phases were managed under close cooperation with Matthew (Brand Manager) from Praxis. As a result of creative brainstorm and constant idea exchange we delivered a modern website.
- HTML5
- CSS3
- SASS
- WordPress
- ACF Pro
- Underscores
- jQuery
- GULP
- BrowserStack
- JavaScript
- Adobe InDesign
- Swiper
- fullPage.js
- lightGallery
Should we get it done?
Let's talk about you now!
Tell us about your challenge, and let's get the ball rolling.
Time frame
Whole project took us 8 weeks.
Step 1 MATERIALS GATHERING AND DESIGN PREPARING
As the very first step, we needed to prepare fresh design based on the previous version of the website. Our designer Bartosz got the idea of extraordinary layout, showing project with vertically - left aligned menu with engaging animation.
This phase was about to get very precisely described UX/UI functionalities and to prepare well-designed project in Adobe InDesign. Moving forward, we started with setting up develop environments and installing essential tools for the project.
Step 2 Management
After managing initial design and description of particular functionalities like Forms, Sliders, Documents uploading, we started with defining scope of work in TeamWork (Project Management Tool).
Therefore our project manager has prepared plan for further works using Scrum methodology. Thanks to that, we had well-described tasks in particular Sprints. It really helped us to control the progression of website building process.
Moreover, we have divided project into two stages:
Front-end Development Stage
We always prefer to split front-end development from other phases because it is much faster and has less potential risks of bugs appearing. Especially, when we could use our dedicated tool for HTML&CSS - SASS starter (LibSASSerPlate).
WordPress Development Stage
Once we prepared HTML&CSS + main JavaScript code, we have planned to implement static files into WordPress custom theme.
Step 3 HTML coding
Front-End phase always starts with building Website structure in HTML. We emphasise creating HTML components to be as much reusable as possible. In order to make clean and clear code, we use BEM Methodology to maintain order in project.
BEM Methodology
BEM (Block, Element, Modifier) is an open source technology for developing websites that need to be created quickly and maintained over many years. BEM is used in the front-end development of all Pagepro services.
Step 4 (S)CSS coding
In Pagepro we are using SCCS to writing styles code, as it allows us to achieve great efficiency and reduces risk of future issues on different browsers.
Nowadays, features like mixins or variables for colors, sizes and breakpoints are a “must have” standard in Front-End Development. It makes code reusable and easier to understand for other developers.
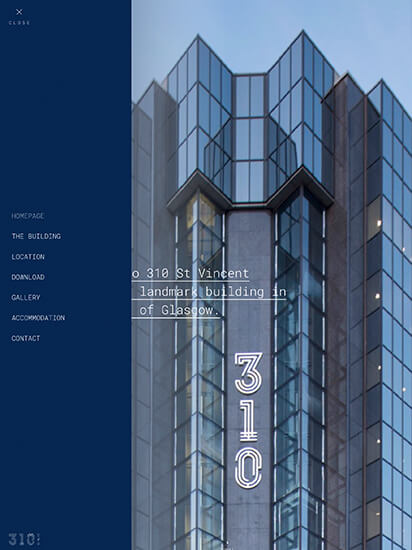
Step 5 Responsive version
We always declare Breakpoints values as SCSS variables for different devices that allows us to make them reusable and keep standardization of our templates.



Step 6 First Q&A Stage
We always conduct comprehensive Q&A phase after delivering complete Front-End code. Most of all, we are making sure that particular website is working properly on different devices and on all modern browsers, including Chrome, FireFox, Safari and Internet Explorer.
As a tool, we use BrowserStack for checking compatibility on multiple desktop and mobile browsers. Moreover, we are using real devices to check website functionalities. At least two devices with iOS, two with Android system and two with Windows Operating System.
Step 7 JavaScript Coding
Thanks to Bartosz’s fancy design of animations, vertical sliders and location page (custom layout on Google Maps), Kuba (Front-End Developer) had his hands full. It required a lot of work to develop these features to the final version. In order to customize these features, he needed great knowledge of JavaScript.
Step 8 WORDPRESS DEVELOPMENT
As initial action that our WP Developer took, was to prepare Underscores WordPress Starter for theme development. He had also used ACF Pro plugin in order to make Custom Fields and make almost everything on the website customizable.
We put emphasis on preparing settings for content management to be intuitive and clear, especially for non-technical user.
Step 9 FINAL Q&A AND UAT
When everything was successfully implemented, we went through the settings with the client and explained how to manage the content. We made sure that everything is clear and meets the client’s needs. Before live deployment we give client at least one week for checking if the whole content is applied properly.
The whole process of creating the website described above was being made on development environment. Once client is happy with the results and we get his approval, we migrate everything from development environment to production.
Have a similar case? Use our experience!
Talk to our expert and see what we can to do push your project further.

