SERVICES WE PROVIDED
About the client
- Customer
Amplience
- Location
Global
- Industry
Software Provide
Amplience is an API-first, integrated CMS and DAM combined with highly performant, automated media and experience delivery services. Amplience was named a Top Performer in Quadrant Knowledge Solutions Agile Content Management Systems 2022 Report.
Challenge
To make their product even more developer-friendly, Amplience decided to replace their existing developer documentation with a richer, more interactive portal. Amplience chose to accelerate development by creating a hybrid application combining Docusaurus and the Amplience Headless CMS.
The Developer Portal had to be a standalone application external to their main page - Amplience.com. It should be manageable by Amplience technical authors, localizable, mobile-friendly, and integrated into their CMS. And that's just an overview of the challenge.
We had to match many more technical and non-technical requirements:
- Make the whole content searchable and tagged to aid findability
- Make extensive use of the Amplience Headless CMS to content manage aspects of the experience
- Provide analytics coverage to enable tracking of portal usage
- Optimize the content for SEO
- Make the content and resources personalized according to the programming language or platform
They wanted to deliver value as soon as possible, so together we chose the features that should be developed as an MVP:
- Marketing Website with static pages
- Customer Account Frontend
- Login
- Data Integration and Reporting
READY TO START YOUR NEW DIGITAL PRODUCT?
Tell us about your challenge, and let's get the ball rolling.
SOLUTION
Amplience provided us with information architecture, wireframes, UX and Visual designs, and a technical prototype. They also delivered a prototype Single Page Application built with Docusaurus that showed examples of navigation, integration of content from Amplience CMS, and integration of Algolia DocSearch.
We were responsible for:
- Integrating Docusaurus with Amplience CMS
- Front-end Development and styling of the components in line with designs
- QA and testing
After a deep requirements analysis, we delegated to this project a team of 4 developers (engaged with the product at different stages), a Project Manager, and a Tester. We chose the agile approach, because Amplience wanted a flexible attitude, allowing them to change the project scope and modify the graphics during the development.
Front-end Development
A strong visual identity is the basis of a powerful brand, which allows differentiating in the market and building a loyal audience. Even though Amplience wanted to build the Developer Portal separately from their main website, they wanted to stand consistent with the brand and use the same visuals and layouts across all their products.
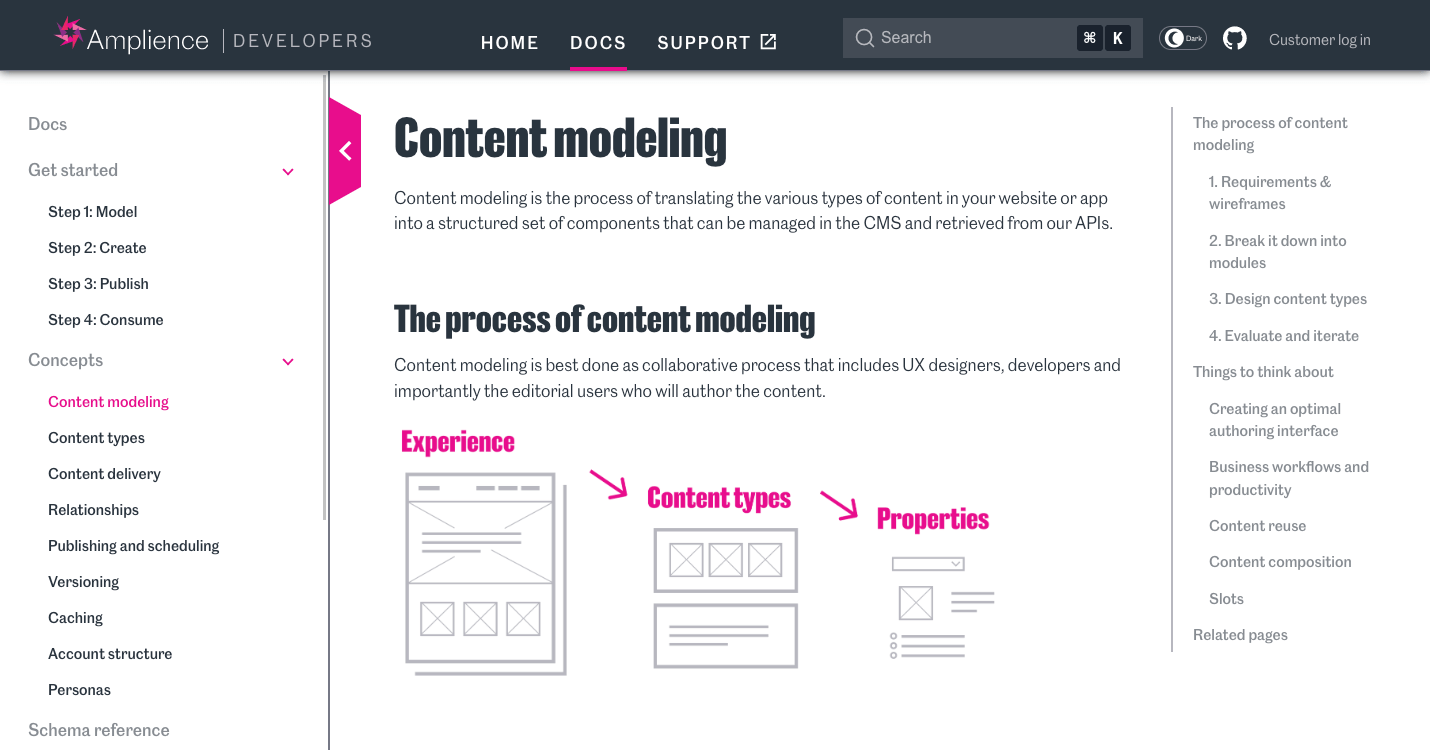
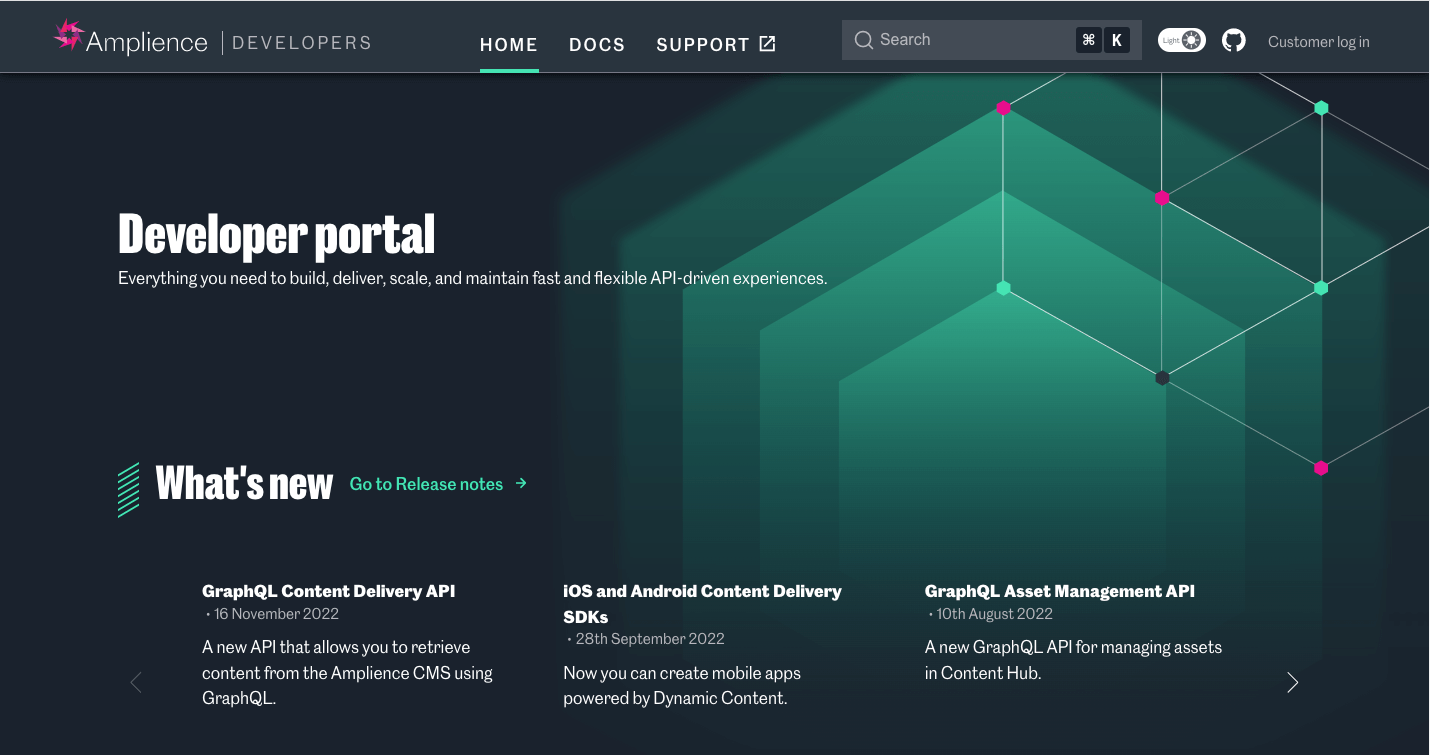
Amplience Website
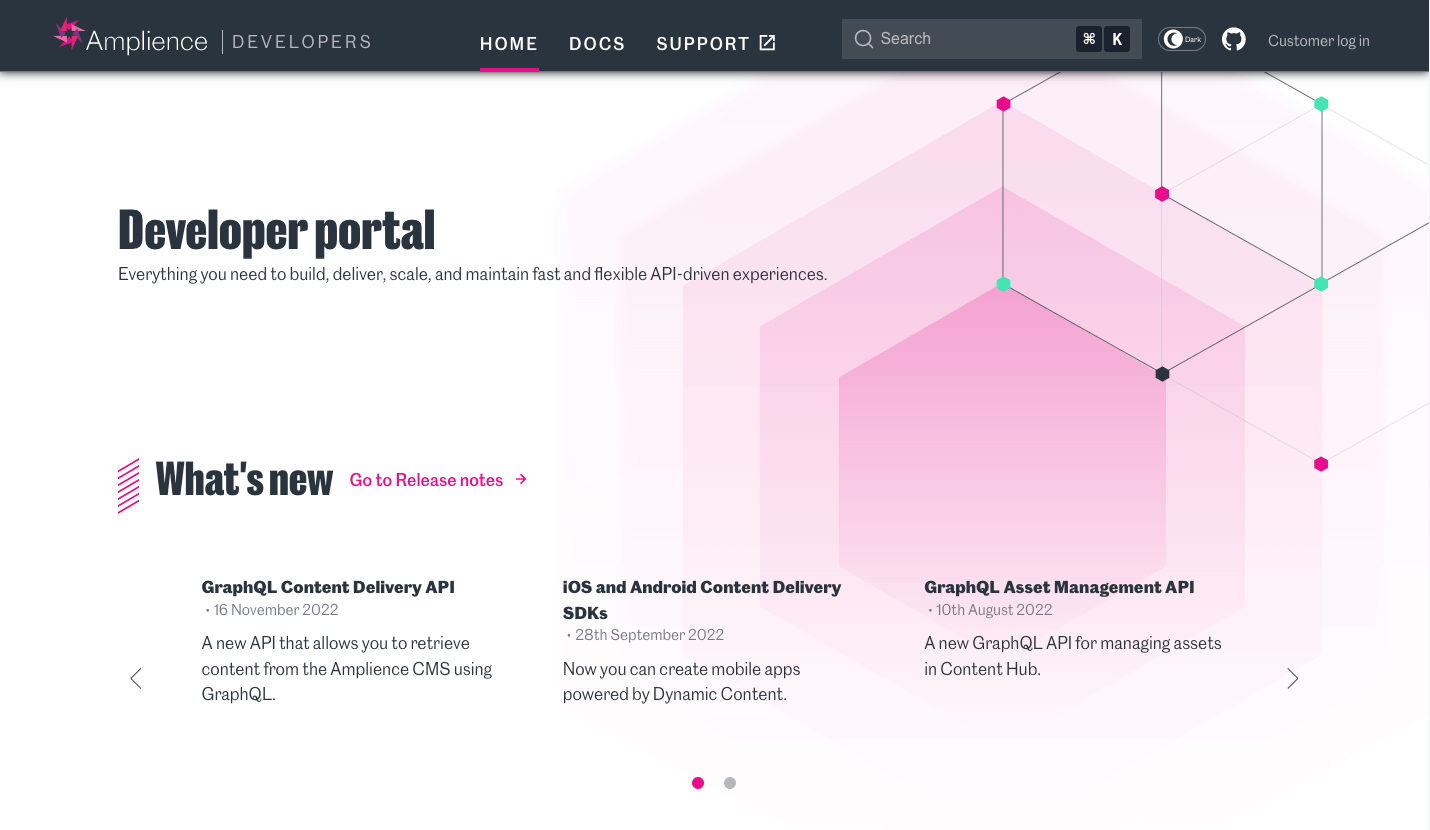
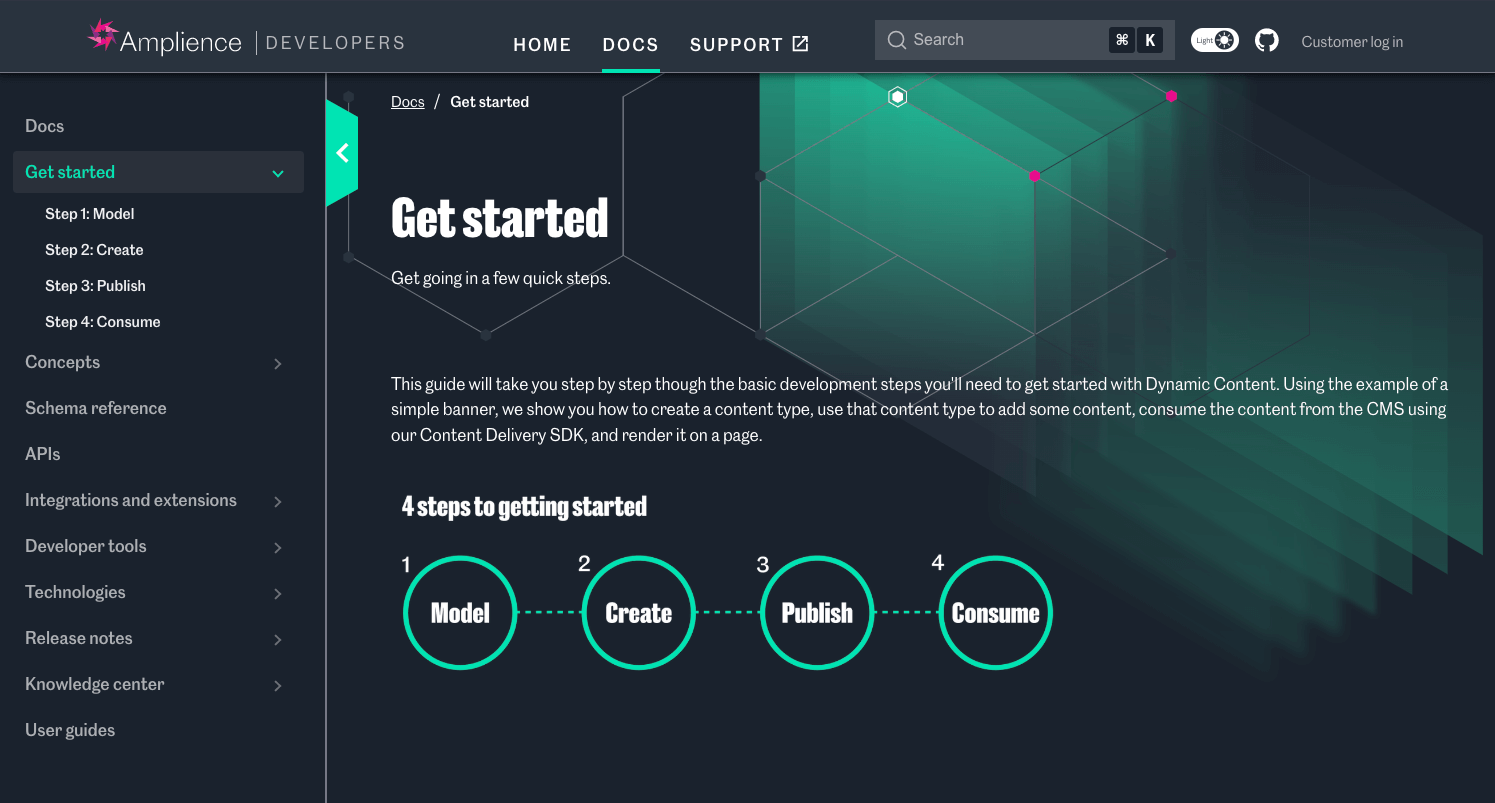
Developer Portal
To customize Docusaurus we've built React components based on the designs and prepared interactive graphics that emphasize the dynamic environment of the CMS.
To create the documentation even more effectively, Docusaurus provides a wide library of React Components that can be tailor-made by swizzling, and a convenient interactive CLI enables this process.
Here you can see how we "swizzled" the header, left and right menu to match the brand design:
Swizzling process enables us to fully customize the whole documentation accordingly to customer’s requirements.
Integrating Docusaurus with Amplience CMS
Amplience wanted to manage large parts of the portal using their Headless CMS and have full flexibility in creating interactive, dynamic elements across the documentation.
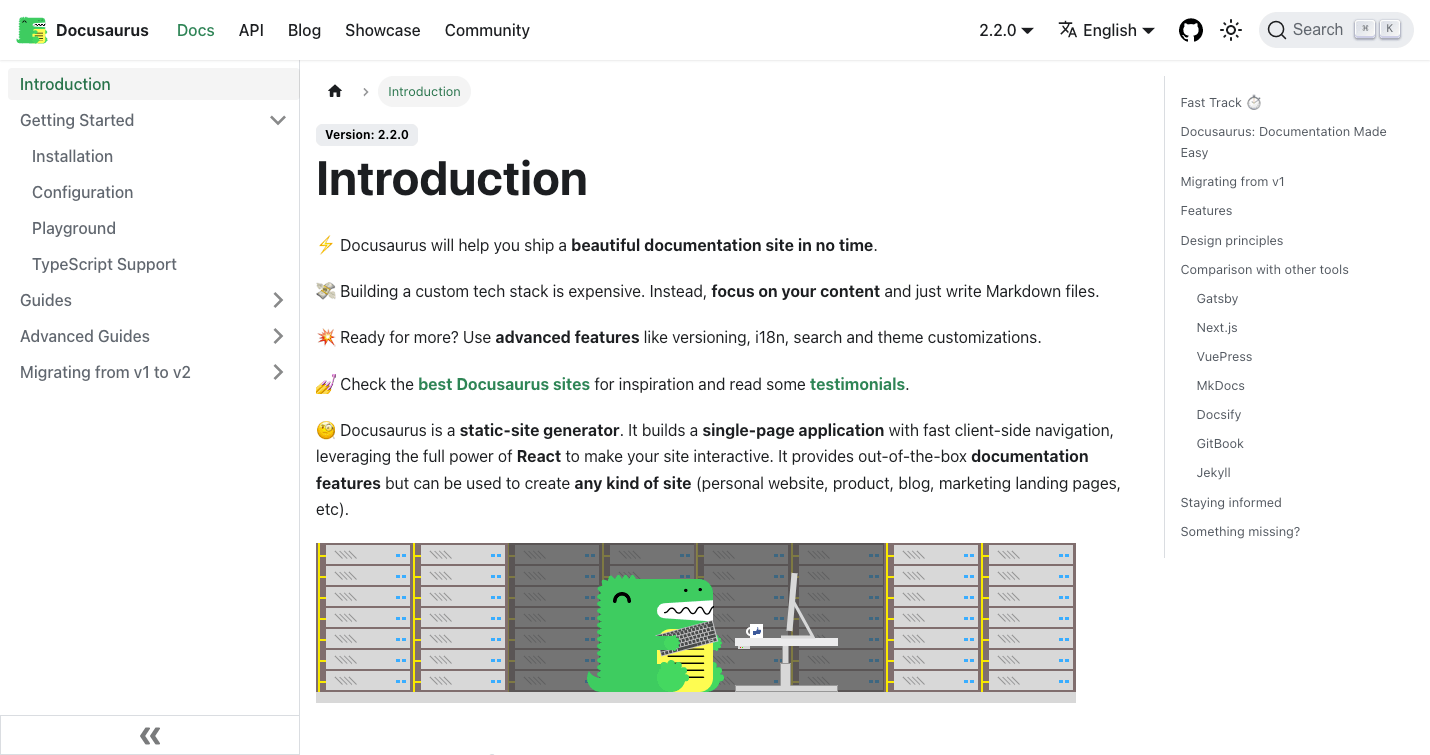
Docusaurus is based on markdown files that are saved as plain text. Markdown files are a dedicated solution for creating documentation because they declutter the writing environment.
We created a design system and corresponding content model that allowed Amplience authors to create rich documentation pages using a set of atomic building blocks.
To allow the Amplience creators even easier React components management, we've integrated Docusaurus with their CMS, using the plugin prepared by themselves. Thanks to this integration, the pages could use two data sources: the Docusaurus repository and Amplience CMS.
And the pages can be generated in two ways:
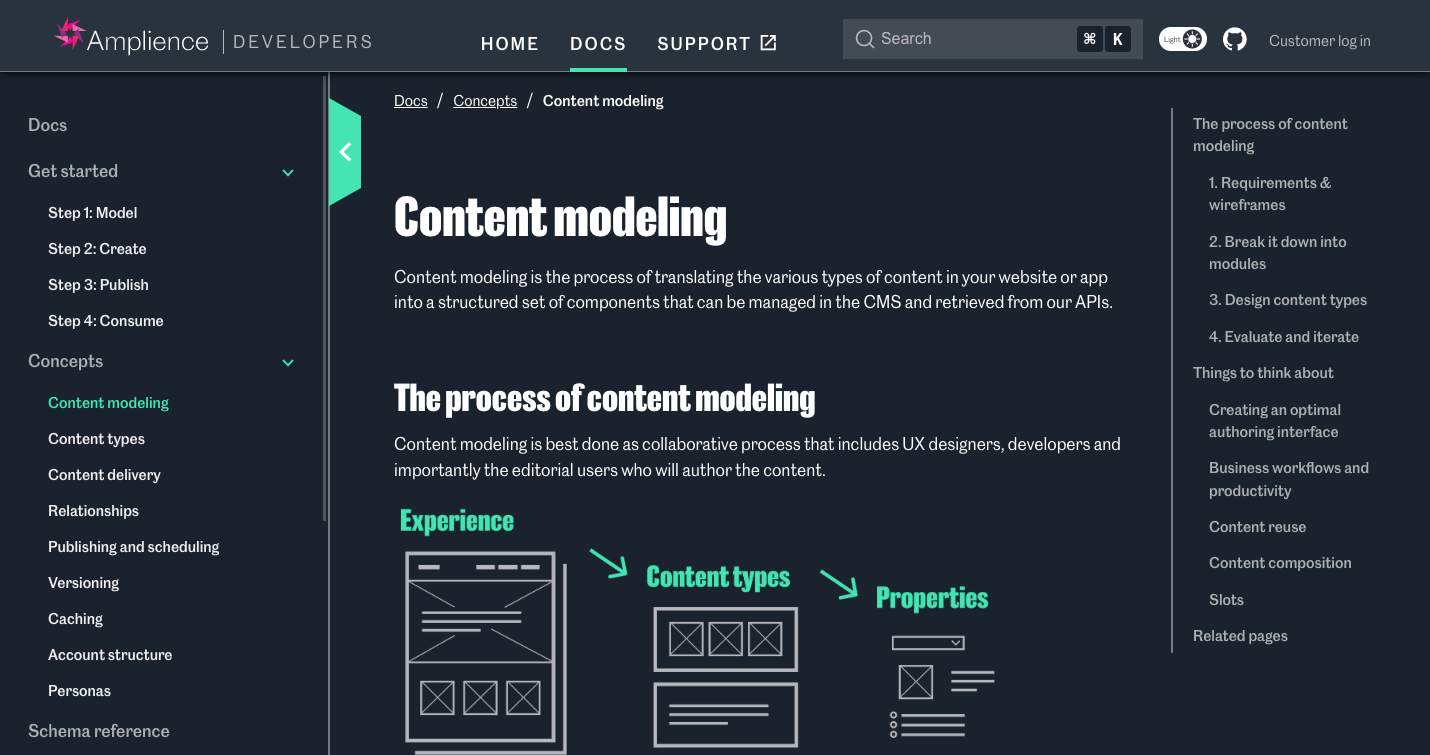
- The whole page is generated by CMS from sections that we've created
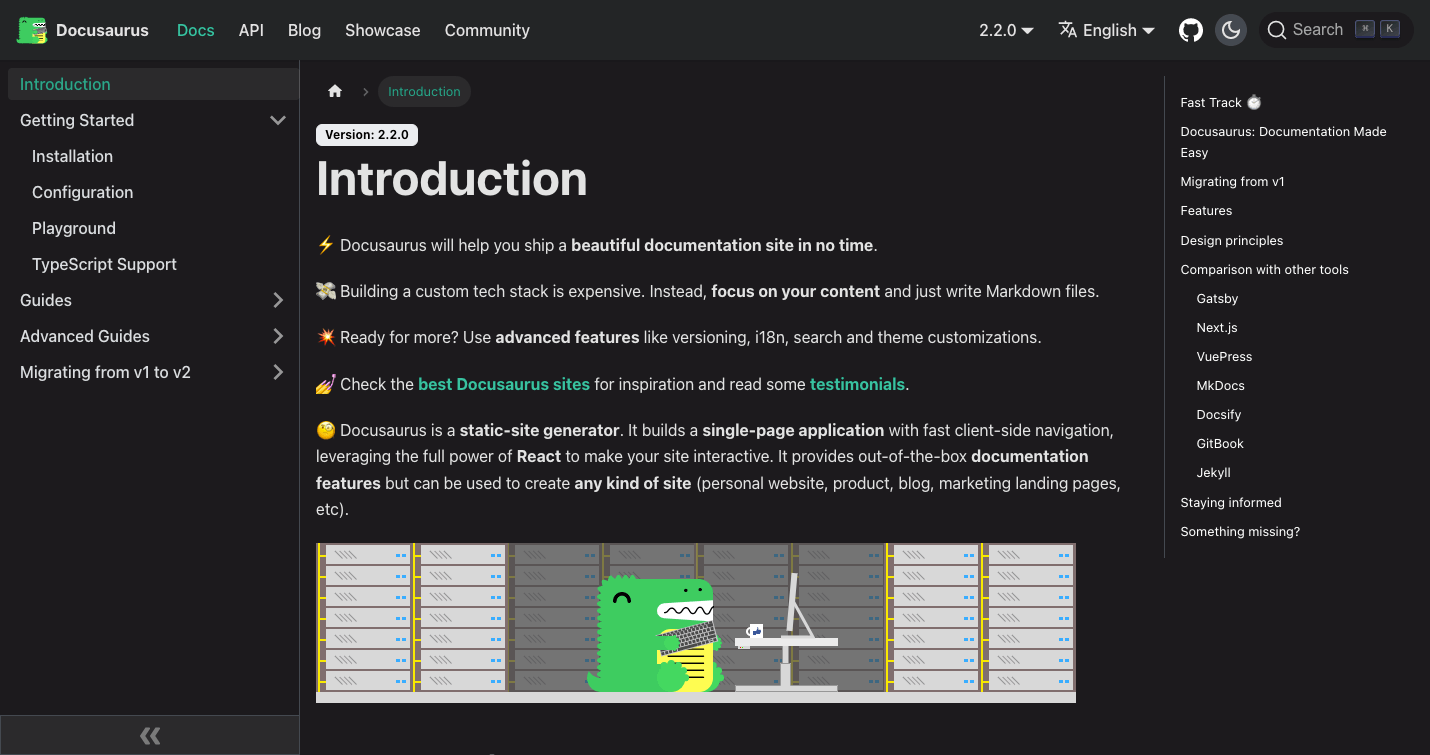
- The page is generated from a .md file, with built-in custom React components manageable from CMS
Page generated by CMS (dark mode):

Page generated from .md files with React components manageable from CMS (dark mode) :

Why connect Amplience CMS to Docusaurus?
Connecting Amplience CMS to Docusaurus brings many benefits for the project and users:
- Enables non-technical users to edit the content without modifying markdown files
- Provides live previews that allow for more time-efficient content editing
- Displays the content for the editor as graphic components instead of the plain text
- Eliminates devs involvement from the basic content updates
- Provides full flexibility in content management and easy scalability in the future
- Enables to build interactive graphics
- Enables changes in the documentation structure from the CMS level
Results
As a result, we provided a front-end for developers portal built with Docusaurus and React, enabling the users to easily start working with the CMS and evaluate the platform and providing them with all the resources to solve their requirements with Amplience's API and management tools.
Even though the documentation is created as a separate platform, the brand identity is preserved.
Before the product release, it was tested within the Amplience team and we gain some outstanding feedback:
"This is absolutely brilliant and such a positive signal to the dev community. Hats off to everybody that worked so hard to pull this off (and on schedule too!)."
"Love the subtle touches like the search toggle, and of course the dark mode...great to see the new visual themes in the mix too. Docs nav is nice and easy to follow. This will all be so useful. Great work!"
"Well done team. This is a great not only for evaluation purposes, but also aftercare for BAU customers who are building out more and not mention onboarding customers."
Quote from the client:
Pagepro was excellent from a project management perspective, thanks to their budget flexibility and timely adherence to our deadlines.
Have a similar case? Use our experience!
Talk to our expert and see what we can to do push your project further.