Delivery Objectives:

Create a fast and responsive website that is user-friendly and intuitive.

Create a website that is easy to manage and maintain.
About the Client:
Zensitively is an institute dedicated to the therapeutic self-development of highly sensitive people.
Their approach was developed by highly sensitive psychologists and philosophers because existing approaches were not tailored to the needs of highly sensitive people, nor did they treat sensitivity as an asset.
The goal of the Client:
The company is located in Hamburg, yet Nazim Kilic - Founder and CEO of Zensitively - wanted to help as many sensitive people as possible, without a need of limiting himself into one city or country.
Zensitively wants to reach and help EVERY single sensitive person in the world that may need psychological support.
This is why he made a list of
- Courses,
- Valuable articles,
- Videos,
- Podcasts,
- Live sessions with online groups.
And wanted to make it all happen online, with a seamless user experience.
The main business and technical objectives
Reach worldwide audience
Move away from hard to maintain, slow, and outdated WordPress
Create seamless learning and user experience
Build content and video section supported by different platforms and devices
Nazim has quite big technical background himself, and he was doing websites already at a young age.
However, constantly optimizing and managing WordPress was taking too much time and effort, and as a strictly technical person, he found using Jamstack-native Headless CMS much more efficient.
Using Jamstack-native headless CMS had much more sense if it comes to building: digital courses, a video section, and online courses. The omnichannel nature of Jamstack guaranteed a smooth transition between the website and apps on all possible platforms and devices.
Services provided
Prismic as a
Headless CMSOn-site SEO
Optimization
Core Website Functionalities
- Page builder utilizing the same components
- Multi-language and location support
- Newsletter
- Video Consultation Booking Widget
- Searchable resource hub (articles, videos, podcast episodes)
- Geolocation Notification Service
Superfast searching functionality
Zensitively invests a lot of time in producing high-quality content.
This combined with a quick access to all website contents gives a great content experience.
Thanks to Alogia, we were able to quickly implement very accurate and performant searching functionality.
Multi-language and multi-locale support
In the previous WordPress-powered website, managing multiple languages and locales was a nightmare.
On the new Jamstack website, we set English and German as core language versions and then implemented a unique mechanism that is generating necessary locales if needed.
The client is able to create custom content for specific locales and when it's not created, our mechanism is displaying a default version.
This is saving a lot of time adding and managing the content and provides much better user experience for website visitors.
Geo-location Prompt
When a visitor is browsing the website in a language or locale that is not matching the default locale of his location (IP address), we gently suggest switching the language version to get a better experience.
This was done using our custom implementation of the GEO-IP software and Prismic language support.
Why did Zensitively choose Pagepro?
- FELT TRUSTWORTHY
- PROFESSIONAL SALES SERVICE
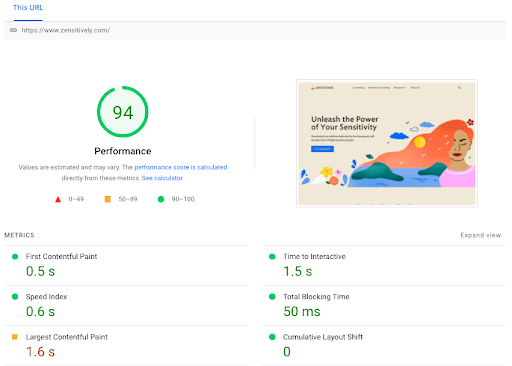
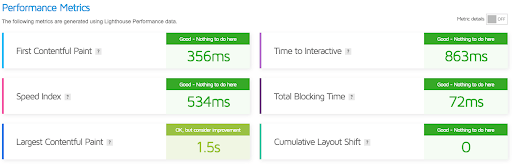
Page Speed Test Result (desktop)

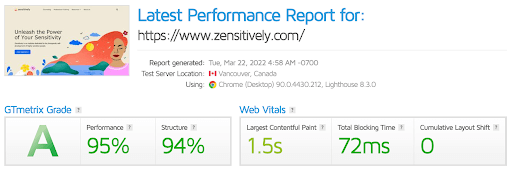
GTMetrix Performance Report


Should we get it done?
Let's talk about you now!
Tell us about your challenge, and let's get the ball rolling.
Full Tech Stack:
- Gatsby
- Prismic Headless CMS
- Algolia Site Search
- GitLab
- Server Side Google Tag Manager
- Acuity Video Call Booking
- Netlify
- CookieBot
Have a similar case? Use our experience!
Talk to our expert and see what we can to do push your project further.