Goodbye Speed Limits. Welcome Great UX.

Isn’t it annoying? Not being able to organize a product page the way you truly want it?
Or losing clients because of the poor SEO, performance and user experience you can do nothing about?
“88% of online consumers are less likely to return to a site after a bad experience.”
“Around 50% will feel disappointed if the website won’t load in less than 2 seconds.”
Crazy, but that’s exactly how we shop today.
But don’t worry, the good news is, we know very well what to do about it.
Finally, you can build a superfast and SEO-friendly web shop, without a need of losing features you really want to use and a customer service you truly want to deliver.
Delight Users and Simply Sale More
- Super-fast web shop
Stop losing clients because of the poor speed and page performance. Delight users with a shop that works with a blink of an eye.
- SEO efficiency
Rank your page easier and higher than your competition. Google favours static pages, as they are fast, light, and easy to scan.
- Works on any device
Make sure your website works seamlessly in accordance to all devices and formats.
- Rich User Experience
You can become more creative with your experimental designs, without compromising the speed.
- Instant Changes
All changes you make take place instantly. As soon as the developer makes them on the front-end, the user would be able to see them.
- Safety
Thanks to static pages, there is no direct connection to the database, dependencies, user data or other sensitive information.
When is Best to Use a Static Storefront
- To increase your conversion and sales
- To boost your marketing channels
- To outperform your competition online
- To serve clients with much better UX
- To cut the maintenance costs
- To scale your business easier
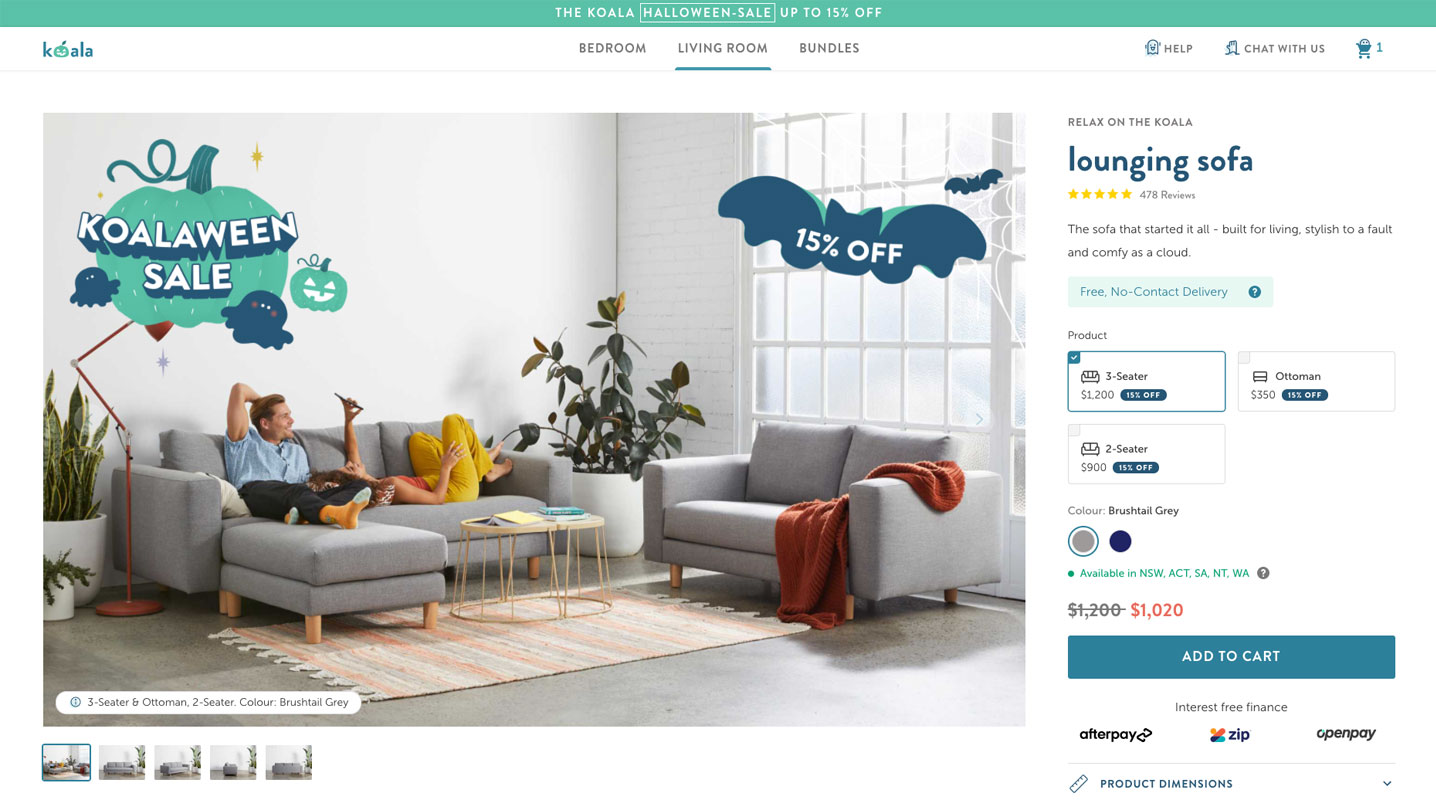
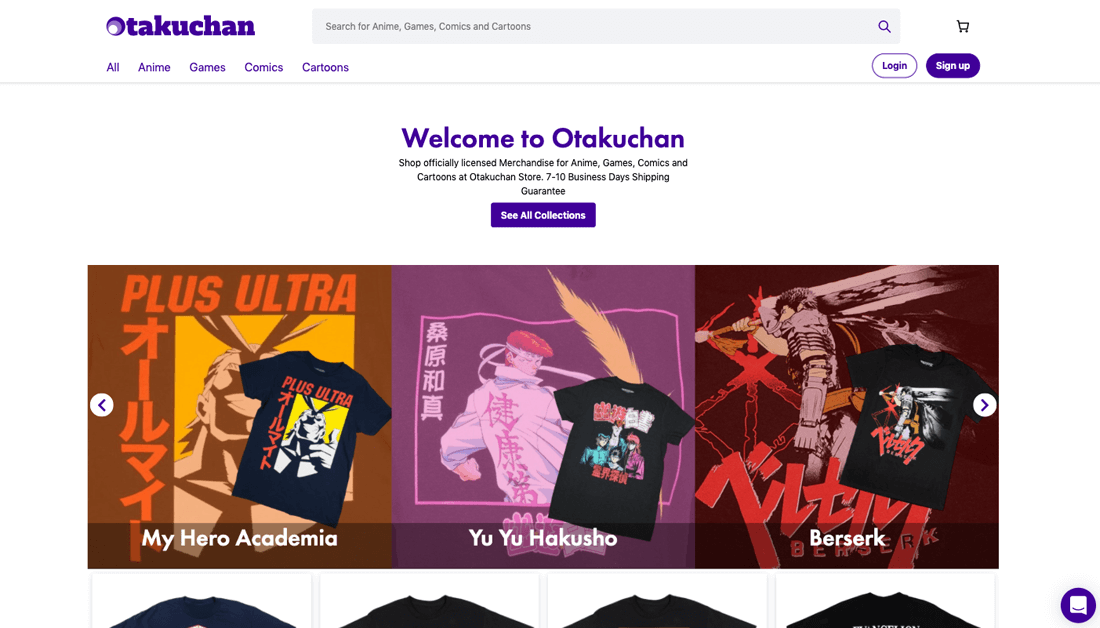
SEE HOW WE BUILT: OTAKUCHAN
The fastest and the most SEO friendly eCommerce for Anime fans.


Work appreciated by many
See how we helped Startups, Agencies, and Enterprises:
Headless eCommerce Technologies we work with
Shopify
Saleor
BigCommerce
Magento
Crystallize
Ecommerce Services Provided
UX/UI Development
Full Web Shop
DevelopmentMigration
ServicesDevelopers and
Teams on DemandConsultancy
Trainings and
Workshops
The process
- Send Your Ideas
Tell us what you want to achieve and we will adapt the technical requirements. Or, just send us requirements, if you have them.
- Let Us Adapt to the Plan
We will choose a dedicated team, or a single React developer fitted to your plan. Or we will help you create one.
- Takeoff in 72 Hours, or 7 Days
Depending on requirements, if you hire a small team, or a single dev, they will be ready to work in 72 hours. If you need a bigger team, we may need up to 7 days to get ready.
Should we get it done?
Let's talk about you now!
Tell us about your challenge, and let's get the ball rolling.
Pagepro in numbers
- Team members30+
- Clutch.co Rate4.9 / 5
- Client Retention ratio92 %
More Reasons to Hire Pagepro
- Modern Technologies Only
If you choose React as the core of your technology stack, we love it.
- 12 Years Of Experience
Use our experience from many interesting and challenging work. It made us truly agile and flexible.
- Approximate Onboarding Takes 72 Hours
Need to start things quick? We are ready!
- Huge Attention To Details
There are many famous practices in software development, but you still need people who are good at keeping the details in order.
- Small Enough, Big Enough
Small enough to totally focus on you, big enough to handle even the most demanding projects.
- 92% Of Our Clients Came Back To Work Again!
There is a high chance you will like working with us. Why not give it a try?
Other Development Services by Pagepro
We offer the best front-end development services by choosing the right technology for your requirements. Our experts can provide consultation for you on the technology and frameworks to select for your product.
Learn Web and Mobile Development With Us!
We love sharing our knowledge with others and we do it in different ways. Our developers are experts in React development and often participate in conferences and workshops. They also teach each other in internal training, do speak at meetups and write interesting articles on the blog.
- Open Workshop: Introducing basics of React
16.05.2018, Białystok, Poland.
- A lecture at Bialystok University of Technology
28.05.2018, Białystok, Poland.
- Advanced React & Redux Patterns - a lecture on MeetJS Summer Special
25.08.2018, Białystok, Poland.
Our initiatives
Front End Day

The best day to start shifting your career as a front-end developer.
FED is a full day of workshops for developers in any stage of experience, carefully crafted to master various front-end development skills.
JS Minds

An online platform for top React Developers matching with interesting Projects.
We take care of talented developers and bring them closer to their dream jobs.
Now, they work where they want, on the projects they like.
Read our articles about HEADLESS ECOMMERCE:
What is Headless eCommerce?

Move your business online, and build a truly outstanding ecommerce experience.
Or, if you already have a web shop, do you want to improve and fire up your sales numbers?
In both cases, say hello to Headless eCommerce. A solution for building lighting fast, SEO-friendly, and truly customized shopping experience.
In software development, headless is a separation of frontend and backend of the applications. The same term applies to eCommerce apps.
Headless eCommerce enables you to use a Static Storefront - lightning fast, user friendly, and extremely SEO efficient landing pages.
In other words, Headless eCommerce has been made to effectively meet the demands of today's eCommerce consumers.
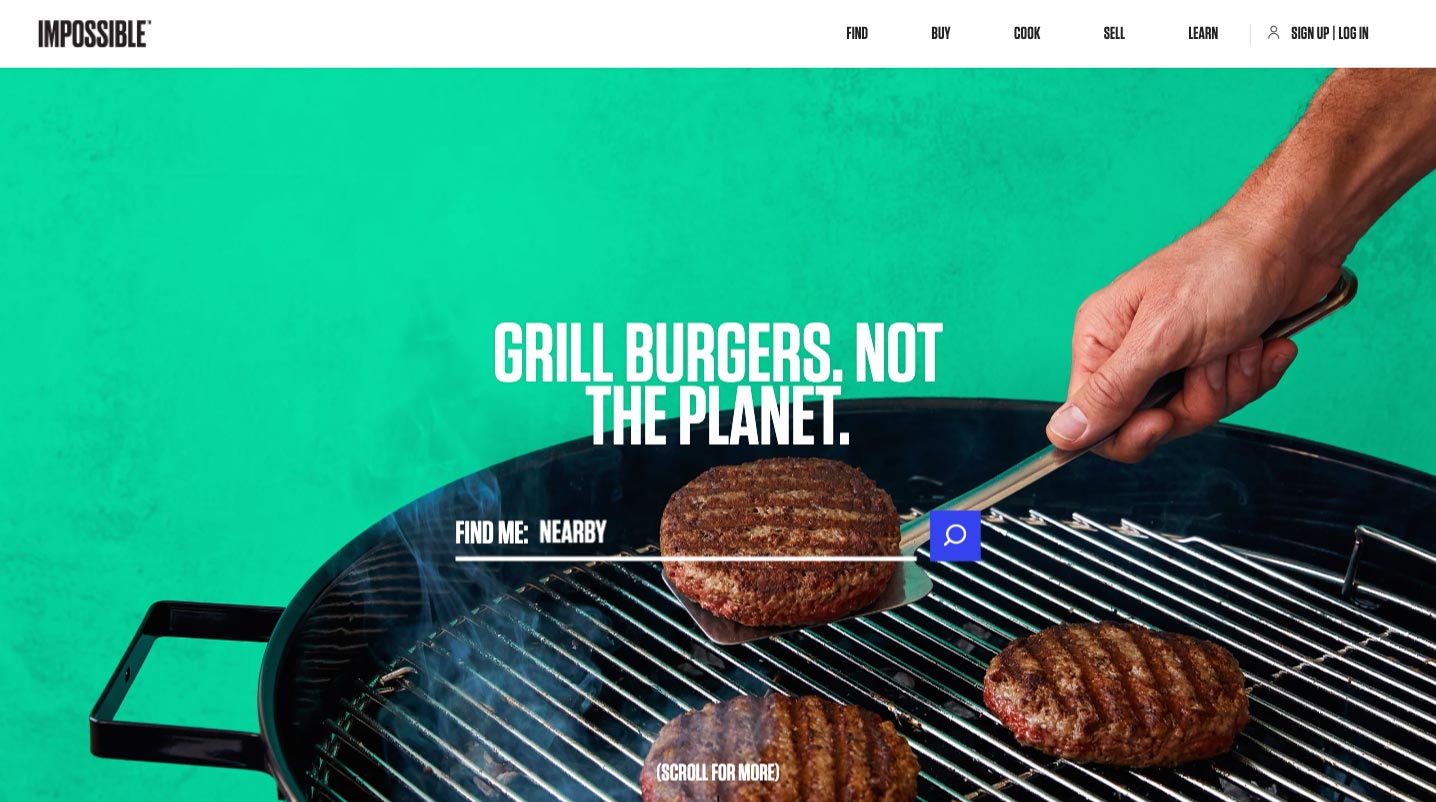
Companies and examples of using Headless eCommerce
The benefits of Headless eCommerce
- Unlimited Experience Customization: Like other eCommerce resources, you are not limited to certain templates and themes. It gives you free space to customize the frontend according to your own requirements. It allows you to come up with creative changes without any limitations.
- Fully Omnichannel: The best part about headless eCommerce is that it allows you to publish across all channels.
- Build Landing Pages Quickly: Being separated from the backend, it allows you to come up with your creativity and make UX/UI changes instantly.
- Easy to adopt: It is easier for employees to understand things and adapt to new changes. This technology also does not have a deep learning curve so it may be highly favorable for your employees too.
- Easy Front-end Development: Usually, on the traditional eCommerce website, the IT department is responsible for all the front end changes. That increases the workload on the team and things get delayed. But in the case of headless eCommerce, frontend developers can easily take the lead to get the job done.
- Time-Saving: Since it has separate modules for frontend and backend, it’s easier to make changes to the presentation layer because it doesn’t require any change on the back-end layer.
- Uplift Marketing: Headless eCommerce architecture allows you to stay updated with all the latest market trends and adopt new features or interesting tools quickly. Get the frontend changes done instantly and then plan the backend development budget accordingly while staying ahead with the new trends.
Risks of using Headless eCommerce
- Development and Management: The downside of flexibility means that there will be continuous management. For this, you will need a dedicated person, skilled enough to manage all changes thoroughly.
- Ongoing Cost: Since headless eCommerce does not provide built-in front pages, you have to create your own front end. That means it requires changes from time to time. And of course, you need to hire a person to get the job done.
- Limited Native Functionality: In headless eCommerce, functionality is sometimes limited to the CMS you are using. In other words, CMSes makes it hard to develop your own functionalities, which means you need a really good developer to build them.
How using headless eCommerce can improve your online business?
- Less abandoned carts
- Increasing organic traffic
- Lowering acquisition cost
- Fully Omnichannel
- Easy A/B testing
- Enhanced digital marketing
Mobile Headless eCommerce Solutions (PWA)
So, what about the mobile version of your web shop built with Headless eCommerce?
Thanks to Progressive Web Apps (PWA), you don’t have to worry about any device. It just works everywhere!
Progressive Web Apps
Progressive Web App is a kind of combination between native app and web app. PWA is an app that works in the browser, yet behaves truly native. This outstanding nature makes your life a lot easier, as PWA do not require any installation, nor additional effort in order to be used.
The pros of Progressive Web Apps:
- Works on any device - all you need to run is a browser - no matter which. PWAs also work on any kind of screen size, and device.
- Easy to build and maintain - people with native apps built separately had to spend twice as much on development, plus for the maintenance. PWA is different. “Once built - works everywhere” we say. You need only one codebase that will work on any device, any operating system, anywhere.
- Do not require any installation - all you need to run an app is a browser.
- Work offline as well - using a web app that is crowded can be frustrating. PWA can be downloaded and can easily work offline, so you don’t have to worry about the speed and a general user experience.
- App experience - although it’s not “technically” an app, it behaves like one, and in many cases, people cannot even tell the difference.
- Easily accessible and visible - they are getting well indexed by search engines.
- Always up to date - PWAs are getting updated automatically while refreshed. No manual, or any other updates needed.
Headless eCommerce FAQ
Though questions never had easy answers, we will give it a try.
Just be aware that every web development demand is different, and what you will find in those answers may not reflect your situation.
This is why we always encourage speaking face to face, to approach your needs with a tailor made solution.
How much does it cost to build a Headless eCommerce shop?
The cost of creating a Headless eCommerce web shop is obviously dependent on its complexity.
First of all, you save a lot by building one codebase for all devices (desktop, mobile, tablet, etc.) with PWA.
If it’s just a development of a simple static web page, then you may pay around £4k - £8k for it.If you would like to also plan a UX, UI, and Design it, be ready to spend around £6k - £30k - depending on how big the project will be.
If it’s a bigger and much more complex shop, the cost can be around £20k - £80k.
How long does it take to build a Headless eCommerce web shop?
Here’s another common question that has its answer in complexity.
A medium level complex shop can take you around 3+months, whether more complex ones can take around 18+ months.Just be aware that some extremely ambitious projects can take you years before they will be finally accepted by you, or the users.
Is Pagepro a headless eCommerce Agency?
Yes. Pagepro is a group of dedicated React and frontend developers that found many great business advantages in using headless technologies like PWA, Gatsby, Strapi, or Next.js. It enables us to build a truly outstanding web shopping experience. From 2020, Pagepro is also an official Gatsby Agency Partner.
What Headless eCommerce services do you offer?
We offer a wide range of services, which enables us to tailor our services to the needs of today’s eCommerce needs.
These are:- UX/UI development
- Platform Migration Services
- Full Product Development
- Team and Staff Augmentation
- Consultancy
- Trainings and Workshops
How to choose a Headless eCommerce Agency?
Search for the companies (and agencies) that are not only good in headless technologies. Minds that eCommerce world is changing rapidly, so it is also great to search for an agency with eCommerce project in portfolio. This especially applies to building UX and UI. Support of good UX/UI expert is priceless and can make a huge difference in the final effect.
IT'S ALWAYS GOOD TO TALK TO AN EXPERT. IT'S FREE!
- Not sure which technology to choose?
- Need advice on the next steps?
- Hesitating on how to plan the execution?
Book a free consultation call with one of our experts and get help with your next moves.