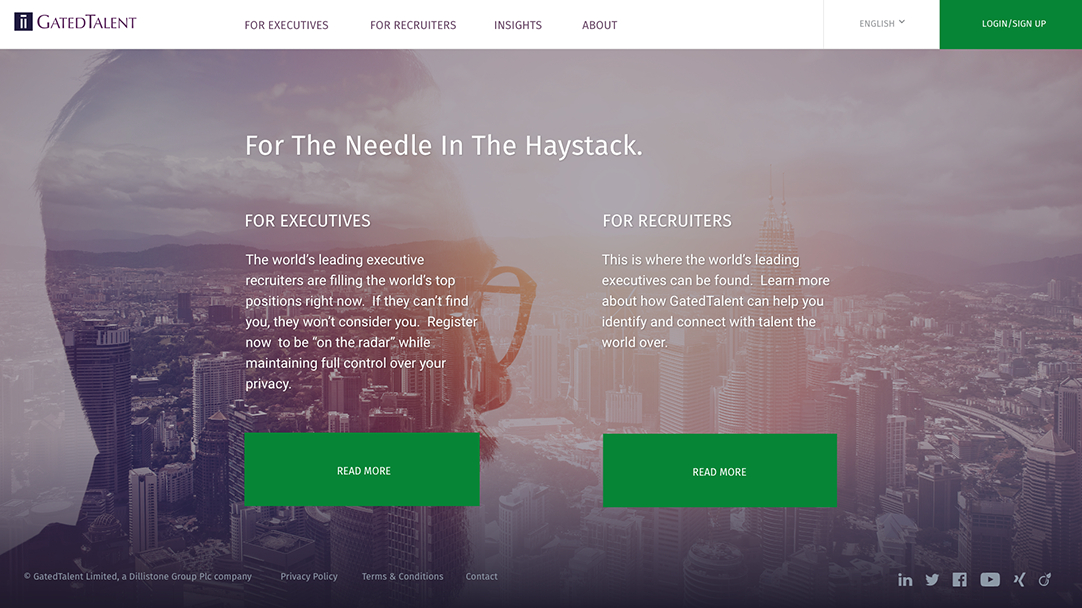
GatedTalent - Executive Search & Online Talent Acquisition Portal
Connecting highly experienced and talented executives with recruiters, who are offering only top level positions.
Pagepro Team was atthe same time working on User Interface in ReactJs for GatedTalent application and creating GT Website.
Requirements
Dillistone Group Plc company needed well designed website based on WordPress CMS Platform for their product - GatedTalent application. Our goal was to deliver clean and modern looking website, which would proudly represent their idea, providing easy access to information about product features and enable user registration or loginin to the platform.
Delivery
Pagepro provided four very talented specialist, Chris (Project Manager), Karol (WordPress/Back-End Developer), Bartosz (Designer) and Kate (Front-End Developer). The team was hard working, taking over hours in order to deliver fully completed website on time. As a result, the whole process including making design, coding, testing and deploying - took them one month.
- HTML5
- CSS3
- SASS
- WordPress
- ACF Pro
- Underscores
- WPML
- AMP
- JQuery
- GULP
- BrowserStack
- JavaScript
- Adobe Experience Design
Time frame
Whole project took us 12 weeks.
Step 1 Materials Gathering and Design Preparing
At the beginning of our project, Bartosz needed to perform exceptional designs that were supposed to meet the needs of Dillistone Group Plc company managers.
Graphic project creation required few phases: starting with benchmarking, then preparing mockups, images in JPG, SVG icons and finally, making a final design with Adobe Experience Design.
As soon as we ensured that our overall idea met the client’s needs and Bartosz’s graphic project was accepted, he passed it to Kate - our Front-end Developer.
Step 2 Management
After managing initial design and description of particular functionalities like Forms, Youtube videos displaying, Log-In Site etc., the project was divided into two stages:
Front-end Development Stage
We always prefer to split front-end development from other phases because it is much faster and has less potential risks of bugs appearing. Especially, when we could use our dedicated tool for HTML&CSS - SASS starter (LibSASSerPlate).
WordPress Development Stage
Once we prepared HTML&CSS + main JavaScript code, we have planned to implement static files into WordPress custom theme.
Step 3 HTML coding
Front-End phase always starts with building Website structure in HTML. We emphasise creating HTML components to be as much reusable as possible. In order to make clean and clear code, we use BEM Methodology to maintain order in project.
BEM Methodology
BEM (Block, Element, Modifier) is an open source technology for developing websites that need to be created quickly and maintained over many years. BEM is used in the front-end development of all Pagepro services.
Step 4 (S)CSS coding
In Pagepro we are using SCCS to writing styles code, as it allows us to achieve great efficiency and reduces risk of future issues on different browsers.
Nowadays, features like mixins or variables for colors, sizes and breakpoints are a “must have” standard in Front-End Development. It makes code reusable and easier to understand for other developers.
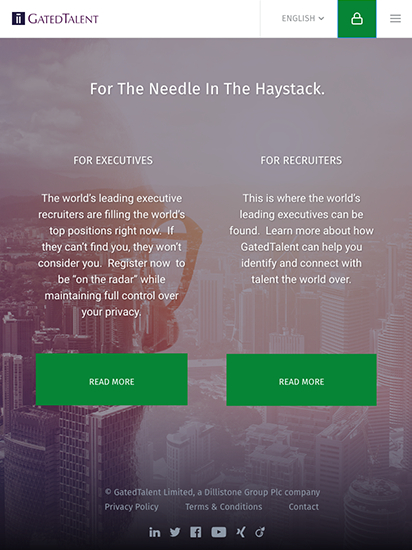
Step 5 Responsive version
We used Gridle Breakpoints to create
the tablet and mobile layouts.



Should we get it done?
Let's talk about you now!
Tell us about your challenge, and let's get the ball rolling.
Step 6 First Q&A Stage
We always conduct comprehensive Q&A phase after delivering complete Front-End code. Most of all, we are making sure that particular website is working properly on different devices and on all modern browsers.
As a tool, we use BrowserStack for checking compatibility on multiple desktop and mobile browsers. Moreover, we are using real devices to check website functionalities. At least two devices with iOS, two with Android system and two with Windows Operating System.
Our Q&A assistant had been working hard to find all bugs before he handed the code to WP Developer and WordPress Development phase has begun.
Step 7 WordPress Development
As initial action our that our WP Developer took, was to prepare Underscores WordPress Starter for theme development. He had also used ACF Pro plugin in order to make Custom Fields and make almost everything on the website customizable.
Furthermore, the WordPress Multilingual Plugin was set up, which helps to manage site in different languages. When WordPress structure was ready, we focused on applying static elements from previous phase of the project.
Step 8 Final Q&A and Optimalisation
When everything was successfully implemented, we went with the client through the settings and explained how to manage the content. We made sure that everything is clear and meets the client’s needs.
Have a similar case? Use our experience!
Talk to our expert and see what we can to do push your project further.

