Objectives
ABOUT KIWI STORAGE

Kiwi Storage provides storage solutions such as business storage, self-storage and mobile storage. They have been on the market since 2007 and serve the City of London and surrounding areas.
Besides self-storage, their services cover: removals, shipping and packaging supplying.
Challenge
- Limited Wordpress Options
- Limited Dev Resources
- Security Concerns
When KIWI reached us, they had an established brand but weren’t satisfied with the website they owned. They had to deal with many WordPress limitations and strongly relied on cooperation with external developers. What’s more, they had a lot of security concerns.
KIWI decided to make their website the main source of lead generation. They wanted to change the website approach and totally automate the storage ordering process by integrating the third-party system. They decided to do so, as they knew that their customers are used to working and studying remotely and may not want human interaction during the ordering process.
Making a website the main lead source is a popular approach in the digital world we live in. But doing so requires a high-security, fast and scalable website. And migration to Jamstack is the perfect answer for all those conditions.
Project requirements
During project planning, we distinguished 4 main project requirements, that aimed to fulfil the customer's needs.
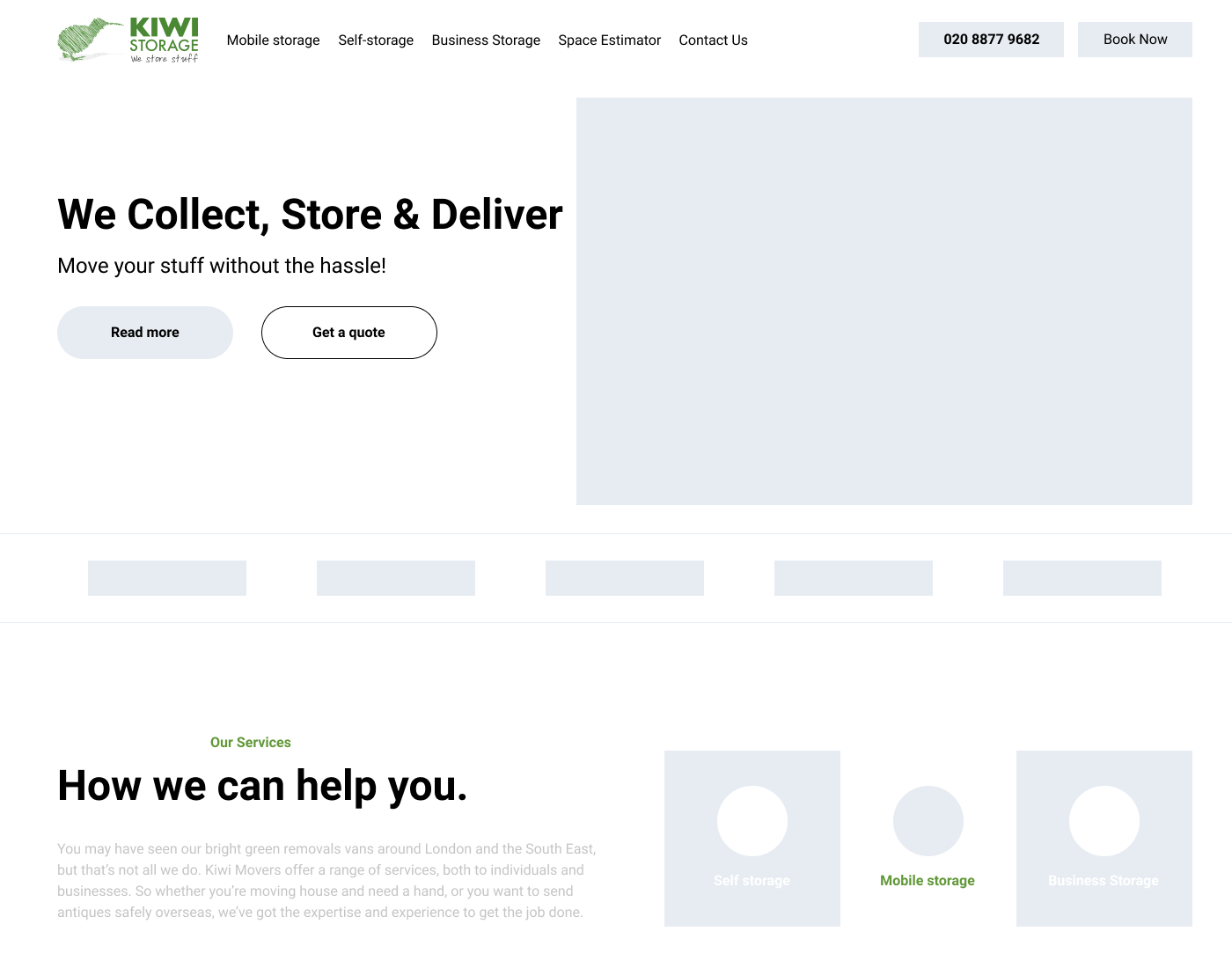
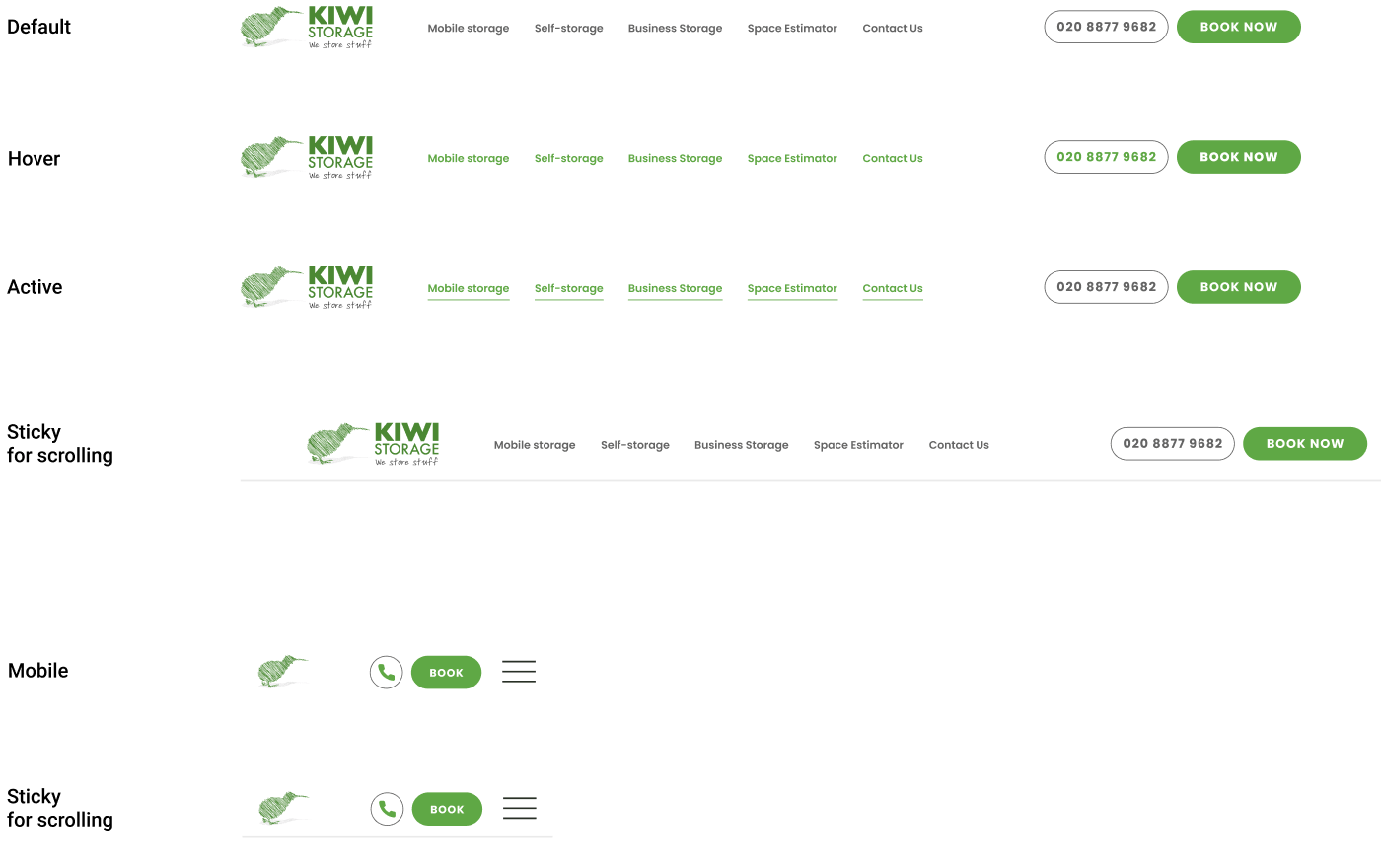
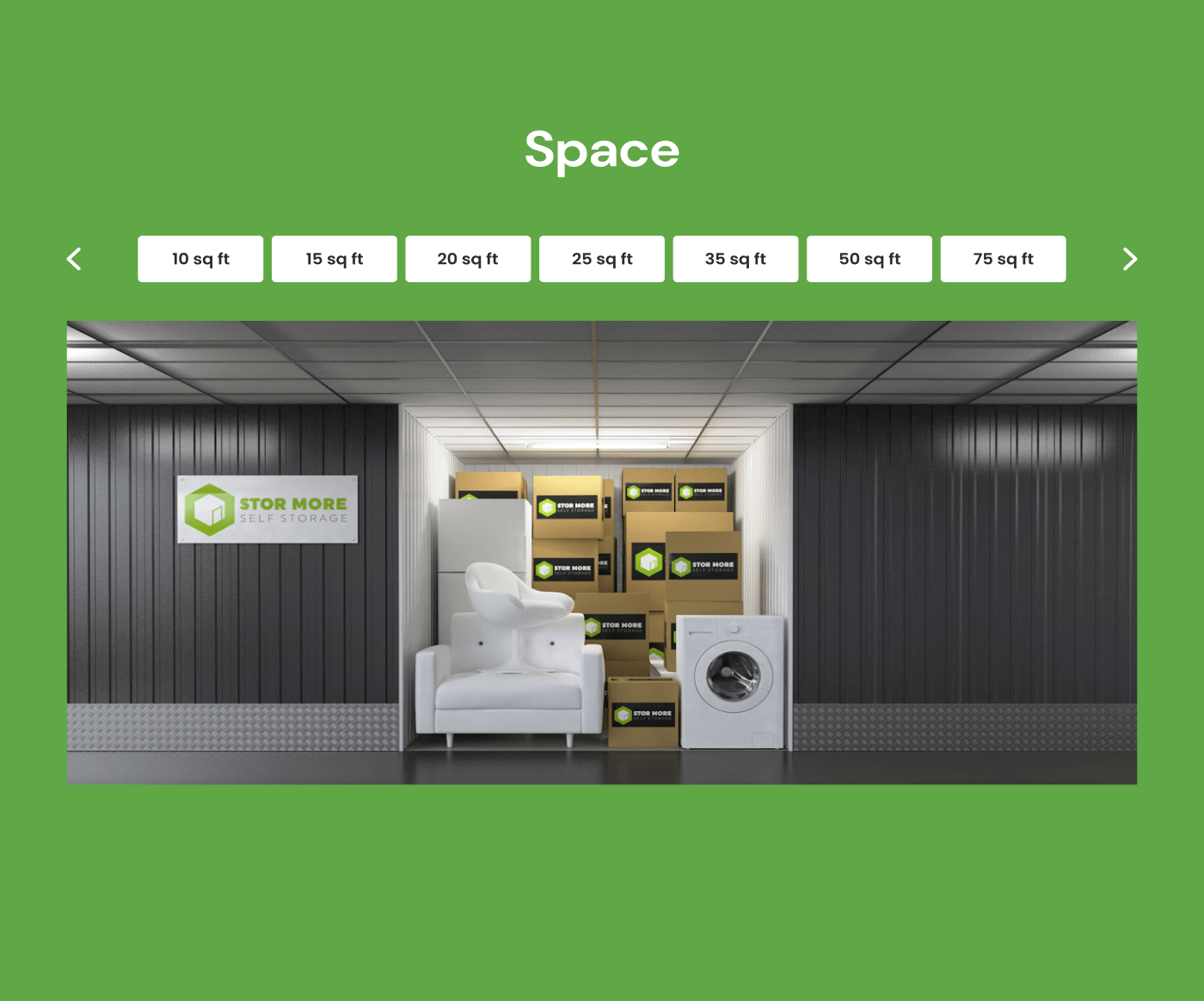
- To build a consistent brand visual for a website
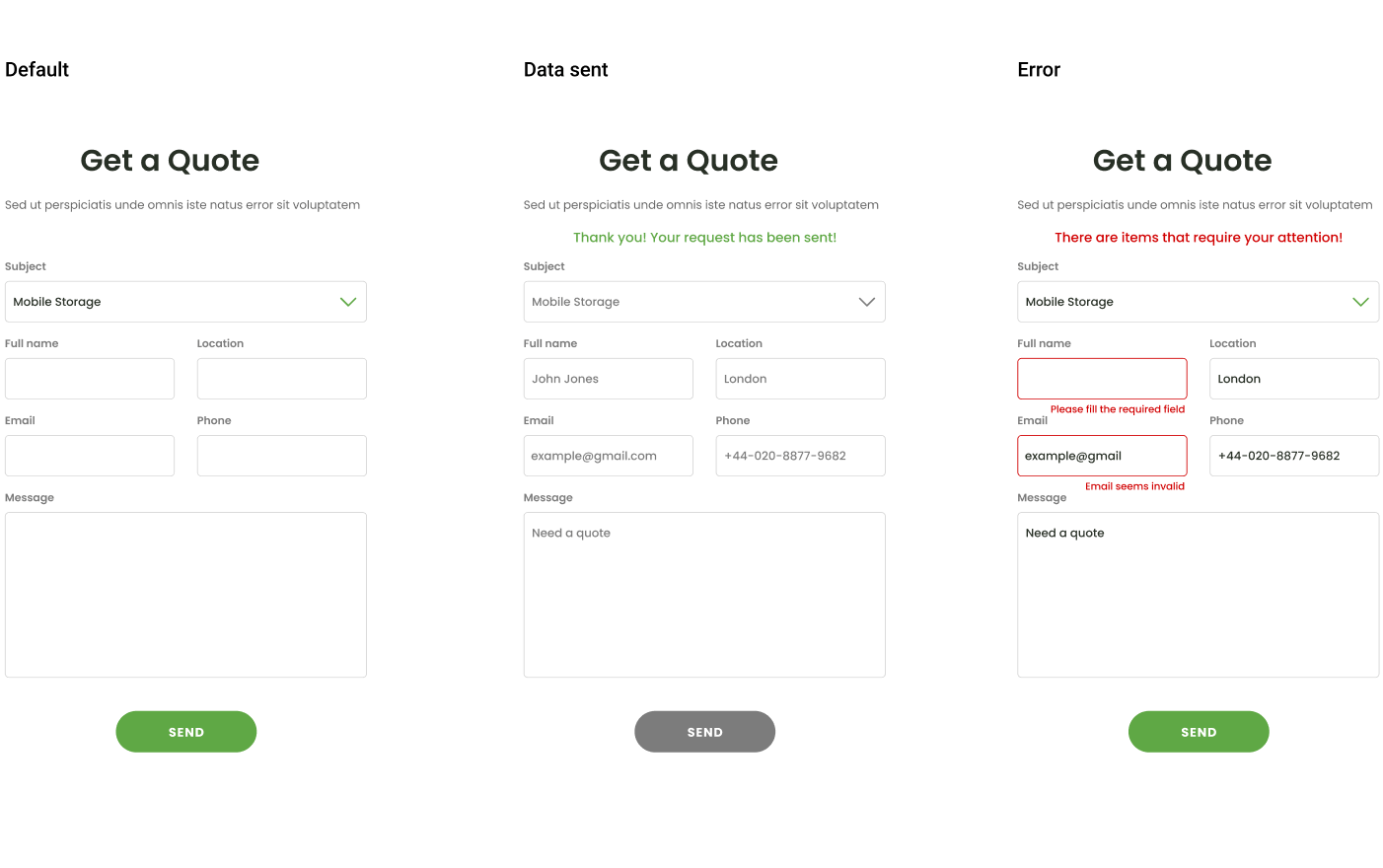
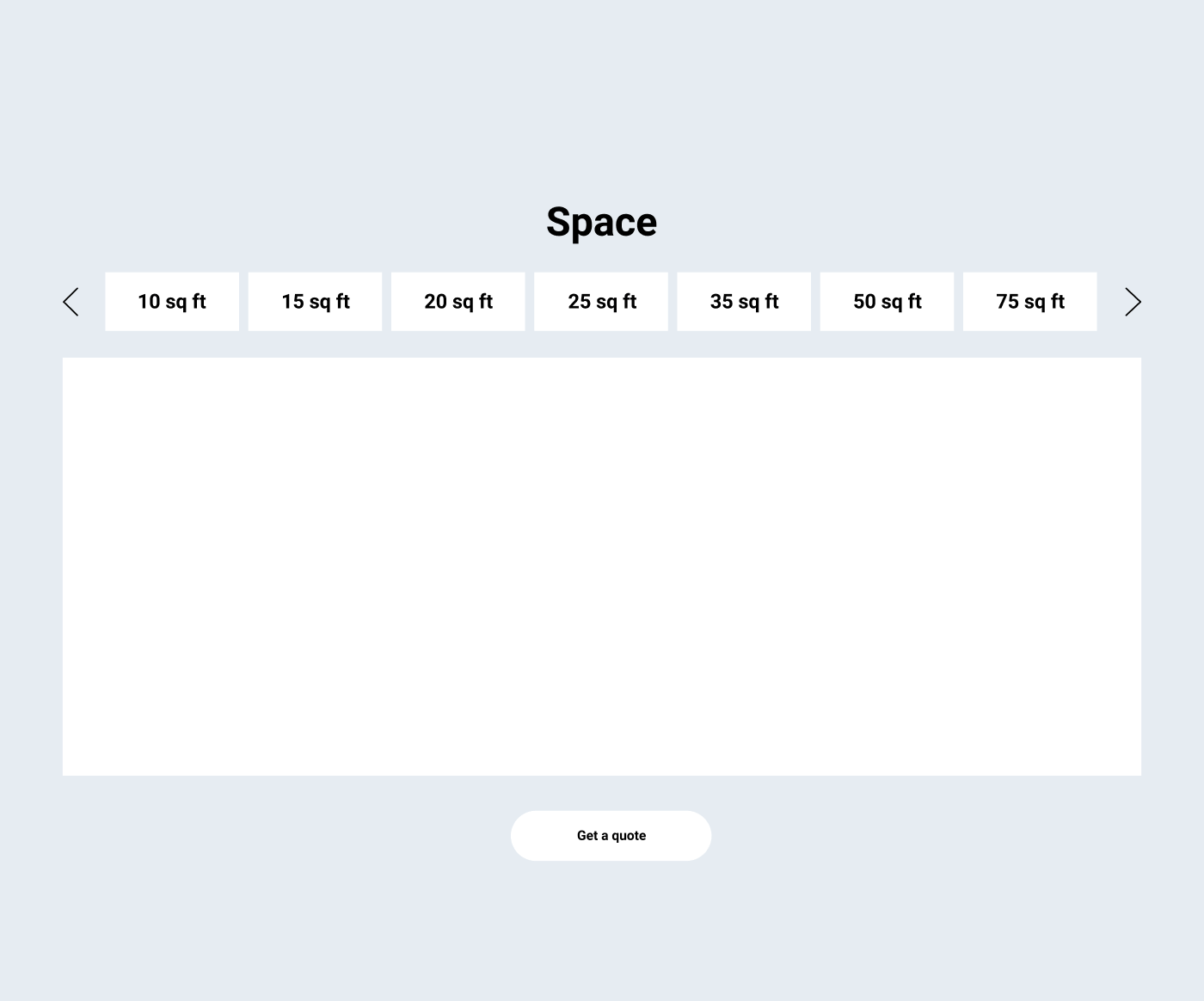
- To integrate design with a flawless User Experience
- To create a high-scalable, secure and super-fast Jamstack website
- To enable easy content management
Services Provided
Sanity
AS A HEADLESS CMSON-SITE TECHNICAL
SEO OPTIMIZATION
Why Next JS?
Next JS and Gatsby JS are the most popular tools to build in React. We chose Next.js for this project, as the customer aspires to rebuild the website into an e-commerce platform with a customer accounts creator and wants to deal with sensitive data from the clients.
In projects like that, the most important factors are
- High-performance
- Security
- Ability to support custom features
This is why Next.js is the winner in this case - it would be incredibly hard to interact with users just by using static pages. Of course, most of these functionalities you can achieve in Gatsby using third party services, but Next.js is still a clear winner.
Even though Next and Gatsby are quite similar, they differ in the use cases they are best suited for. We’ve created an article on which one to choose and when. If you’re not feeling like reading, check out the video below:

Why Sanity?
Sanity was the best choice for this project because it works perfectly well as a headless CMS in Jamstack projects and provides full flexibility in content management.
Why did we cut the website’s head?
We decided to go headless because the customer wanted to avoid the limitations that he faced with the previous website, which was built on WordPress.
Headless CMS is the best solution for flexible content management in future-proof projects like this one. The headless approach decouples content management from the presentation layer, which brings many benefits, like
- Flexibility
Full control over the content appearance and information architecture.
- Seamless Integrations
Any chosen functionality can be connected via the respective API.
- High security
Decoupled front- and back-end keeps the data secure from hackers attacks.
- Easy Scalable
Separated presentation and logic layers make the content adaptable to future modifications.
Should we get it done?
Let's talk about you now!
Tell us about your challenge, and let's get the ball rolling.
OUTCOME
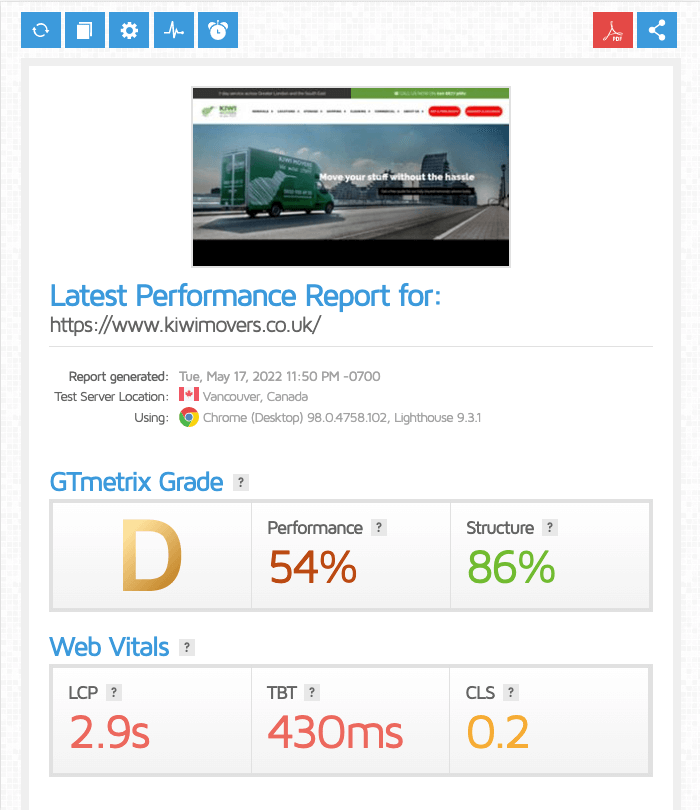
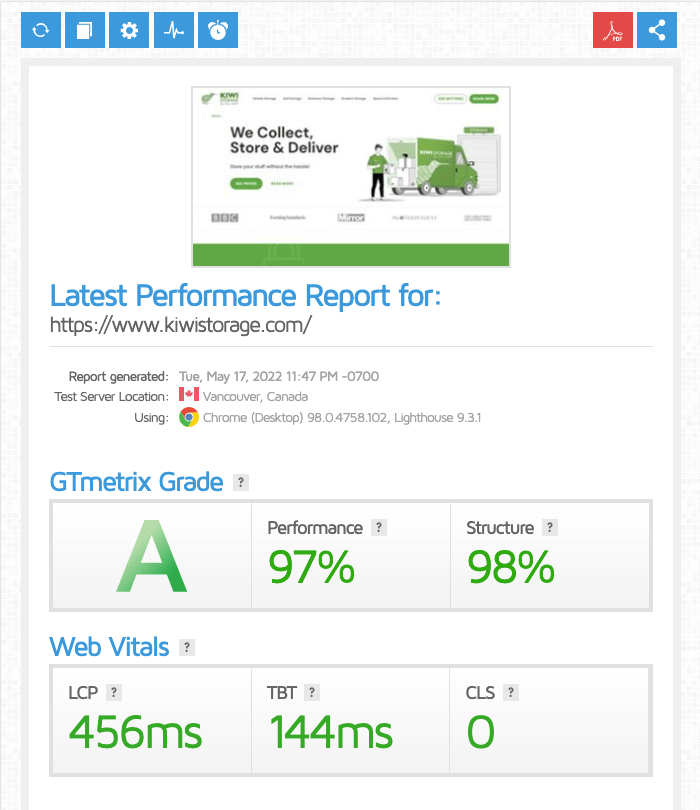
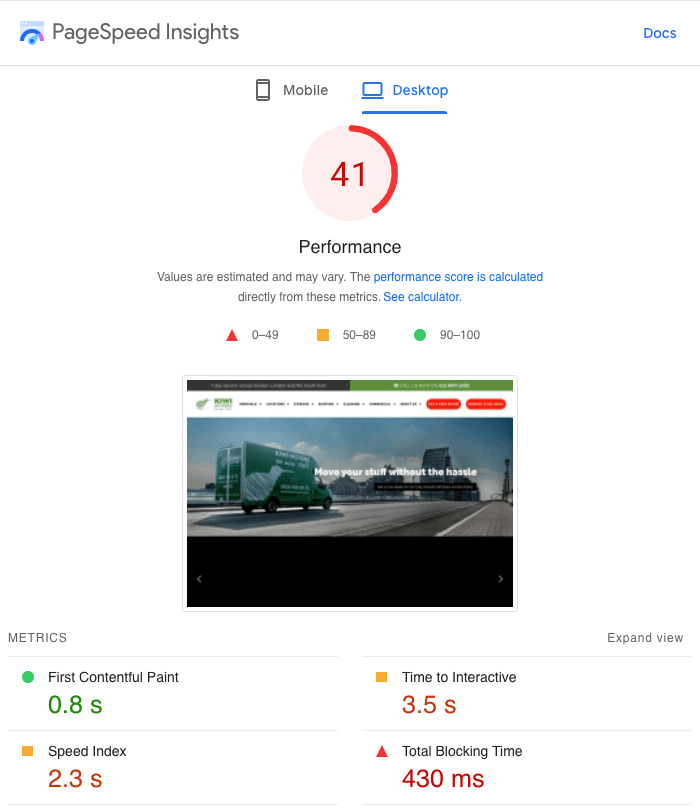
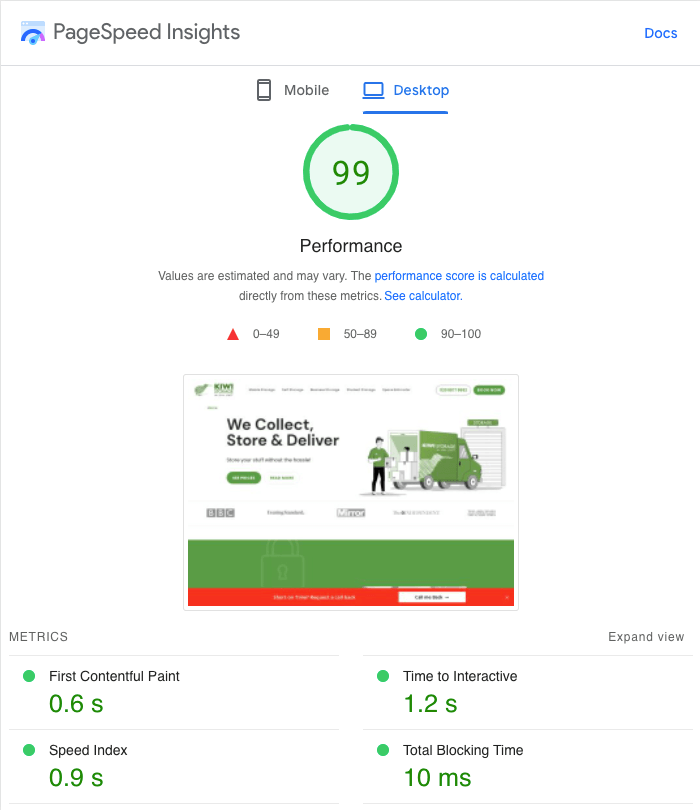
The results speak for themselves. Below you can compare the page performance results from the previous website and the one we’ve created.
Have a similar case? Use our experience!
Talk to our expert and see what we can to do push your project further.