Objectives
- SUPER-FAST WEBSITE
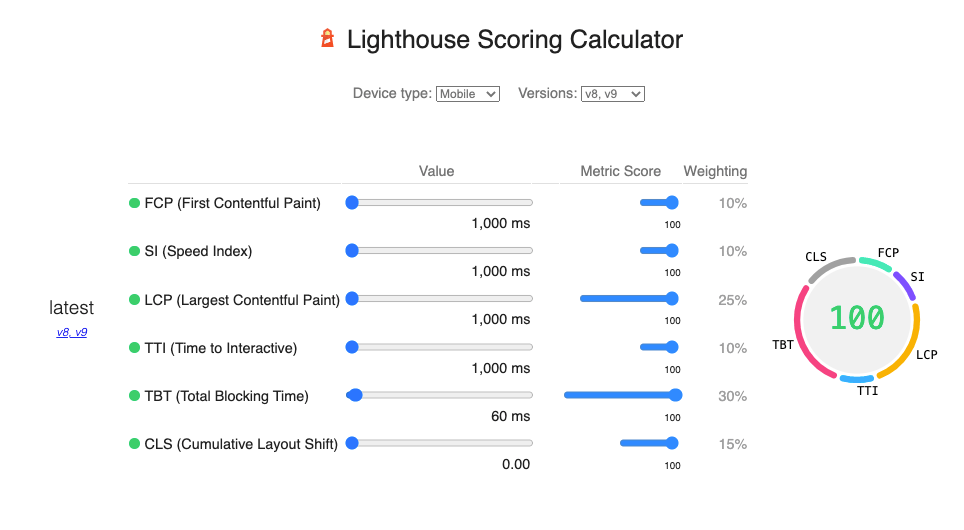
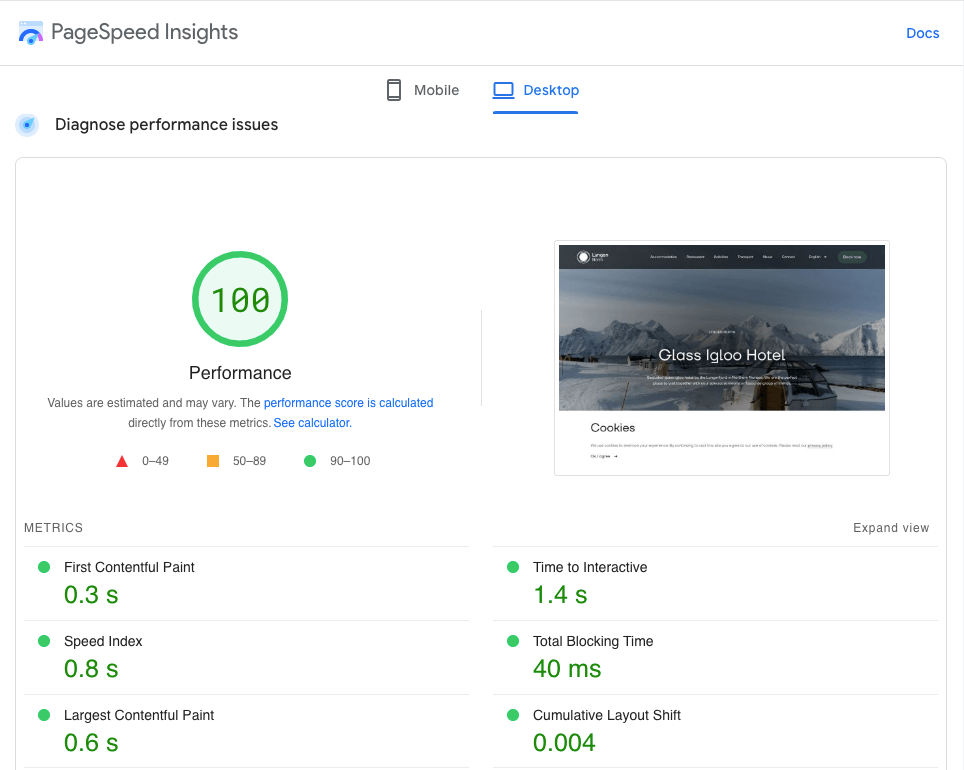
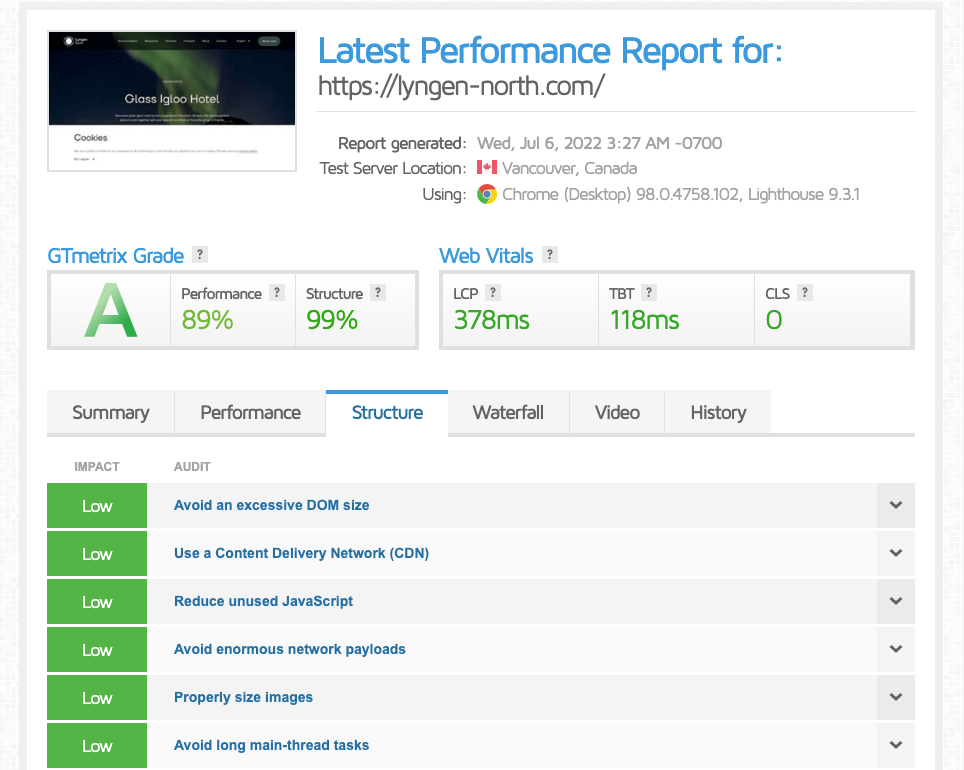
Building Jamstack website for the highest performance and high Google ranks.
- HIGH GOOGLE-RANKS
Migration to Jamstack without a drop in existing high Google ranks.
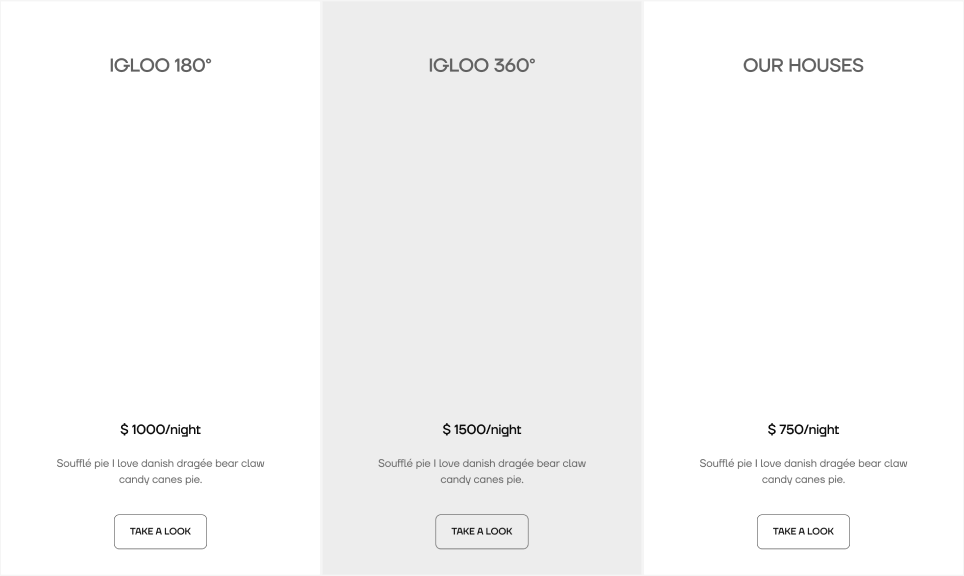
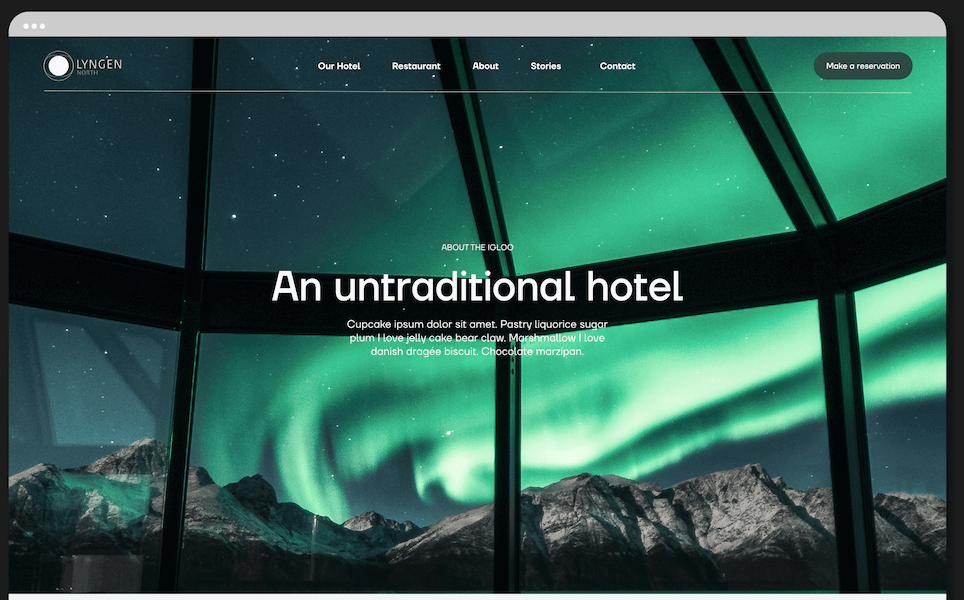
- OUTSTANDING VISUALS
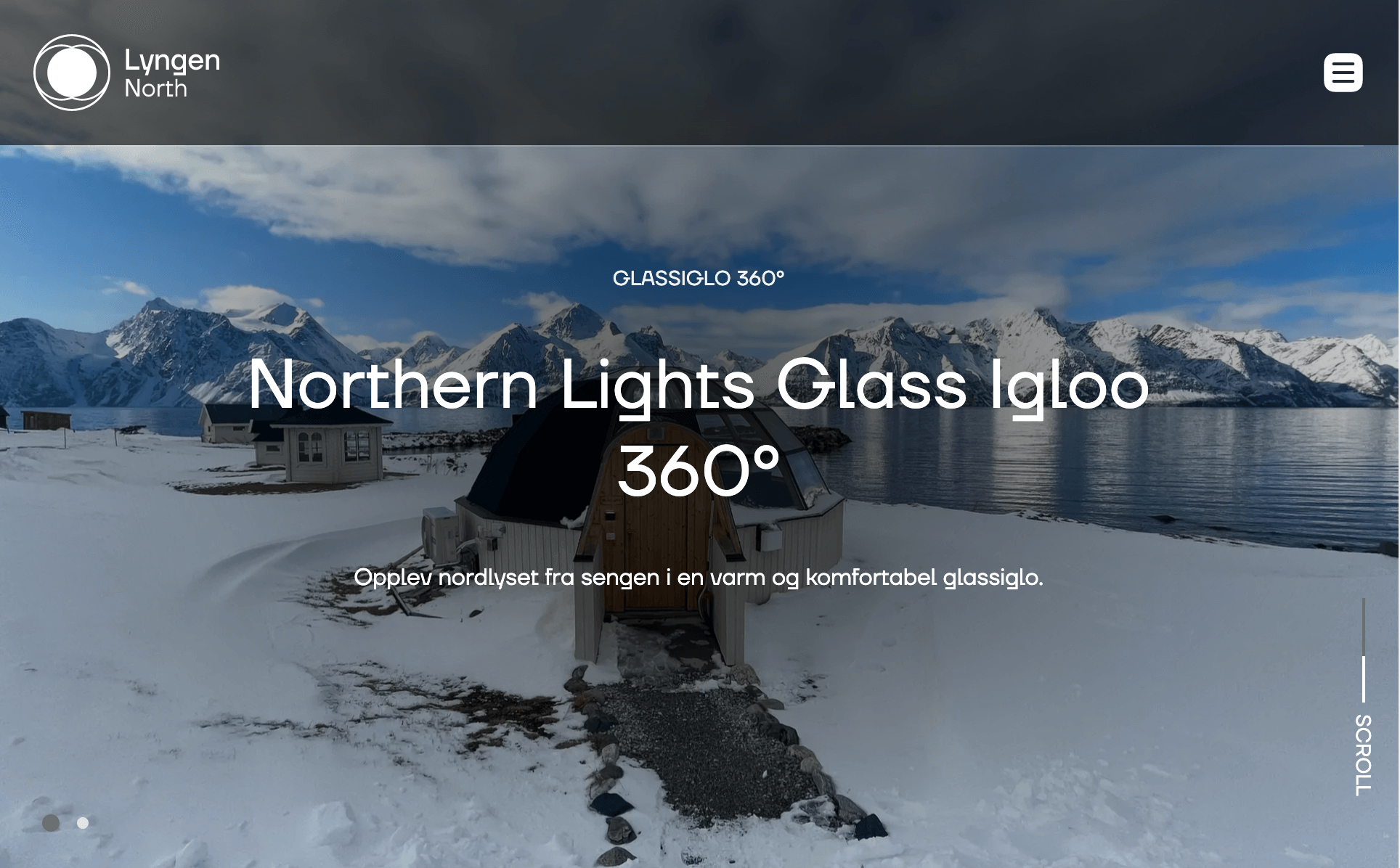
Creating high-resolution visuals to attract potential customers.
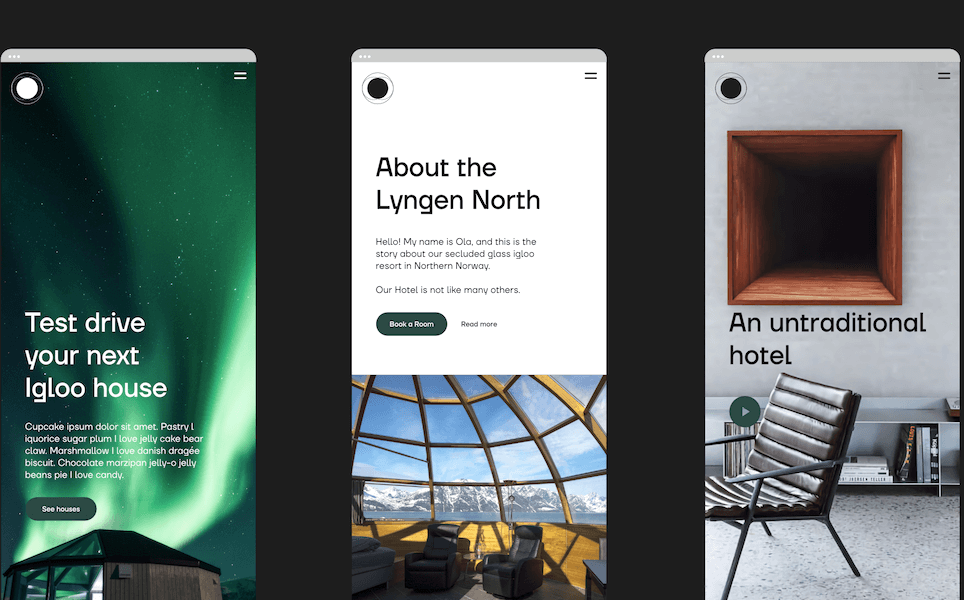
About Lyngen North
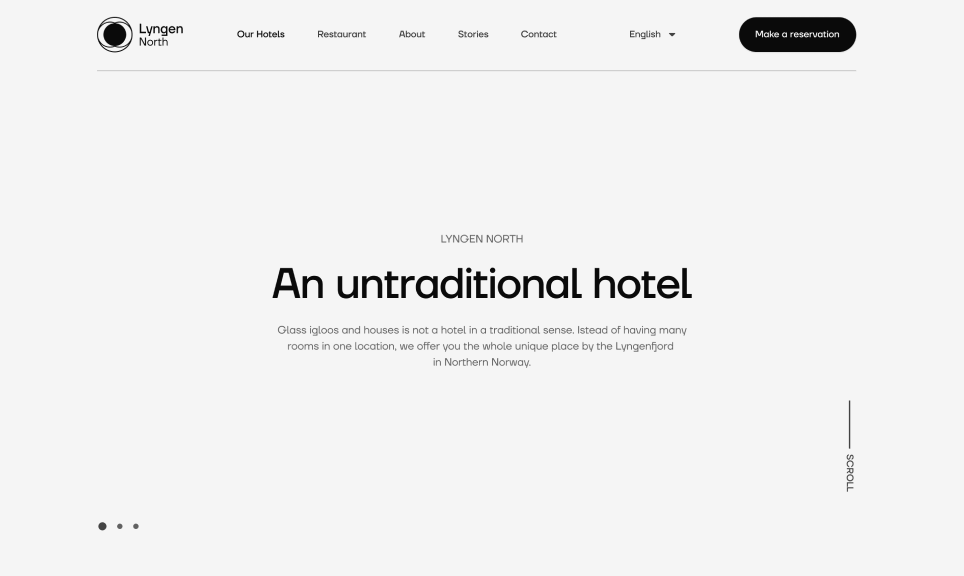
Lyngen North is a family business, offering accommodation in glass igloos and houses with uninterrupted views towards the Lyngen Alps and Lyngenfjord.
Challenge
- Low page speed
- Outdated technology
- Unatractive design
- Weak User Experience
The customer has a technical background, so he knew that he wanted to build a page with modern technology and get away from WordPress, which he found hideous and hard to maintain, especially in terms of managing the functionalities and integrations.
The main challenge of this project was to keep the high SEO ranks after the migration and create high-res visuals that won’t influence the page speed.
Goals
Bring more customers from the organic search
Decrease the bounce rate thanks to eye-catching design
Increase conversion rate with optmized UX
REQUIREMENTS
Lyngen North was looking for a future-proof solution to attract new customers. During the project planning, we distinguished the main requirements for the project:
- To make the website even faster
- To keep the high-SEO ranks of the website
- To create high-res visuals which will attract new customers
- Keep the code well-documented and clear, so it will be easily built upon
- Create a high responsive website, that would work blazingly-fast on mobile
Services provides
Sanity as a
Headless CMSOn-site SEO
Why did we decide to go static?
We decided to use the Jamstack approach and create a static website because it is a perfectly tailored solution for websites like this one. Jamstack meets all the customer’s requirements - it provides blazingly-fast and high-performance websites that rank high in Google Search.
Benefits of going static:
- Reduced page load time
- Reduced latency through CDN’s
- Easy content management
- The highest level of security
- Improved SEO
Why Gatsby.JS?
While deciding on the tech stack, we considered both Next JS and Gatsby JS, as they are the most popular tools to build in React.
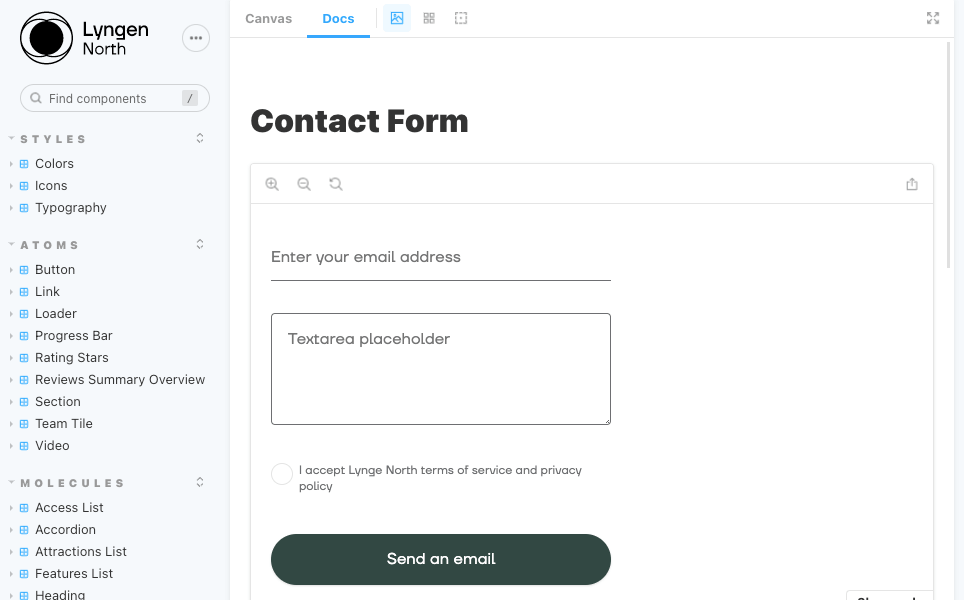
We chose Gatsby for this project because the customer didn’t need the server-side rendering. The updates are not handled very frequently, and the only two dynamic elements - the contact form and booking system are both handled outside the website.
What’s more, the customer's main requirement was to keep the highest possible website performance, and Gatsby provides that, especially in smaller projects like this one. Gatsby also strongly supports high image compression, which was crucial to keep the website speed on the highest level while using high-res graphics.
We’ve prepared a deep comparison of Next.JS and Gatsby.JS - check out the video below.

Why Sanity?
Sanity was the best choice for this project because it works perfectly well as a headless CMS in Jamstack projects and provides full flexibility in content management.

Why Gatsby?
- Great for compromising high-res visuals and high page-speed
- Best for high website performance
- Provides high security
- Flexibility in building UX and UI
- Best solution for static pages without dynamic elements

Why Sanity?
- High flexibility
- Easy management
- Easily accessible
- Ideal for Jamstack integration
- Powerful free plan
Why did we cut the website’s head?
We decided to go headless because the customer wanted to avoid the limitations that he faced with the previous website, which was built on WordPress.
Headless CMS is the best solution for flexible content management in future-proof projects like this one. The headless approach decouples content management from the presentation layer, which brings many benefits, like
- Flexibility
Full control over the content appearance and information architecture.
- Seamless Integrations
Any chosen functionality can be connected via the respective API.
- High security
Decoupled front-end and back-end keeps the data secure from hackers attacks.
- Easy Scalable
Separated presentation and logic layers make the content adaptable to future modifications.
Should we get it done?
Let's talk about you now!
Tell us about your challenge, and let's get the ball rolling.
Have a similar case? Use our experience!
Talk to our expert and see what we can to do push your project further.