Objective
To Build Super Performant User Interface for a New Age Digital Banking App in React Native.
About the client

How about creating a real positive impact with each and every payment you make, without additional costs for you? Novus World is an intuitive and user-friendly digital banking app, built to provide an outstanding user experience with intelligent money management tools, helping users to budget, save and control their finances.

At the same time, with every payment, you can do lots of good for the planet, like:
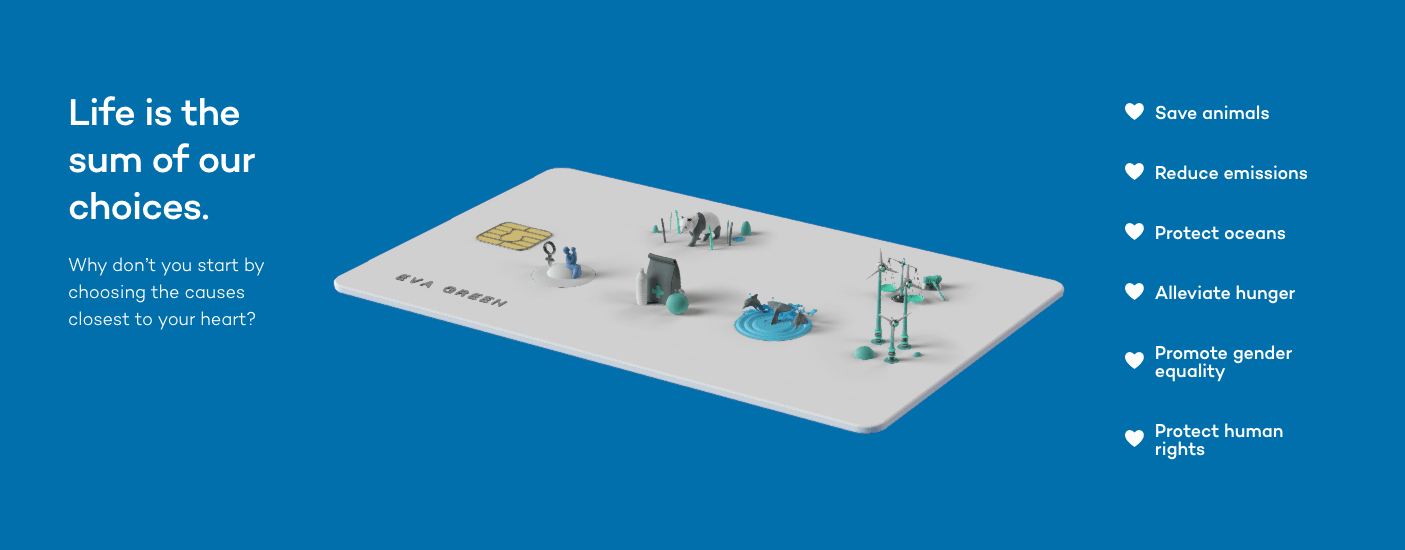
- Save animals
- plant trees
- alleviate hunger
- protect the oceans
- empower minorities
- provide shelter
- and much more…

You can contribute to the causes that are closest to your heart simply by using Novus World card - at zero additional cost for you!
Even more than that. For all the good you do, you can get a reward!

The Challenge
Novus World is a London-based startup that has the ambition to enable purpose-driven people to enable their spendings to make the world a better place.
They were still in the fundraising phase, and they needed to push their development further in order to get the funds needed.
They have finished the UX/UI designs and needed support in the development stage. This is why they were searching for a highly specialized, verified, and exceptionally organized React Native agency.
Delivery
The team had already a great piece of work done, but they still needed help with the development stage.
They were hesitating between PWA, React Native, and Native development, so we made them an overview of pros and cons of each approach.
Possible Technology Comparison
 |  |  | |
|---|---|---|---|
| PWA | React Native | Native Development | |
| Pros |
|
|
|
| Cons |
|
|
|
| Verdict | Because of lacking core features like push notifications and security enhancements a PWA approach could be used just for the prototype. Later the app should be rewritten in React Native or Native. If the prototype focuses just on Android and you’re considering rewriting the code for iOS in the future, PWA approach will be just fine. | The final app functionality is a perfect use case for React Native. Thanks to React Native we could achieve all current and future project objectives in a shorter time and more cost efficient than Native development. The verdict is unofficially confirmed by the Monzo engineering team as they own the biggest team of React developers in the UK. | Since the app doesn’t contain heavy functionalities the cost of hiring two teams (one per platform) and future cost of maintaining and speed of implementing new features the native approach is mismatched. |
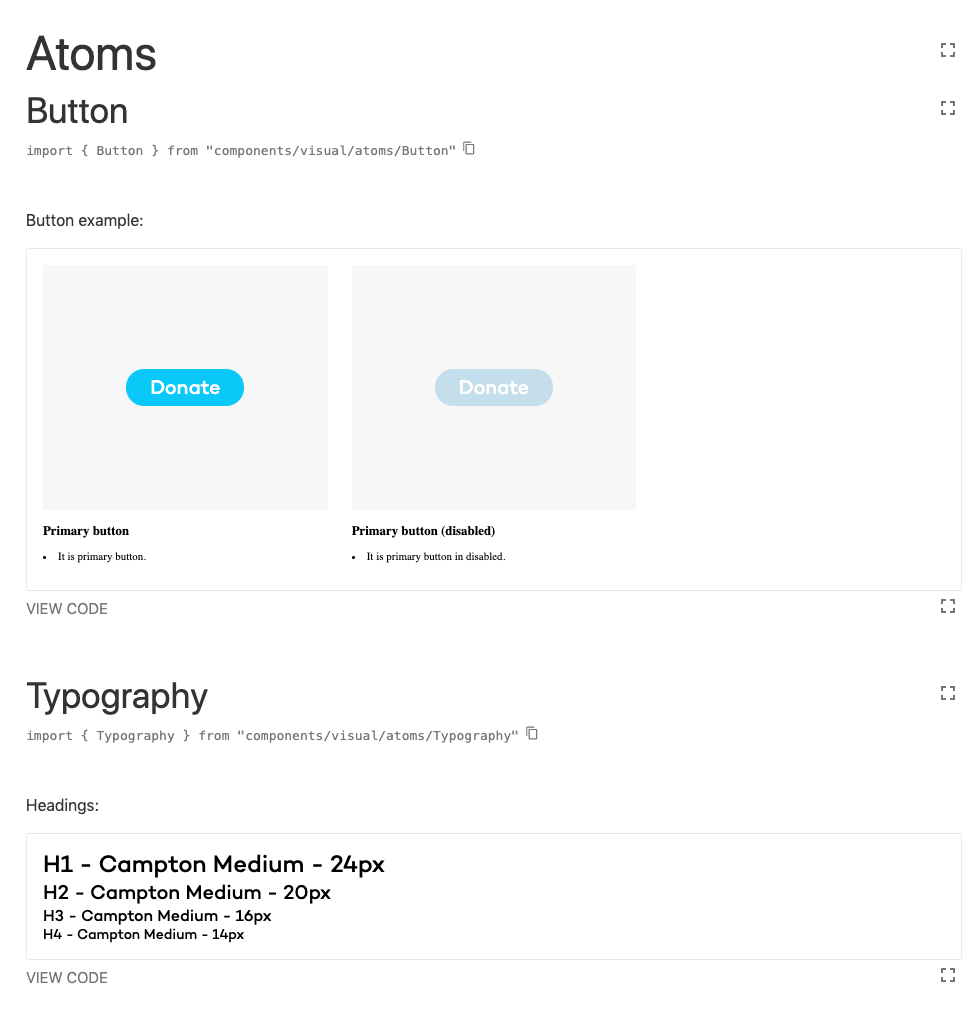
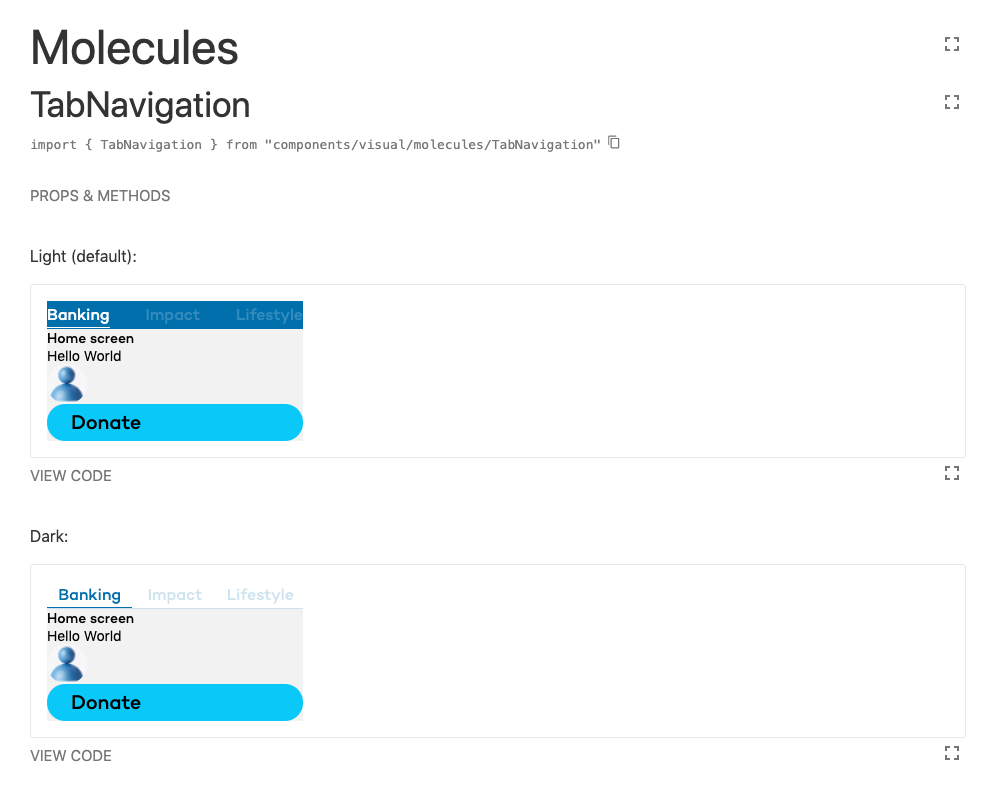
Step 1 Prepare Components Library
A component library is a package of all the designed/styled parts of a software.
Normally we hear that component libraries are good for big corporate companies, but we discovered that it’s actually good for each and everyone. Especially if the company is a fast-growing, agile startup!
Component library helps developers and designers work more consistently, and save tons of time while building functionalities.
It makes their work easier, helps you avoid a lot of unnecessary planning, and keep the standards clear and consistent.



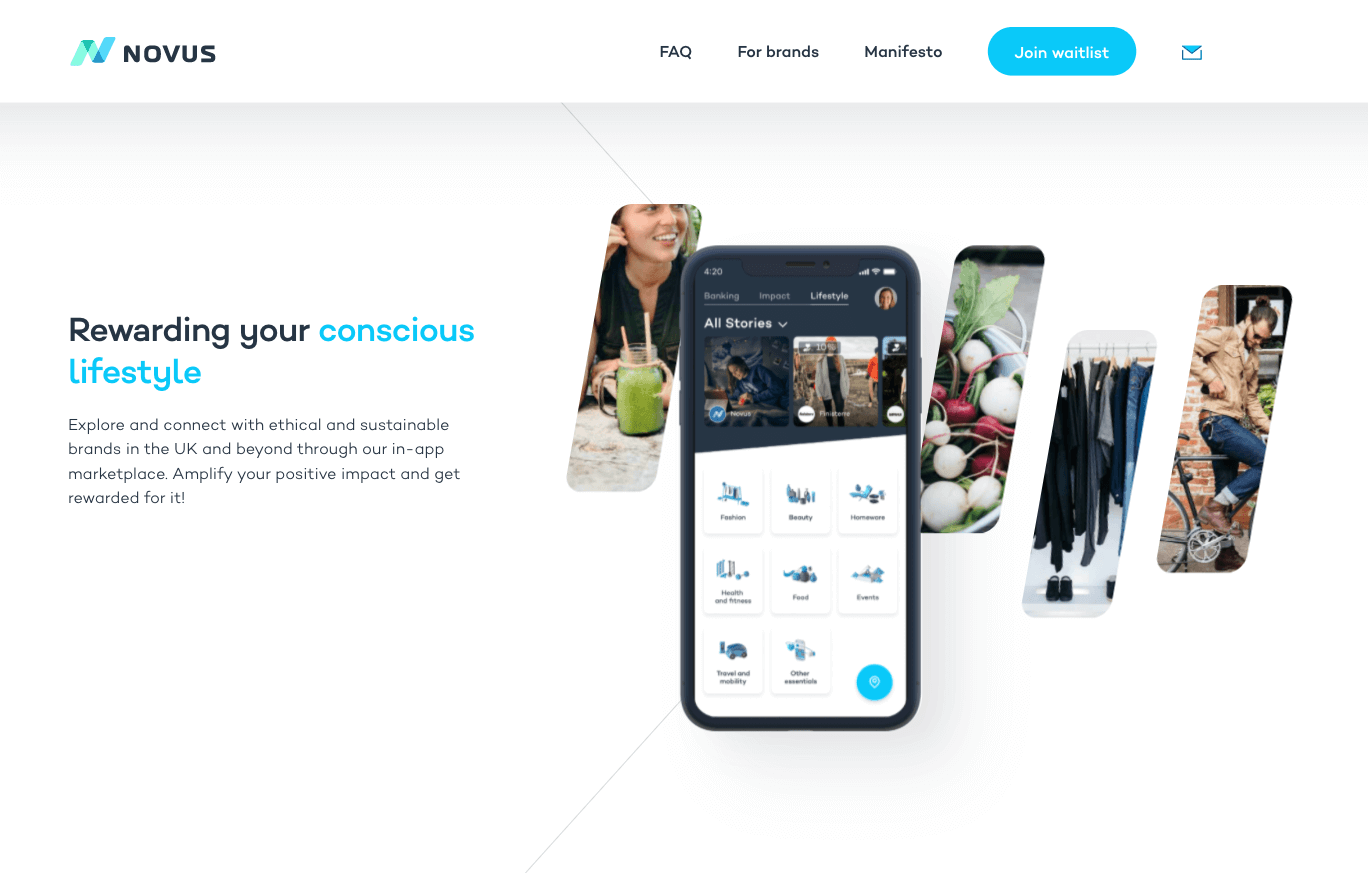
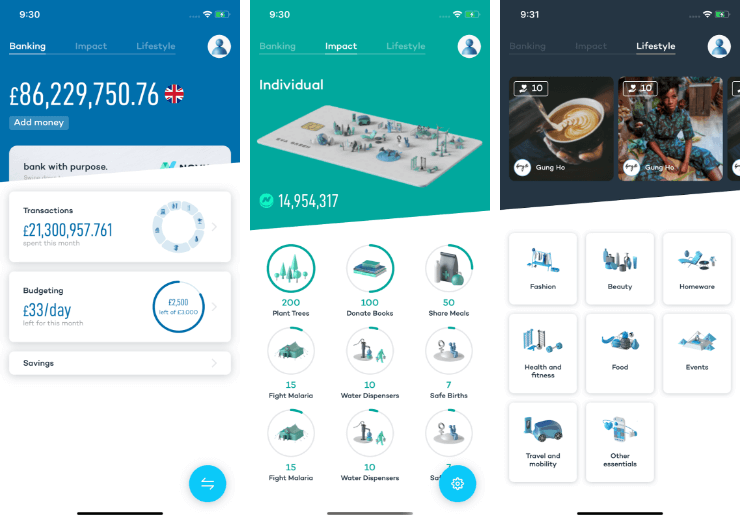
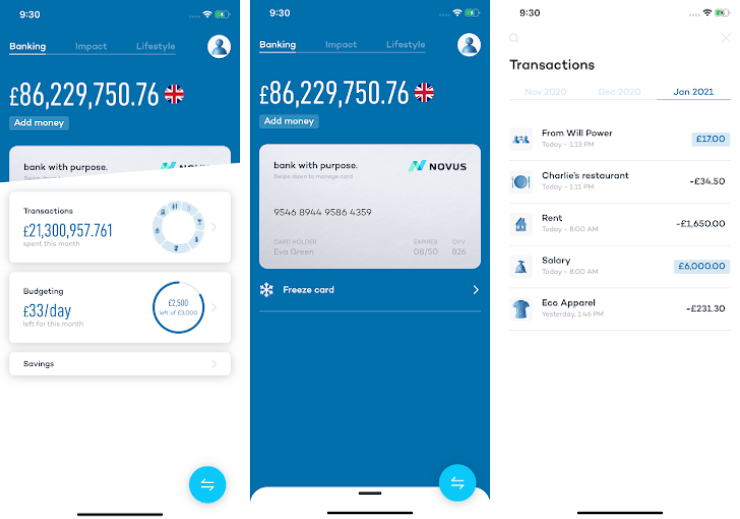
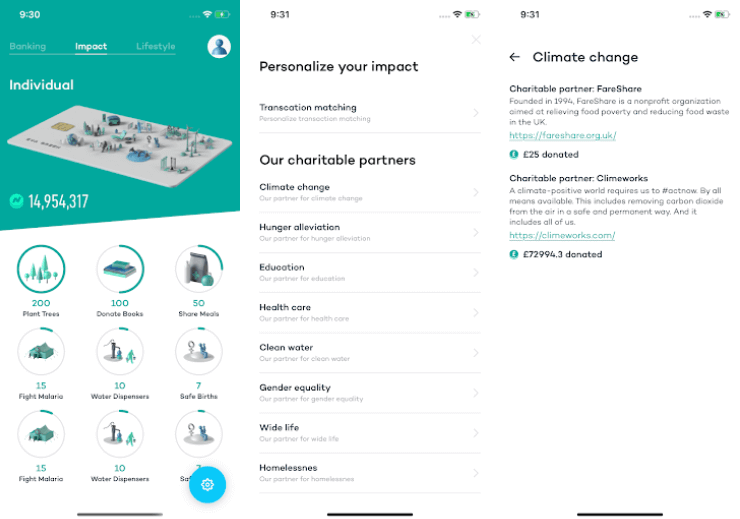
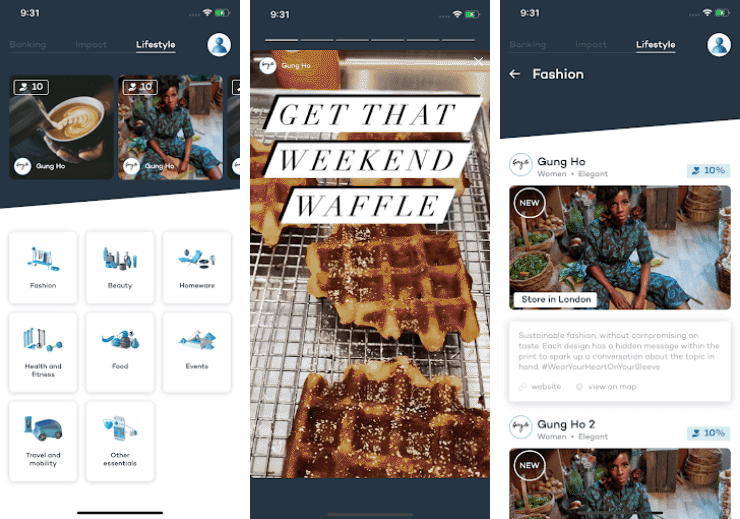
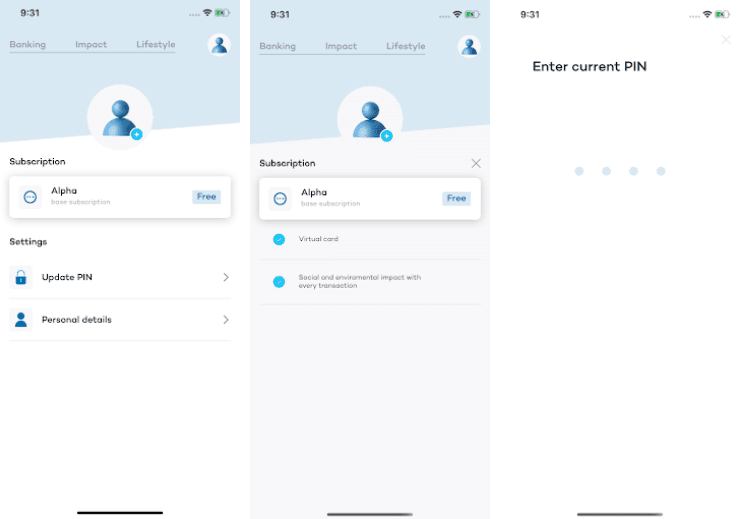
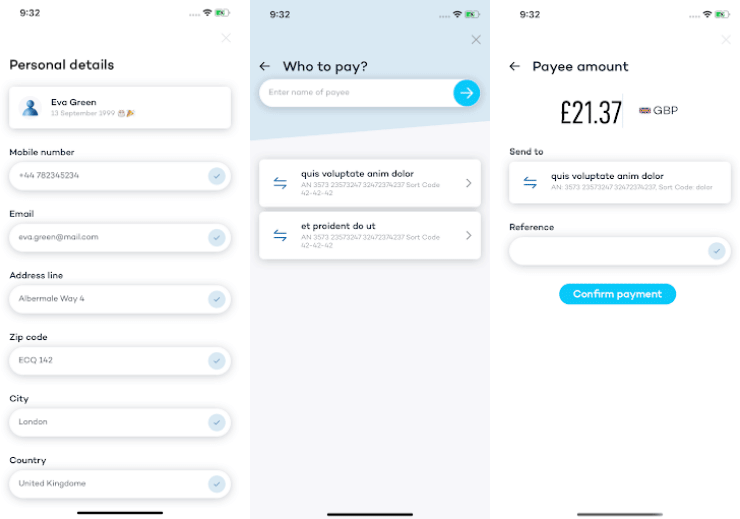
Step 2 Implement Ios & Android Screens
After building a component library, we started implementing the most important screens for both IOS and Android devices. Thanks to Expo, we were able to use many ready-to-go native functionalities, without the need of using any native programming language.

Step 3 Integrate the App With Apis
Python
At the beginning client sent us a postman collections with all endpoints and examples of the fields and data that they return. We were able to mock data in our application and work without API. This made it possible for us to make almost the entire alpha version of the application without being connected with the real API. Before we started the work on the beta version, the client deployed the API to a remote server and provided us with an url. We didn't need to set up the backend environment locally. Everything has been simplified to use the remote API.
Onfido - KYC solution
In the onboarding process the client decided to use Onfido. Onfido is a tool that enables verifying real identity in a remote world. Integration of the tool could seem easy due the fact that they prepared a special package for React Native. Unfortunately, we couldn’t integrate this with Expo.
Should we get it done?
Let's talk about you now!
Tell us about your challenge, and let's get the ball rolling.
Outcome
After all the implementations and adding all the functionalities, we’ve arrived with the finalised new product ready to be used by investors.





Quote from a client:
“They are the best organized agency I have ever worked with”
Technologies used
- React Native & Expo
- TypeScript
- Firebase
- Styled Components
- Figma
- Slack
Have a similar case? Use our experience!
Talk to our expert and see what we can to do push your project further.




