Outside The Lines
Outside the lines is a British brand established by two friends who share a vision to create a collection that doesn't compromise on quality or design and would appeal to parents and children alike.
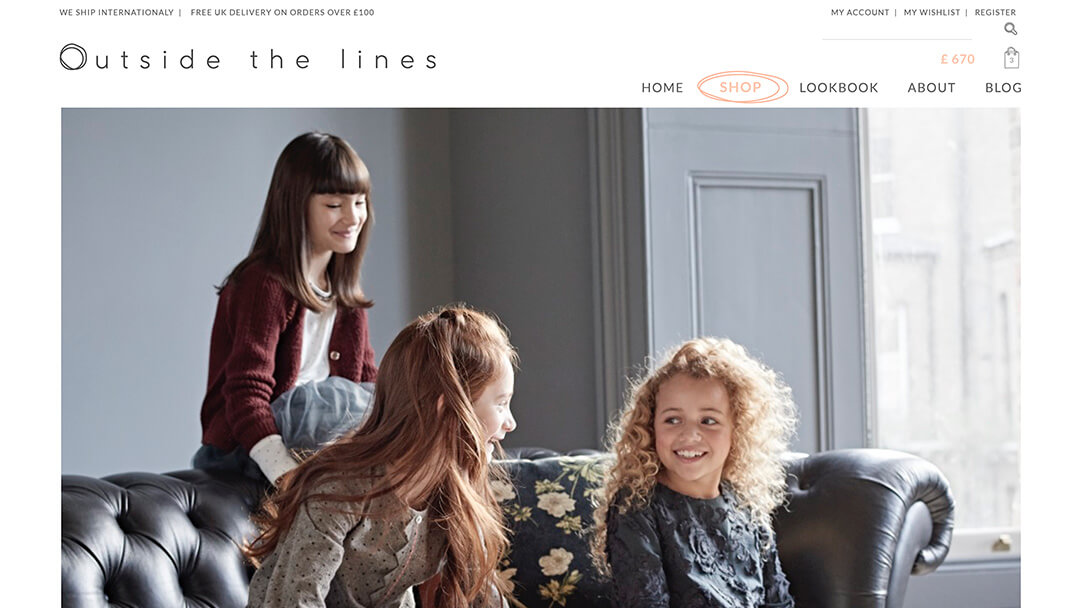
Outside the lines is a collection of beautifully considered clothes for girls who know their own style.
With a passion for soft muted tones, our love of print, quality fabrics and an unwavering focus on hidden detail, the collection is feminine, comfortable and fun with pieces to suit aspects of every girls life. Little extra touches make it individual and unquestionably special.
Requirements
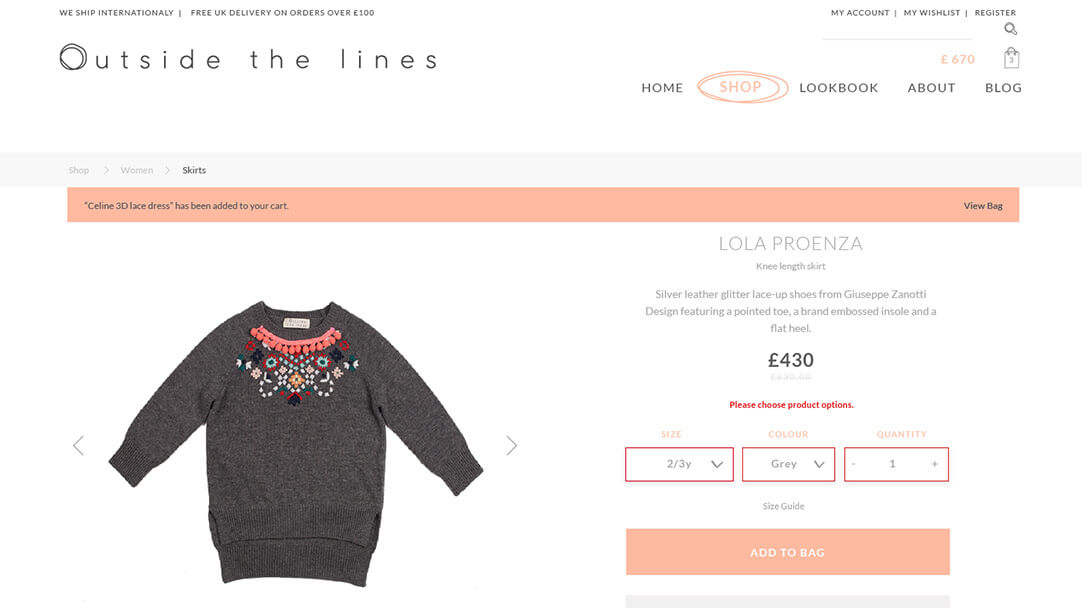
Outside the lines were about to release a new collection, we had to deliver the tool where they can publish the products and collect payments from customers.
Our services contain:
- PSD to HTML conversion
- WordPress Custom Theme development
- WooCommerce Implementation
- Wishlist
- Custom Lookbook Plugin
- Custom Press Plugin
- PayPal Integration
- Stripe Integration
- MailChimp Integration
- Instagram Social Feed
- Cross browser & device testing
The Cooperation
Republik Media partnered with Pagepro to create fast and user-friendly eCommerce website for Outside The Lines. After this project, Pagepro became one of the main web development vendors for Republik.
- HTML5
- CSS3
- SASS
- Sketch
- InvisionApp
- SVG Sprites
- Webpack
- GULP
- BrowserStack
- WooCommerce
- WordPress
- Advanced Custom Fields PRO
Time frame
MVP Version took us 6 weeks.
Step 1 Kicking off
First thing was to check if we have all needed materials. Republik agency provided us with: SKETCH & JPG design files, SVG icons, basic requirements and animation examples on different websites.
We've made sure if we have the latest version of the files by presenting materials summary on FrontendApp (our internal tool), also we've checked if SVG icons are prepared for web-use.
After reviewing the materials, we've prepared list of questions and suggestions, we asked to do the kick off call for making sure if we understand all her specific requirements.
Step 2 Management
The project was actually split in 2 stages - HTML/CSS building and WooCommerce development.
Front-end Development Stage
We always like to split front-end development from other phases because it is much faster to prepare CSS & HTML using front-end tooling, like our own SASS starter (LibSASSerPlate).
WooCommerce Development Stage
After preparing HTML&CSS we've planed to implement static files into WooCommerce custom theme.
Step 3 HTML coding
After planning project architecutre we always start with building HTML. We are making sure if code is split into tiny, easy to re-use HTML components.
BEM Methodology
BEM (Block, Element, Modifier) is an open source technology for developing websites that need to be created quickly and maintained over many years. BEM is used in the front-end development of all Pagepro services.
Step 4 (S)CSS coding
SCSS structure needs to be well designed and should be refactorized during project life time. Using easy to understand variables for colors and sizes is a must have. It makes code reusable and easier to understand for other developers.
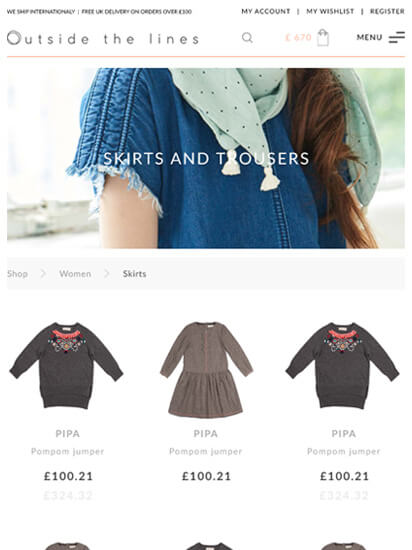
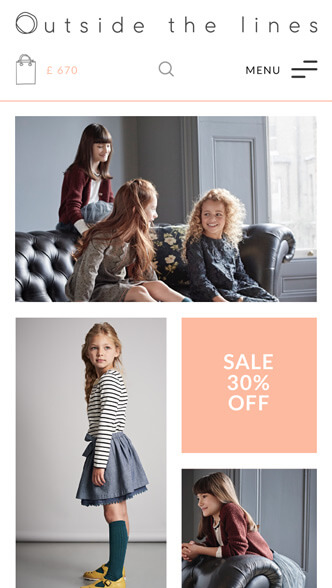
Step 5 Responsive version
We used Gridle Breakpoints to create
the tablet and mobile layouts.



Step 6 First Q&A Stage
Before starting WooCommerce development we always do first Q&A stage. At this stage we're testing the website on all modern browsers.
Our Q&A assistant is making sure that everything looks the way designer wanted and works smoothly on all devices. We're doing testing on real devices and on emulated versions using BrowserStack.
This stage is always conducted before WC integration, because it is much easier and faster to do bugfixes on static HTML & CSS templates.
Step 7 WooCommerce Development
During the WooCommerce & WordPress integration we took the static HTML files and created the backbone of the WordPress site. We're using Underscores as a starter for developing custom theme.
We've lunched the website on test server with some prepopulated content just to verify if everything is editable and displayed as it should.
After successful implementation we've prepared short instruction describing steps needed to update content on the website.
Step 8 Custom options and integrations
When native WooCommerce functionalities were working we could start with custom options.
The most challenging thing was to adjust the look of the cart and checkout process. Republik Media required design changes to improve website conversions.
Step 9 Final Q&A and Optimalisation
Once the development was completed, we've tested the project on a majority of devices and browsers. There were a few small issues which had to be fixed.
We paid special attention to the way each section of the site could be managed. We tested the functionality and installed the project on our staging server for a client review.
Should we get it done?
Let's talk about you now!
Tell us about your challenge, and let's get the ball rolling.
Testimonial:
We’ve had the ultimate good fortune of working with Chris and his team since 2015, building dozens upon dozens of sites. They deliver exactly when they say they will and it’s always pixel-perfect. But not only that, they prefer to under-promise and over-deliver!
Have a similar case? Use our experience!
Talk to our expert and see what we can to do push your project further.