SERVICES WE PROVIDED
REACT
DEVELOPMENTSANITY
AS HEADLESS CMS
About the client
- Customer
Admiral
- Location
United Kingdom
- Industry
Insurance
Admiral is a UK-based company, set up in 1993 to specialize in insurance, voted Best Car Insurance Provider nine years in a row. They offer a variety of products including MultiCover, MultiCar, home insurance, and travel insurance.
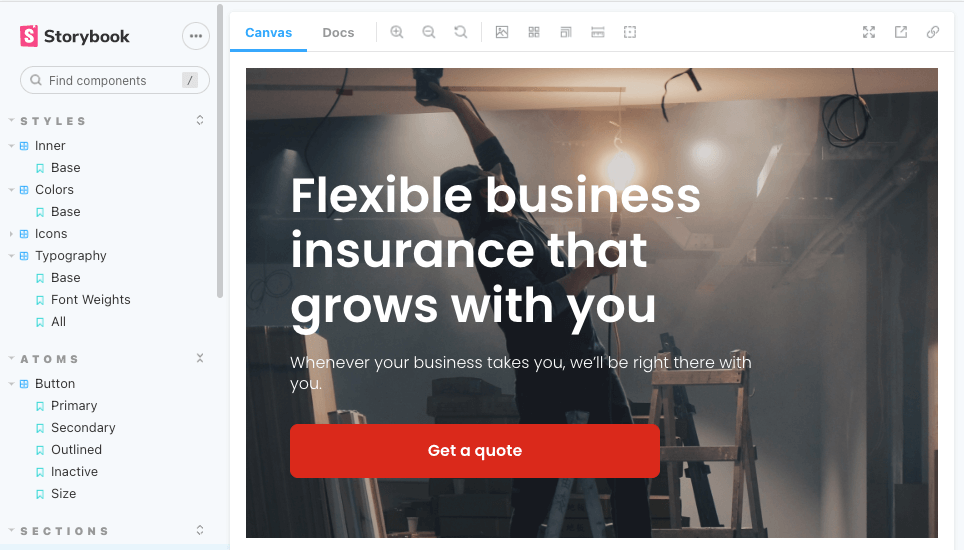
Toolbox by Admiral is a unique insurance platform dedicated to the micro-SME tradespeople segment who need a flexible offer that grows with them.
Challenge
To unify User Experience in different apps
Toolbox team wanted to unify the user experience across its products and develop a customer-facing platform containing the entire offer as a one-stop shop for all the users. When they reached us, they had already launched their first insurance product and had plans to launch more in the following years. However, the tools they were using were implemented on separate PAS systems and followed different user journeys.
Toolbox has a wide team of specialists ready to build the backend but wanted to get additional support in establishing the full project plan, choosing the right tech stack, and developing a user-centric frontend.
That being said, as we became their partner, our final goal was to create a frontend that will cater to all the product lines and be powered by the content management system.
"3 in 1" MVP
Toolbox team determined that the platform should consist of three components:
- A Marketing Website
- "Quote-to-buy" App
- A "Customer Account" App
They wanted to reach the market with minimal functionality as soon as possible, so together we choose the features that should be developed as an MVP:
- Marketing Website with static pages
- Customer Account Frontend
- Login
- Online "Quote -to-buy" journey
- Claims Processing - integration with 3-rd party services
- Data Integration and Reporting
Want to build your web app with React?
Tell us about your challenge, and let's get the ball rolling.
SOLUTION
The whole project was built by a few, experienced teams cooperating with each other. As a frontend development agency, Pagepro was responsible for:
- Building a Jamstack marketing website with Next.js and Sanity
- Building the frontend with React, and integrating Sanity for the Quote-to-buy application
- Contribution to UI Development for the Customer Account App
Tech Stack we used
| FOR JAMSTACK MARKETING WEBSITE | FOR "QUOTE-TO-BUY" APPLICATION | FOR CUSTOMER ACCOUNTS APP |
Tech stack:
| Tech stack:
| Tech stack:
|
Why Sanity?
Toolbox required a CMS that allows to create custom form builders and ensures effective product configuration. Sanity provides full customization, personalization, and a powerful plugin system supporting both form-building and product configuration. answer to all those requirements.
What's more, they wanted the CMS to enable their marketing team to independently and quickly change the content without developers' involvement, to enable further growth, and Sanity is the answer to all those requirements.
Why Sanity:
- To build custom forms
- To customize product configuration
- To have an access to powerful plugin support
- To enable quick content changes for the marketing team
Why React.js
Toolbox team wanted to use modern technology that would provide a smooth user experience and enable them to build unified branding across their products. After we chose Sanity, which was written in React itself, as a CMS for this project, React.JS was a natural choice here.
“Quote to buy” is the app that captures and submits information from the users using forms and “Customer Account” is an app available only for authenticated users. They were built with Create React App, a client-side rendering tool, because it's the best method of rendering for the apps that serve different content for each user (like in the Customer Account, where every user sees their own details and purchased items) and those where the user put their data, i.e. in the forms (like in the “Quote to buy” app). What's more, it guarantees lower hosting costs than other rendering approaches.
Why React.js
- To modernize tech stack
- To adapt easily with Sanity CMS
- To scale up project effectively in the future
- To avoid unnecessary hosting costs
Why Next.js?
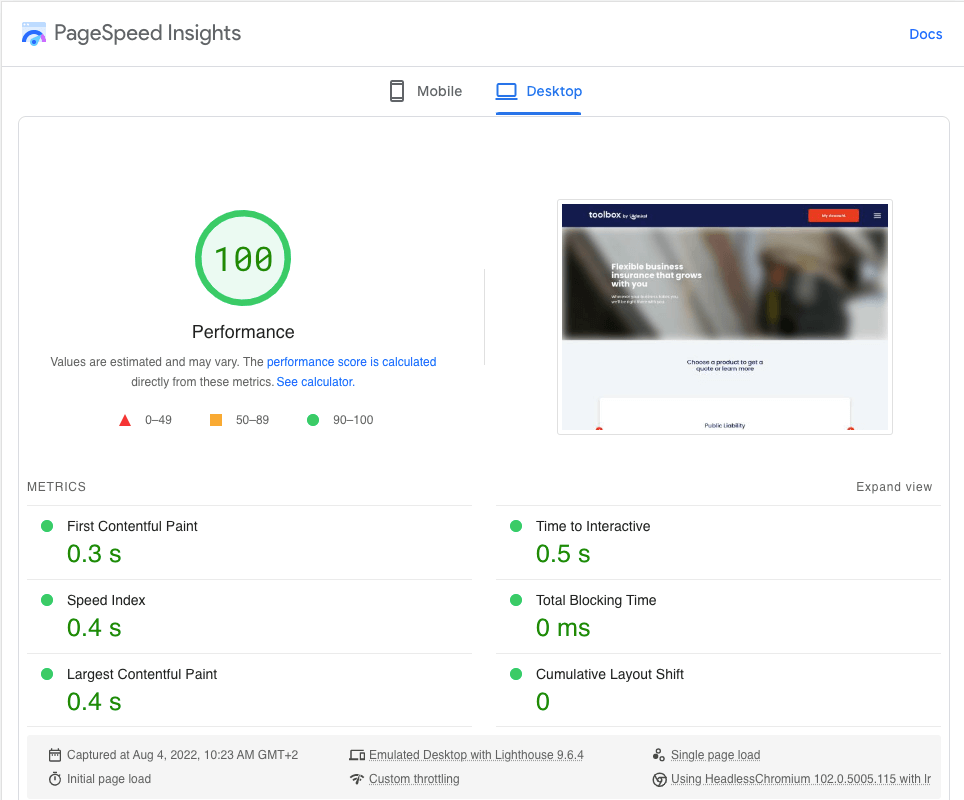
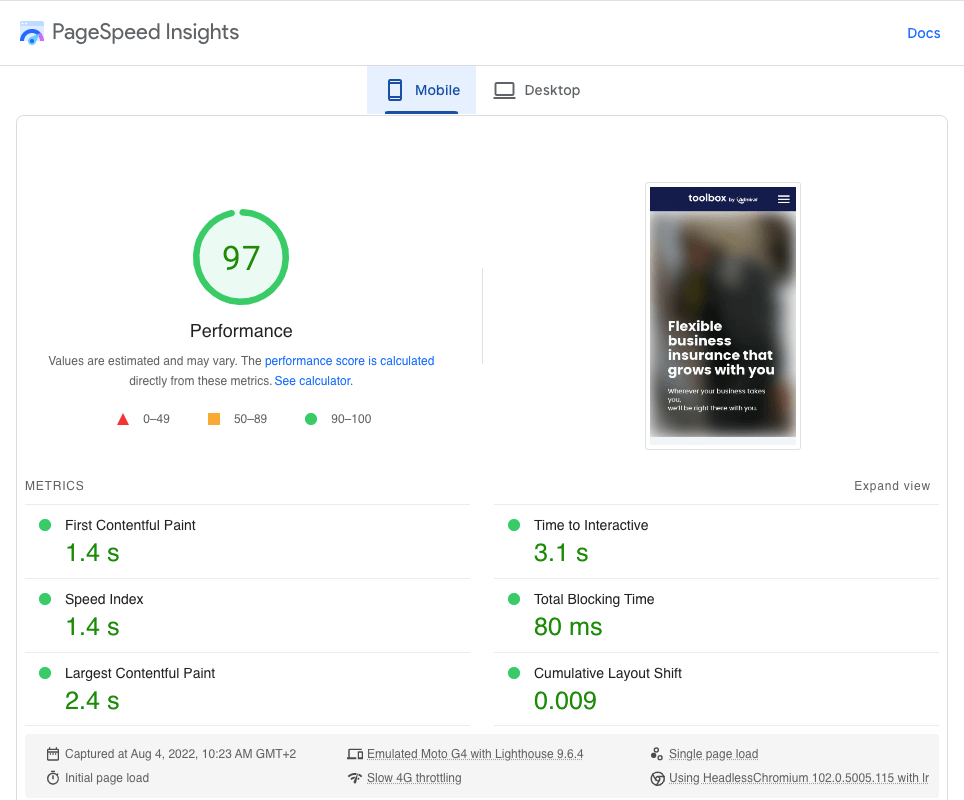
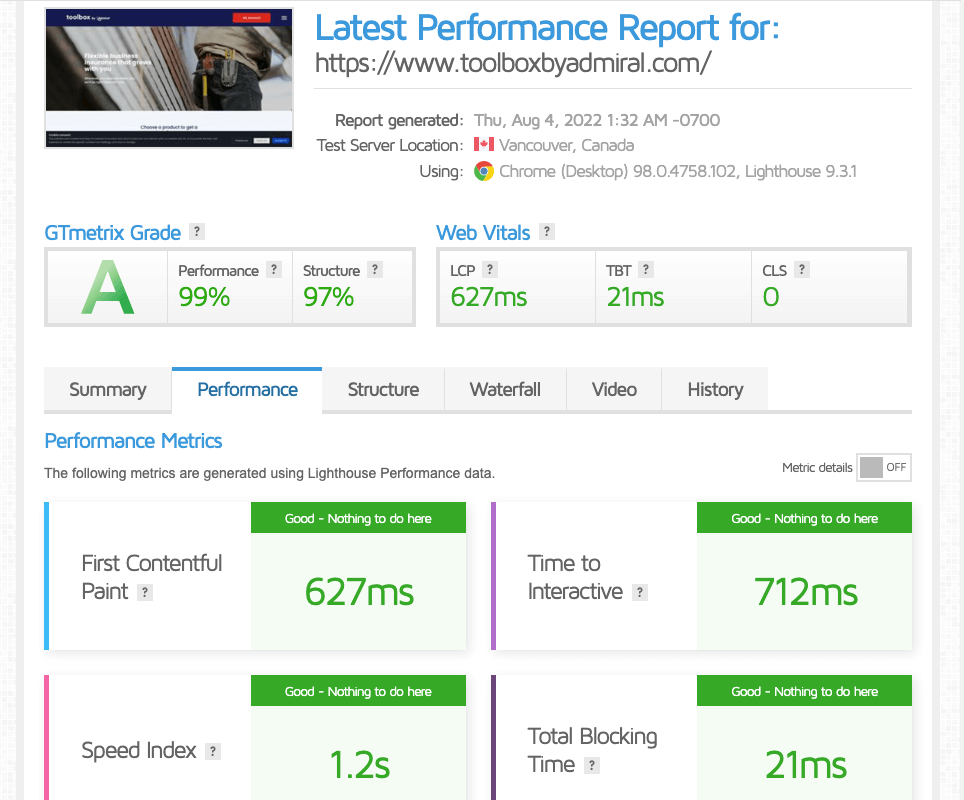
Toolbox team wanted to build a marketing website to reach high SEO ranks and deliver outstanding performance for its users, and Jamstack development is the best choice here. It decouples the frontend from the backend, ensuring the highest website performance, and improving the flexibility and further scalability of the project.
The CMS was already specified, so now was the time to decide on the frontend framework. We went with Next.JS because it matches the chosen tech stack, provides the highest website performance, is developer-friendly and Toolbox could keep all the work within one development team.
Why Next.js
- For SEO efficiency
- For better page speed and user experience
- For higher performance
- For development efficiency
RESULTS
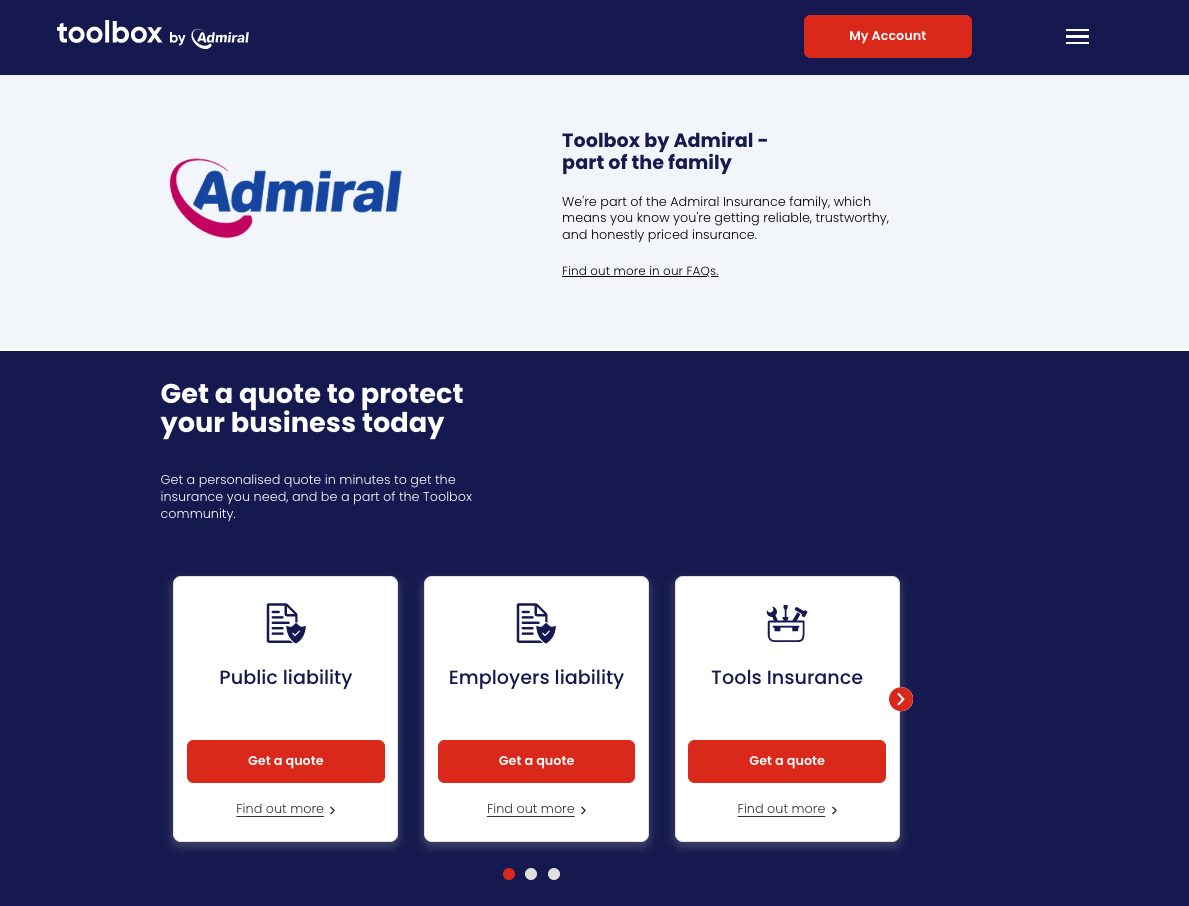
We created the MVP that meets all the functional and technical requirements and provides a fully automated insurance selling process with a user-friendly interface. With this platform, Toolbox delivers a unified user journey across the products that influence brand recognition and makes project management easier.
“Quote-to-buy” application with React, Typescript, and Sanity.
“Quote-to-buy” is a system that allows customers to understand the products, compare them and choose the best insurance option. This part of the platform collects the customer's data, essential to process the selling process, but doesn't require a login, so any customer can reach it from the marketing website.
Jamstack Marketing Website
The marketing website is the first point of contact with the customer and is the portal accessing all the products, information, tools, and customer accounts. To enable quick and easy content management, we’ve chosen to go with the Headless CMS, which provides full flexibility for both marketers and developers.
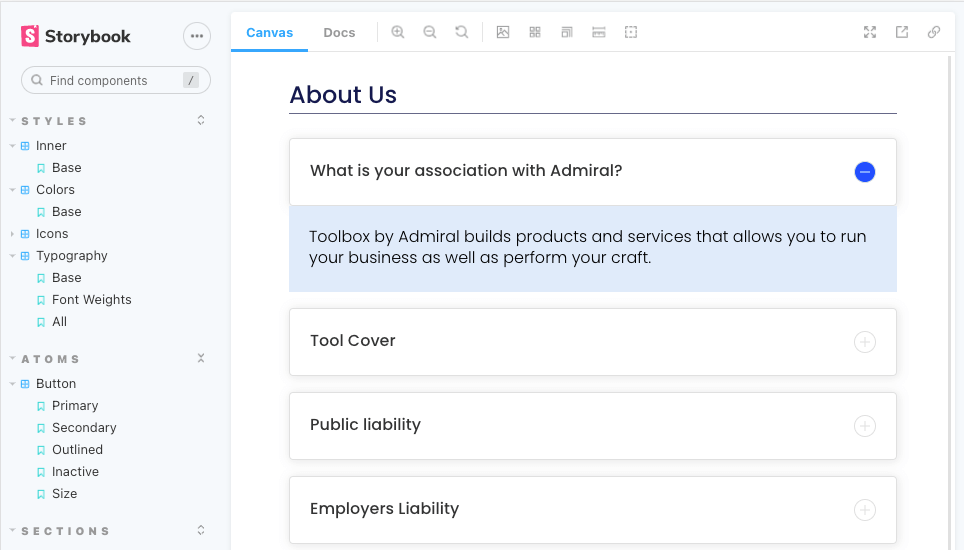
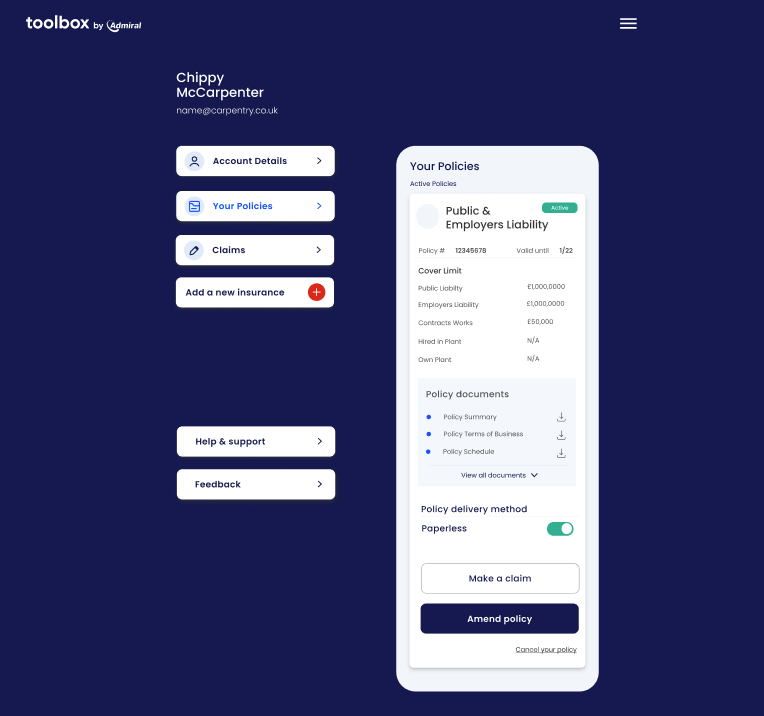
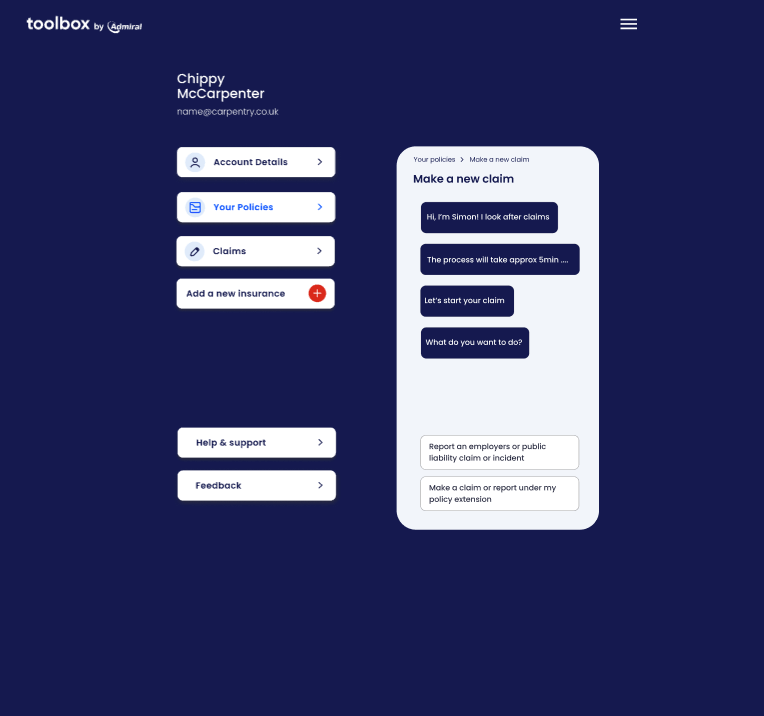
Customer Account App
The Customer Account is the portal where users can manage their insurance and data and can contact the provider in case of any questions or queries. The users got access to this app after buying their first product, and since then they can renew their insurance or get any new products directly from their account.
We're now working on further project development.
Have a similar case? Use our experience!
- Not sure which technology to choose?
- Need advice on the next steps?
- Hesitating on how to plan the execution?
Book a free consultation call with one of our experts and get help with your next moves.