Objective
To build a mobile & tablet app that enables on-demand vouchers redeeming.
About the client
Evouchers specialize in creating secure, flexible voucher systems that enable businesses to support, reward, and motivate people.
Download it here!
Evouchers is also an initiative of Wonde - a portal for managing school data - and it was initially created as a simple solution for schools and local authorities in the UK to procure, assign and distribute grocery vouchers during school holidays or self-isolation during the 2020 Coronavirus pandemic.
Since its launch, Evouchers have NOW supported the distribution of vouchers to over 750,000 families across 11,000 schools and 30 local authorities.
They found great potential in flexible digital voucher solutions that support organizations, from corporations to not for profits to Government bodies.
And finally, they have worked hard to develop a robust system that is ready to fulfill any voucher requirements.
Evouchers is a great solution for:
Services provided
Key Features
Should we get it done?
Let's talk about you now!
Tell us about your challenge, and let's get the ball rolling.
Project details
Wonde team was about to develop a few new ventures and side projects for their core business.
One such initiative was Evouchers for which they wanted to find a long-term partnership to support them with the current and future initiatives.
They built all of their desktop apps internally but decided to find a partner who will assist them with mobile projects.
One of the main project objectives was to build a mobile app both for iOS and Android, based on designs they made. They were additionally very keen to use React Native, as they've already used it in another project and wanted to keep the same stack everywhere.
Mobile App for both iOS and Android
React Native as a core mobile framework
Mobile development based on prepared designs
Long-term partnership
Searching for the right tech partner
Evouchers searched for an experienced React Native Team, and they were talking to 2-3 other agencies at the same time.
However, as they said, our experience seemed aligned with their expectations, and our response to the inquiry was super quick, which was quite impressive.
Even though they didn't work with an agency before, they liked our approach and the fact that we guided them through the cooperation process in a clear way.
From the first meeting, we have been asking the right questions and pointing out the challenges related to many functionalities. We also came up with initial solutions and presented our technology stack ideas, which the CTO liked and accepted immediately.
When selecting an agency, they paid attention to both experience and budget, and together with how happy they were with our approach to the project, they decided to hire us.
Planning Stage
One of the most important factors helping in the entire planning and development process was the fact that we spoke directly with the CTO and the decision-maker right from the beginning, so we could proceed much faster with decisions.
The outcome
Mobile App for both iOS and Android to support a new business lineScope of work
Mobile Development in 4 sprintsTeam engaged
Project Manager
UI Developer
Mobile Developer
Manual TesterDelivery Time
8 weeks
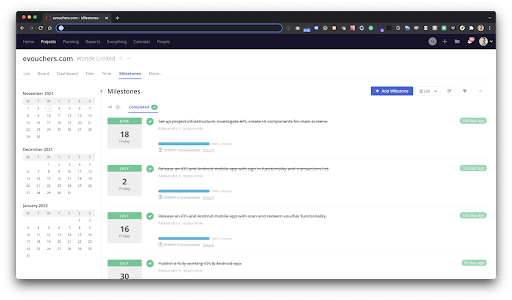
Project Execution in 4 two-week sprints
We have divided the project execution into 4 sprints. Each of the sprints ended with the release and the demo in a form of a video:
SPRINT 1:
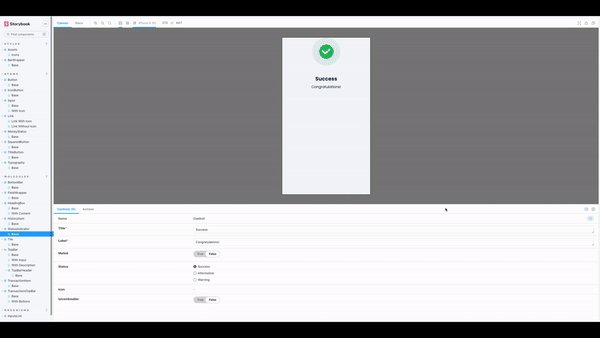
We have started from building a backlog and setting up the boilerplate. We have also started building a UI Component Library in Storybook, investigated the API, and run some tests for infrastructure configuration.
- Preparing a project backlog, refinement & planning sessions
- Setting up the project boilerplate with React Native, Expo, TypeScript
- Creating UI components for main screens - Phase 1
- Infrastructure Configuration - Testflight, Builds, etc.
- API Investigation
- Sprint Release + Demo

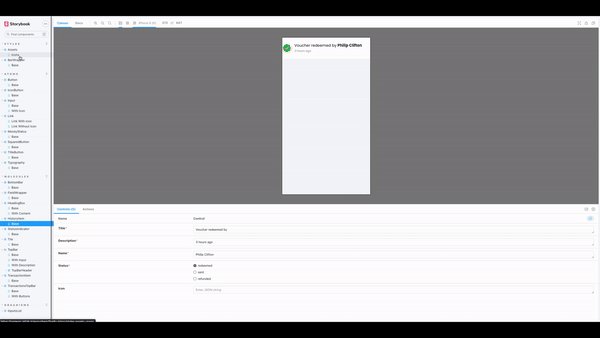
SPRINT 2:
In this sprint, we have finished creating the UI components and started working on screens implementation as well as the first features.
- Creating UI components for main screens - Phase 2
- Splash Screen Implementation
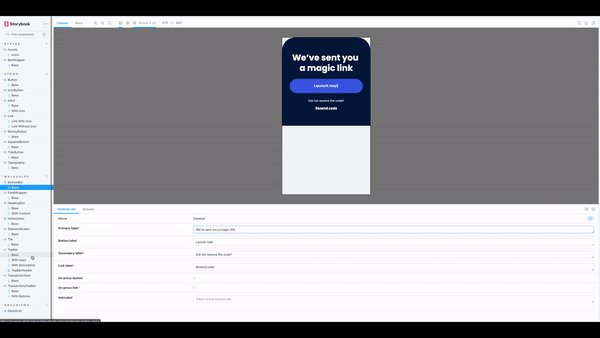
- Login Screen Implementation
- Magic Link Screen Implementation
- Deep linking Feature
- Home Screen Implementation
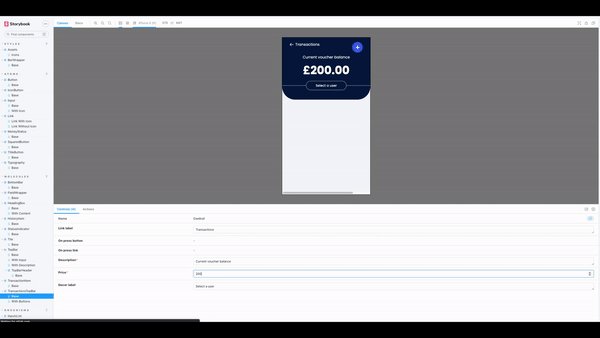
- Transactions Screen Implementation
- Search Transactions Feature
- Transaction Details Screen Implementation
- Sprint Release + Demo

SPRINT 3:
In this sprint, we continued screens implementation and built the last features. We have also checked for differences between iOS and Android versions and worked on different device support to assure cross-platform, and cross-browser compatibility.
- Scan Voucher Screen Implementation
- Scanning Barcode Feature
- Handling device permissions for camera
- Redeem Voucher Screen Implementation
- Success Screen Implementation
- Check & fix differences between iOS/Android
- Tablet version support
- Sprint Release + Demo

SPRINT 4:
In the last sprint, we have implemented the last screens, run the final Q&A adjustments, and finally published the app! Fun fact: We had no remarks from Apple on the first try!
Project Tech Stack
- React Native
- Expo
- TypeScript
- Storybook
- GraphQL
- Figma
- Slack
Have a similar case? Use our experience!
Talk to our expert and see what we can to do push your project further.










