Karina Papadopoulos - responsive, WordPress driven photography website.
Photographer and stylist Karina Papadopoulos was raised in Poland and relocated to Black Forest after a series of extensive travels around the world.
Karina hired Marta Staroń to prepare a website for her. Marta contacted us for help with development part.
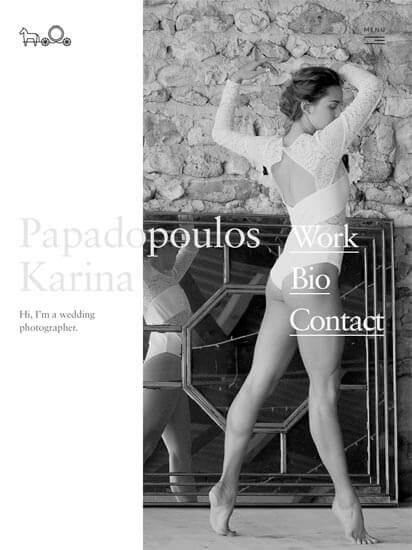
Desktop walkthrough
Requirements
After discovery stage we decided to prepare WordPress driven HTML5 responsive website with CSS and JavaScript animations.
Our services contain:
- PSD to HTML conversion
- WordPress Custom Theme development
- Cross browser & device testing
The Cooperation
Marta Staroń partnered with Pagepro to create modern website for Karina. Leshaya picked up Pagepro for the fifth time and she is planning to hire us for her further web development projects.
Step 1 Kicking off
First thing was to check if we have all the materials. Marta provided us with: PSD & JPG design files, SVG icons, basic requirements as well as examples of animations on other websites.
We've made sure if we have the latest version of the files by presenting her materials summary on FrontendApp (our internal tool), also we've checked if SVG icons are prepared for web-use.
After reviewing the materials, we've prepared list of questions and suggestions, we asked Marta to do the kick off call for making sure if we understand all of her specific requirements.
Step 2 Management
The project was actually split in 2 stages - HTML/CSS building and WordPress development.
Front-end Development Stage
We always like to split front-end development from other phases because it is much faster to prepare CSS & HTML using front-end tooling, like our own SASS starter (LibSASSerPlate).
WordPress Development Stage
After preparing HTML&CSS we've planed to implement static files into WordPress custom theme.
Step 3 HTML coding
After planning project architecutre we always start with building HTML. We are making sure if code is split into tiny, easy to re-use HTML components.
BEM Methodology
BEM (Block, Element, Modifier) is an open source technology for developing websites that need to be created quickly and maintained over many years. BEM is used in the front-end development of all Pagepro services.
Step 4 (S)CSS coding
SCSS structure needs to be well designed and should be refactorized during project life time. Using easy to understand variables for colors and sizes is a must have. It makes code reusable and easier to understand for other developers.
Step 5 Responsive version
We used Gridle Breakpoints to create
the tablet and mobile layouts.



Step 6 First Q&A Stage
Before starting WordPress development we always do first Q&A stage. At this stage we're testing the website on all modern browsers.
Our Q&A assistant is making sure that everything looks the way designer wanted and works smoothly on all devices. We're doing testing on real devices and on emulated versions using BrowserStack.
This stage is always conducted before WP integration, because it is much easier and faster to do bugfixes on static HTML & CSS templates.
Step 7 WordPress Development
During the WordPress integration we took the static HTML files and created the backbone of the WordPress site. We're using Underscores as a starter for developing custom theme.
We've lunched the website on test server with some prepopulated content just to verify if everything is editable and displayed as it should.
After successful implementation we've prepared short instruction describing steps needed to update content on the website.


